

最短2行!CSSで縦横中央揃えをする最新の方法
56

2020年9月7日 10:26
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第四弾です!
このデザインどうマークアップする?
早速ですが、このデザインどうマークアップしますか?

画面いっぱいに画像が配置され、中心にテキストが配置されているいわゆる「ヒーローヘッダー」と呼ばれるようなデザインですね。
ここでのポイントはテキストの縦横中央揃えの方法です。
僕の場合このようにマークアップします。
display:gridを使った縦横中央揃え
結論から言うと、display:gridを使った縦横中央揃えは以下の2行で済みます。
display: grid;
place-items: center; copy
place-itemsという見慣れないプロパティが出てきましたね。
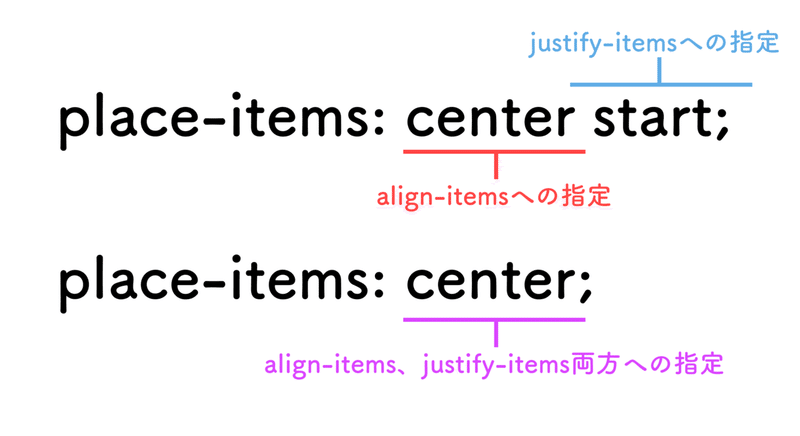
place-itemsプロパティはalign-itemsプロパティとjustify-itemsプロパティを一括指定できるショートハンドプロパティです。
place-itemsCSS の place-items 一括指定プロパティは、 align-items および justify-items プdeveloper.mozilla.org
place-itemsプロパティは2つの値が指定できます。1つ目の値にalign-itemsプロパティへの指定、2つ目の値にはjustify-itemsプロパティへの指定が行えます。
そして、値を1つしか指定していない場合には、どちらにもその値が使われます。

つまり、place-items: center; は以下の2行を1行にまとめているということです。
align-items: center;
justify-items: center;copy
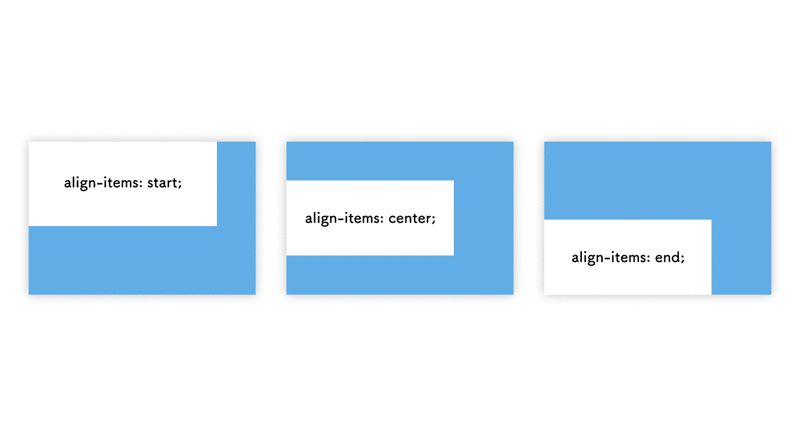
ざっくり説明すると、align-itemsプロパティは縦方向の配置の指定ができます。

