コンテナクエリがすべてのモダンブラウザの安定版でサポートされ、メディアクエリに代わり、コンテナクエリを使用する機会も増えてきたと思います。
コンテナクエリは親コンテナに基づいてスタイルを定義できるものですが、親のサイズによるクエリだけではありません。親のスタイル値によるクエリ(スタイルクエリ)も可能です。スタイルクエリを使えるようになると、どんな風に便利になるかを紹介します。

Add Superpowers to Your CSS Variables with Style Queries
by Jared White
下記は各ポイントを意訳したものです。
※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。
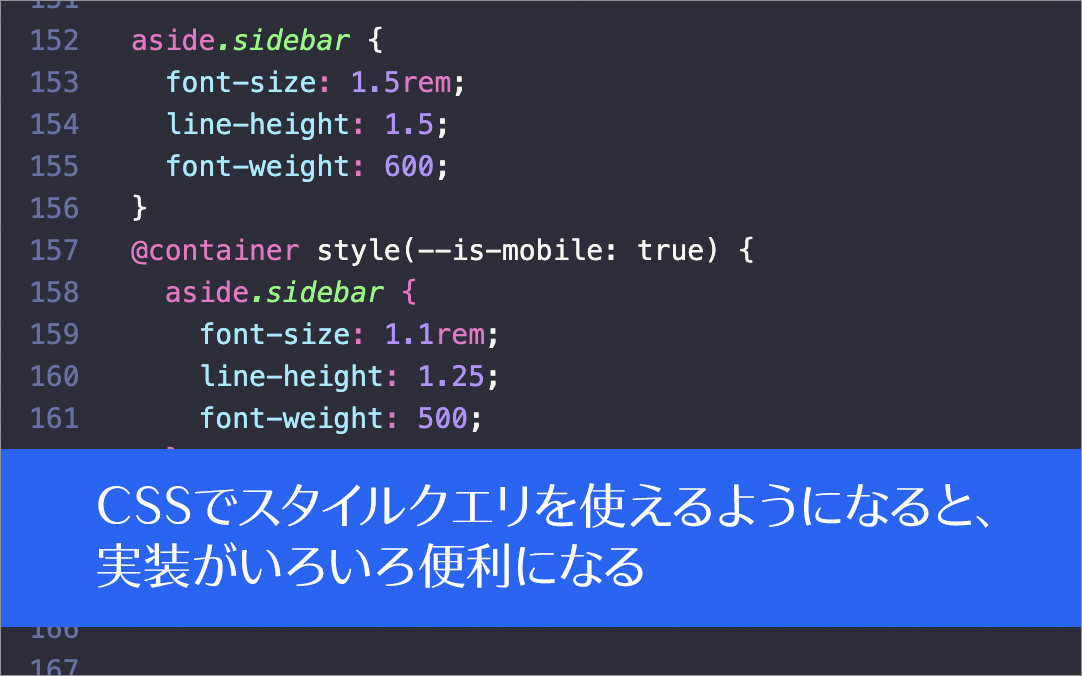
スタイルクエリを使えるようになると
CSSはスタイルクエリの登場により、さらなる革命を迎えようとしています。
あなたはこう思ったことはありせんか?
CSSの変数は便利だけど、1度に1つのプロパティしか設定できないのが残念。
あるいは、
メディアクエリで設定したCSSの変数に基づいて、このレイアウト全体を異なるスタイルにできたらいいのに。
その願いはスタイルクエリで叶います!
スタイルクエリ(@container style())は、2023年にChromiumで追加され、Safari TP 190の登場によりSafariでも導入されることになりました。
スタイルクエリとは、親要素のスタイルに応じて子要素のスタイルを設定できるものです。その構文は非常にシンプルで、サイズに基づくコンテナクエリよりもさらにシンプルです。
CSS
| 123456 | @container style(–my-var: 123) { section > .do_stuff > [here] { color: yellow; background: maroon; }} |
@container style(--my-var: 123) {
section > .do_stuff > [here] {
color: yellow;
background: maroon;
}
}上記は、スタイルクエリを使用した一例です。--my-varの変数に123値が設定されている場合にのみスタイルが適用されます
スタイルクエリは変数と組み合わせると、さらに強力
スタイルクエリの仕様では変数だけでなく、あらゆるスタイルのクエリを許可していますが、正直なところ変数の方がはるかに簡単で、強力であるためブラウザエンジンは変数にフォーカスを当てています。
たとえば、テーマやブレークポイントの変数を設定し、それを使用してスタイルを設定することを想像してみてください。
CSS
:root {
--is-mobile: false;
@media (max-width: 500px) {
--is-mobile: true;
}これまではこのような変数でできることは何もありませんでした。なぜならfalseとtrueは特定のスタイルルールには意味を持って適用されないからです。しかし、スタイルクエリを使用すれば、下記のようなスタイルを設定できます。
CSS
aside.sidebar {
font-size: 1.5rem;
line-height: 1.5;
font-weight: 600;
}
@container style(--is-mobile: true) {
aside.sidebar {
font-size: 1.1rem;
line-height: 1.25;
font-weight: 500;
}
}「ちょ待てよ、これってメディアクエリでCSS変数を直接使用できるのと同じでは?」、、、答えはイエスです
カスタムプロパティの値を変更するだけで、コンポーネントをテーマ化し、もちろんテーマを解除することもできます。実際の動作は、下記のデモページをご覧ください。
DOMツリーの上位でオレンジ色のテーマになり、ツリーの下位ではそのテーマが解除された状態になっています。これはスコープ付きCSSに似ていますが、コンポーネントの作成ではなく、ページの作成レベルで制御されます。
また、表示サイズが500px未満になると、--is-mobile: trueが発動して下部のテキストがboldになります。このページで表示されているデモでは500px以上なので、右上「Edit on CodePen」をクリックしてタブに開いてご覧ください。
スコープ付きCSSについて詳しくは、下記をご覧ください。

CSS @scopeの基礎知識と使い方を解説、セレクタの適用範囲を設定できる
この記事ではスタイルクエリによって可能になることのさわりを紹介しました。唯一の問題は、Firefoxがまだこの機能の開発に着手していないことです。BugzillaのSupport style() queriesに着目し、着手することを期待します。それまでの間にChromeやSafariの安定版にも実装され、利用可能になれば、プログレッシブエンハンスメントなどでスタイルクエリを使用できるようになるかもしれません。
各ブラウザのサポートに関する最新情報を入手するには、以下をご覧ください。
- Blink/Chromium: Issue #1302630
- WebKit/Safari: Issue #246605
- Gecko/Firefox: Issue #1795622
スタイルクエリについて気になった人は、以前の記事もご覧ください。
- CSSのスタイルクエリの基礎知識と使い方を解説、親要素の「スタイル」に応じて子要素のスタイルを適用
- CSSの進化が早い! スタイルクエリ(@container style())の基礎知識と便利な使い方を解説
sponsors