シェアしてね〜🤞
本記事ではLaravelで使うValidationの基礎且つ頻出の9つを紹介します。
例えばメールアドレスを入力する際に、ひらがなやカタカナなどの文字を使うことはないと思います。 そこで入力できる内容を限定しようというのがバリデーションです。
本記事では、基礎的でよく使う下記のバリデーションを紹介していきますので是非ご活用ください!
※具体的なコードの記述方法については下記の記事で紹介しております。 参考→Laravelで簡単にバリデーションを実装してエラーメッセージを表示してみる(日本語化も)
- required ====> 入力必須
- email ====> メールアドレス形式であるかどうか
- numeric ====> 数値であるかどうか
- integer ====> 整数であるかどうか
- max:値、min:値 ====> 最大(最小)入力文字数設定
- between:min,max ====> minからmaxの間であるかどうか
- alpha_num ====> 英数字であるかどうか
- date ====> 日付であるかどうか
- nullable ====> 任意入力
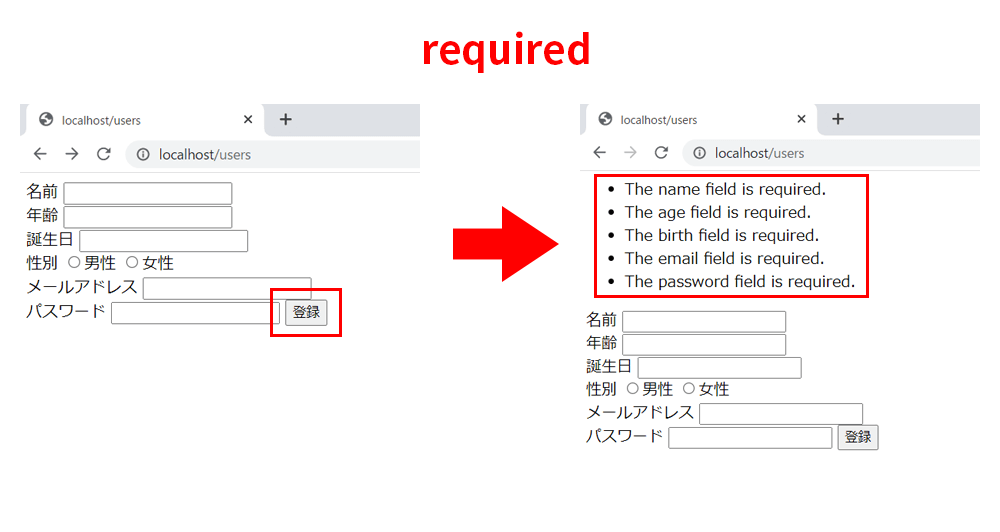
「required」で入力を必須化するバリデーション
まずは入力必須とする「required」のバリデーションです。 会員登録の入力フォームやお問い合わせフォームなどでは、必ずと言ってよいほど使われています。
主に必ず入力してもらう必要があるものに設定され、お問い合わせフォームで使われる場合は、お名前や連絡先に「required」のバリデーションが使われることが多いです。
設定すると下の画像のように「required」を設定した項目に対して未入力のまま「登録」をクリックしてもエラーとなり、未入力のままではリクエストが受け付けられないようになります。