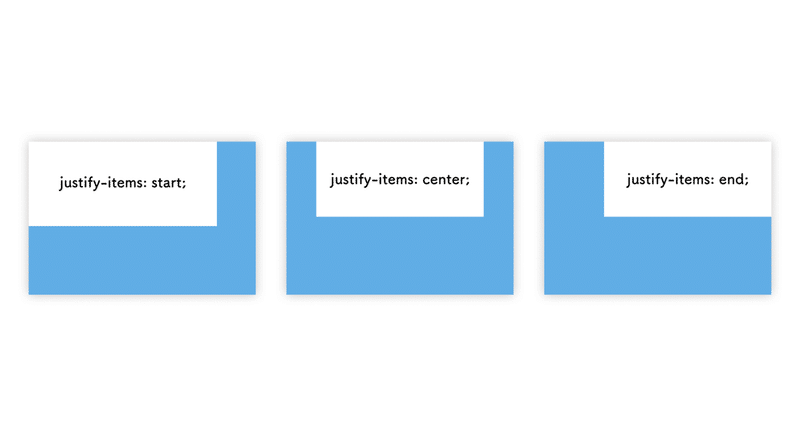
そして、justify-itemsプロパティは横方向の配置の指定ができます。

これら両方にcenter指定することで、縦横中央揃えになるということでした!
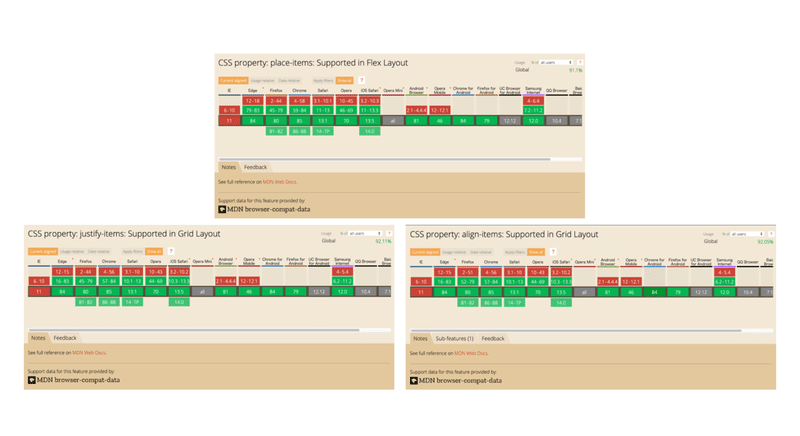
また、place-items、align-items、justify-itemsいずれのプロパティもCSS Gridで扱う場合にはIE11で対応していません。

余談ですが、place-〇〇系のプロパティは後2つあります。
align-contentとjustify-contentの一括指定ができる、place-content。
align-selfとjustify-selfの一括指定ができる、place-selfです。
いずれも、IE11では対応していないプロパティですが、CSS GridやFlexを活用する上で覚えておいて損はないでしょう。
display:flexを使った縦横中央揃え
では、IE11に対応したい場合にはどうすれば良いのでしょうか?
IE11の対応を考慮するのであれば、僕はこのようにマークアップします。
display:flexを使った縦横中央揃えです。必要なコードは以下の3行です。
display: flex;
justify-content: center;
align-items: center;copy
ざっくり説明すると、justify-contentプロパティは横方向の配置の指定ができます。
align-itemsプロパティは横方向の配置の指定ができ、それらを組み合わせると縦横中央揃えができます。
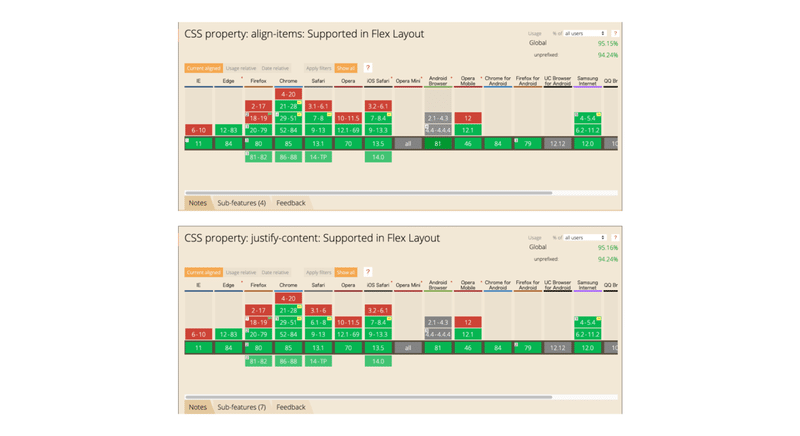
いずれのプロパティもIE11に対応しているので、問題なく使えますね。

