前回の講座

CSSのpositionを総まとめ!absoluteやfixedの使い方は?
今回は、要素の重なり順を指定するCSSプロパティz-indexについて、分かりやすく解説します。
この記事の目次
1. CSSのz-indexとは?

z-indexは要素の重なり順を指定するCSSのプロパティです。
◯◯ { z-index: 数字; }
このような書き方をします。◯◯では重なり順を変えたい要素を指定します(セレクタですね)。

数字の大きい方が上に

z-index:数字で指定した値が大きい要素ほど上に表示されます。数字には整数を入れます。
どんなときに使う?
position: absoluteやposition: fixedにより要素が重なっているときに使うことが多いですね。「要素が重なるときに使うもの」と理解しておけば良いでしょう。 absoluteとfixedとは?
z-indexの使用例
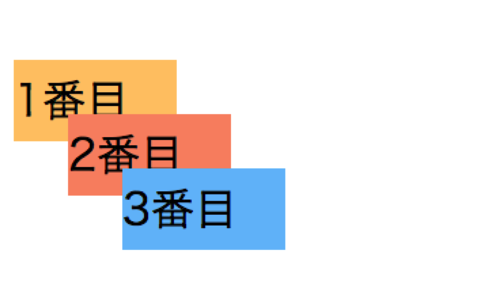
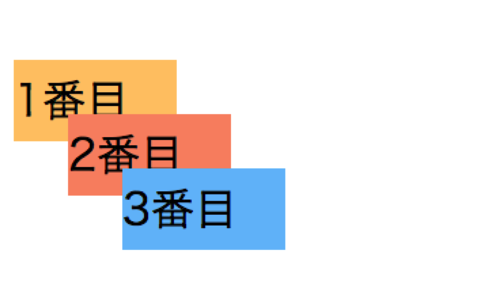
例として3つの重なった要素を作って、その順を指定してみます。とりあえず要素を重ねるだけにしてみます。まだz-indexは指定していません。
HTML
<div id="example">
<p class="one">1番目</p>
<p class="two">2番目</p>
<p class="three">3番目</p>
</div>
CSS
/*親要素をrelativeに*/
#example {
position: relative;
}
/*3つともabsoluteに*/
.one, .two, .three {
position: absolute;
}
.one {
left: 0;
top: 0;
}
.two {
left: 20px;
top: 20px;
}
.three {
left: 40px;
top: 40px;
} /*色付けなどは省略*/ブラウザ表示

何も指定しないと、後ろに書かれた要素が上に重なります。
z-indexを指定すると…
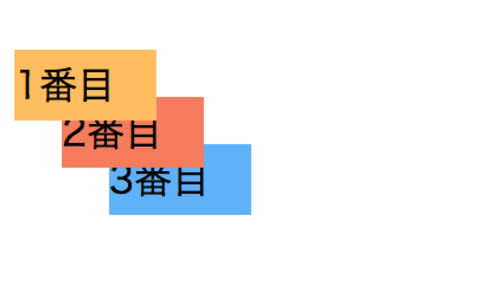
この重なり順をz-indexで変えてみましょう。1番目の要素には30、2番目には20、3番目には10と指定してみます。
CSS
/*略*/
.one {
z-index: 30;
left: 0;
top: 0;
}
.two {
z-index: 20;
left: 20px;
top: 20px;
}
.three {
z-index: 10;
left: 40px;
top: 40px;
}ブラウザ表示

z-indexの値が大きい要素ほど上に配置されました。このように下に隠れてしまっている要素を上に持ってくることができるのですね。
2. z-indexが効かないときの対処法
position: staticの要素には使えない!
誰もが一度はハマってしまうのがこの部分です。positionプロパティの初期値であるstaticではz-indexを指定できません。言い換えるとpositionで何も指定していない限り、z-indexは使えません。「効かない!」というときはまずはじめにここを疑ってみましょう。
効かない例
実際に例を見てみましょう。さきほどと同じように1〜3番の要素を作ります。1番目の要素に対してはpositionを何も指定しておらず、初期値のstaticとなっています。
HTML
<div id="example">
<p class="one">1番目</p>
<p class="two">2番目</p>
<p class="three">3番目</p>
</div>
CSS
#example {
position: relative;
}
.two {
position: absolute;
left: 20px;
top: 20px;
}
.three {
position: absolute;
left: 40px;
top: 40px;
} /*色付けなどは省略*/ブラウザ表示

z-indexを指定しても…
staticの1番目の要素に対してz-indexを指定してみます。
CSS/
*略*/
.one { z-index: 30;
}
.two {
z-index: 20;
position: absolute;
left: 20px;
top: 20px;
}
.three {
z-index: 10;
position: absolute;
left: 40px;
top: 40px;
} /*色付けなどは省略*/ブラウザ表示