尚、エラーメッセージは英語で表示されますが、日本語へ変更やカスタマイズも可能です。 詳しくは下記の記事で紹介していますので必要に応じて参照ください。
参考→Laravelで簡単にバリデーションを実装してエラーメッセージを表示してみる(日本語化も)
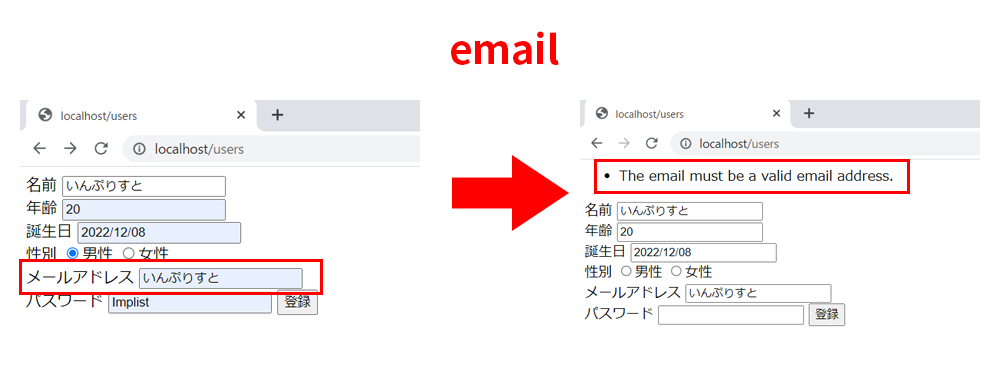
「email」で入力をメールアドレス形式に限定するバリデーション
次はメールアドレス形式に限定する「email」のバリデーションです。 メールアドレス形式とは具体的には@の前後に何らかの文字等が入力されていないとエラーにしてくれます。
「email」を設定すると@を含めなかった場合は下記の画像のようにエラーになり、リクエストが受け付けられないようになります。

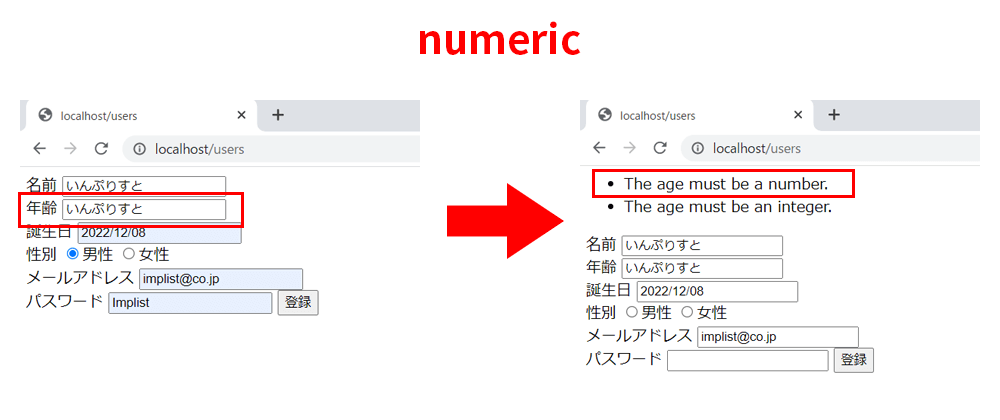
「numeric」で入力を数値に限定するバリデーション
次は入力を数値に限定する「numeric」のバリデーションです。 年齢などの「数値のみ」を受け付けるフォームによく使われます。
「numeric」を設定した年齢の欄に数値以外を入力するとエラーとなり、リクエストが受け付けられないようになります。

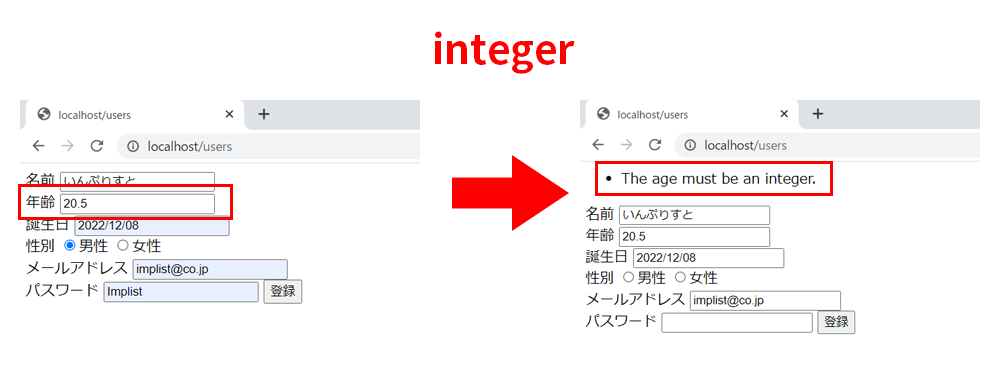
「integer」で入力を整数に限定するバリデーション
次は入力を整数に限定する「integer」のバリデーションです。 これも年齢を入力するフォームと相性が良いです。 「私は20歳と6か月だから20.5歳です」とは表現しないですよね。 したがって年齢は基本的に整数で入力されます。
上記の「numeric」は「20.5」のような小数点を含む数値でもリクエストが受け付けられることに対して、「integer」は「20」のような整数のみのリクエストが受け付けられるという違いがあります。
例えば「integer」を設定した年齢の欄に小数点を入力するとエラーとなり、リクエストが受け付けられないようになります。