また、余談なのですが配置の指定の解説の際になぜ「ざっくり説明」という表現をしているのかと言うと、CSS GridやFlexには軸方向という概念があるからです。
フレックスボックスの基本概念通常フレックスボックスと呼ばれている Flexible Box Module は一次元のレイアウトモデルとして、またインタdeveloper.mozilla.org
ざっくり説明すると、軸を変更するプロパティや読む方向が右から左になる言語によっては、justify-contentプロパティが横方向ではなく縦方向の指定になったり、align-itemsの左寄せ指定が右寄せになったりするよというお話です。
positionを使った縦横中央揃え
おまけとして、僕が良く使うpositionを使った縦横中央揃えの方法を紹介します!
割と何も考えずにさまざまな場面で使えるテクニックなので、スニペットツールなどに保存しておくことをオススメします。
display:grid、display:flexで実装してきたデザインですが、positionを使って実装するとこうなります。
親要素に対して以下のスタイルを適用します。
potision: relative;copy
そして、子要素に以下のスタイルを適用します。
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);copy
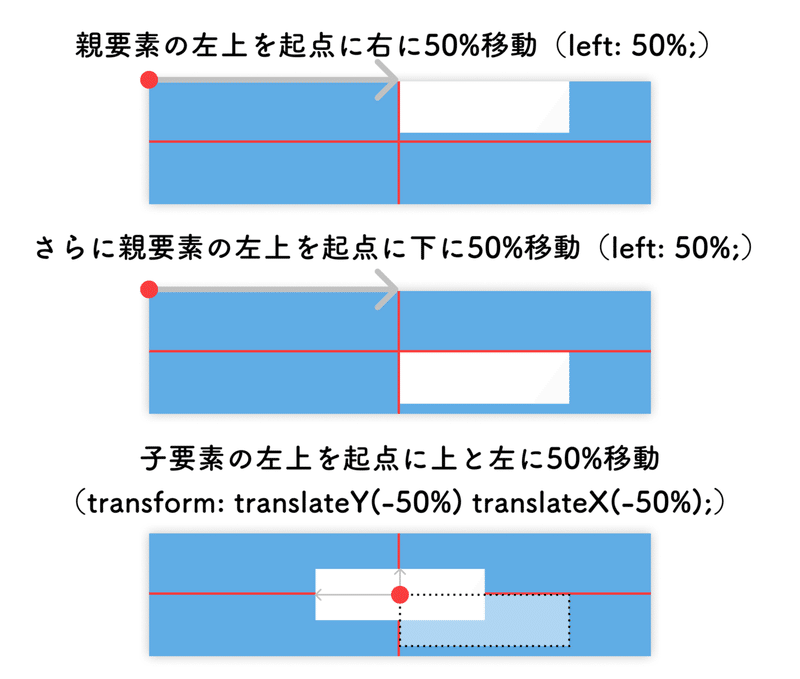
何をしているのかと言うと、親要素の左上を起点に右に50%移動(left: 50%;)下に50%移動(top: 50%;)しています。すると、子要素の左上が中心に揃います。ここから子要素の左上を起点にそれぞれ上と左に50%ずつ移動します(transform: translateY(-50%) translateX(-50%);)。これで、縦横中央揃えが完了します。

この方法のメリットは、displayプロパティの指定を行わないので、displayプロパティが変更できないような場合にも使える点です。
また、デメリットもあり、子要素の最大幅が親要素の50%になってしまいます。文字数が多い場合や、スマートフォン表示の際に意図しない改行が起きてしまう恐れがありますので注意が必要です。
まとめ
以上が、CSSで縦横中央揃えをする最新の方法でした!
前々回あたりにも書きましたが、IE11を言い訳に新しい技術を学ばないのは大きな機会損失なので、モダンなブラウザでしか使えないCSSでもしっかり触っておきましょう!
最近では、脱IE11的な動きが増えてきたように感じるので、IE11の対応が必須という案件は減っていくかもしれませんね!(願望を込めた予想)
それでは最後まで読んでいただきありがとうございました!
少しでも参考になりましたら、是非いいねとフォローをよろしくお願いしま