↑「1番目」のz-indexは「2番目」よりも大きいにも関わらず背面に配置されています。このようにpositionが初期値のstaticになっているとz-indexは使えないわけですね。
対処法
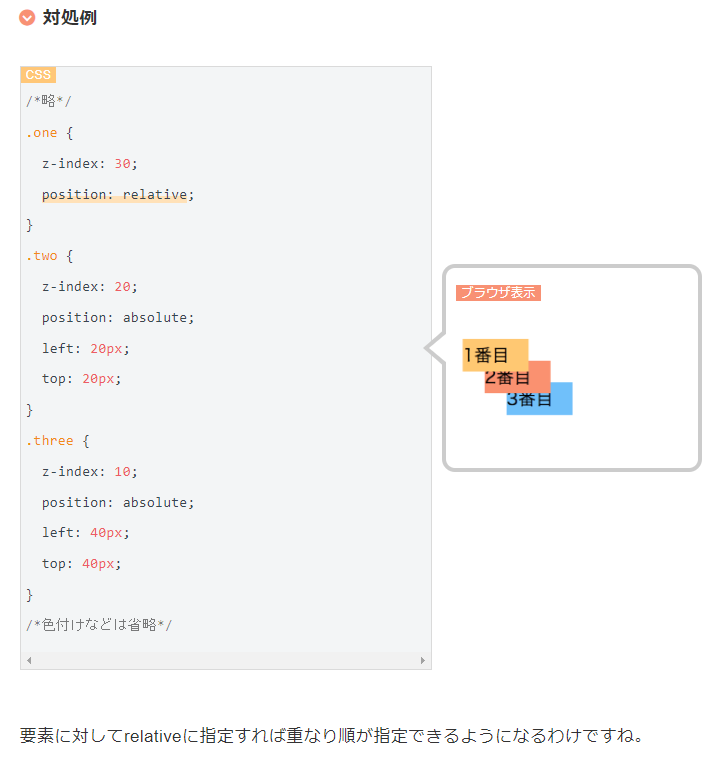
対処法は簡単です。z-indexを指定したい要素のpositionをrelative、absolute、fixedのどれかにするだけです。今の要素の位置を変えたくない場合は、relativeにしましょう。

3. z-indexの指定できる値は?
ちなみにz-indexではかなり幅広い値を指定することができます。
- 最小値:-2147483647
- 最大値:2147483647
- 整数のみ:小数点はNG
マイナスの値を指定することもできます。基本的に何も指定していない場合はz-index:0になっていると捉えてください。そのためマイナスの値にすると、何も指定していない要素よりも下に配置されます。

複雑なウェブデザインをするときには要素の重なり順を指定することがよくあります。positionと合わせておさえておきましょう。
次の講座

【CSS】cursorの使い方:カーソル形状の変え方と値一覧
こちらの記事も参考になるかも

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

【CSS】displayの使い方を総まとめ!inlineやblockの違いは?

HTMLとCSSの勉強におすすめの本8冊(初心者〜中級者向け)
HTML&CSS入門
- STEP.1HTMLとCSSの勉強に必要なツールを用意しよう
- STEP.2初心者向けHTML入門:書き方の基本とタグの使い方
- STEP.3初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!
- STEP.4CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
- STEP.5【CSS】max-widthとmin-widthの使い方まとめ
- STEP.6CSSのmarginとは?paddingとは?余白の指定方法まとめ
- STEP.7【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
- STEP.8font-familyの書き方まとめ:CSSでフォント種類を指定しよう
- STEP.9【CSS】文字装飾の基本を総まとめ!初心者向けに解説
- STEP.10HTMLのリンク<aタグ>の書き方を初心者向けに解説