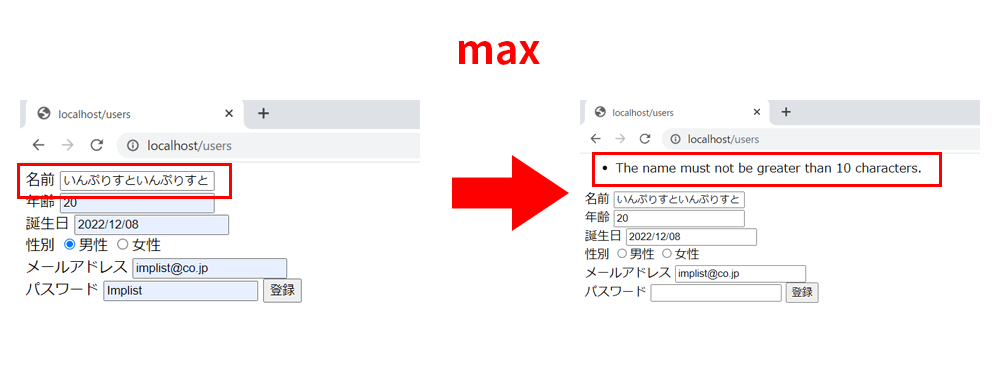
「max:値」、「min:値」で最大(最小)入力文字数を設定するバリデーション
次は入力文字数を設定する「max:値」と「min:値」のバリデーションです。
文字数に決まりがあるようなフォームによく使われます。 例えば日本人の名前の場合は漢字で書いた場合、フルネームでも10文字以上になる方はなかなかいらっしゃらないと思います。 そこで名前の入力フォームに「max:10」と設定すると、入力文字数は最大でも10文字以内となり、11文字以上入力するとエラーとなり、リクエストが受け付けられないようになります。

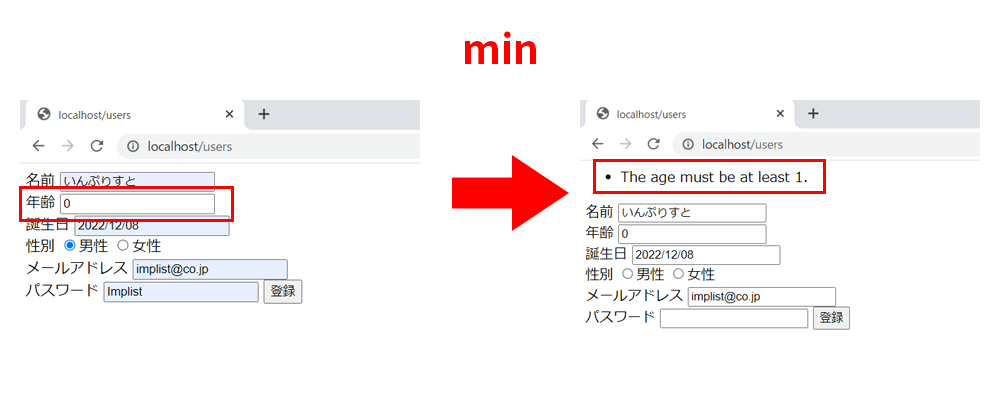
「max:値」または「min:値」を設定して数値を入力すると最大値と最小値が設定される
入力文字数を設定する以外に「max:値」または「min:値」は、数値を入力した場合は最大値と最小値を設定することになりますので注意が必要です。
例えば、年齢などの特定値以上を入力しなければならないフォームの場合は「min:1」と設定することで、1以上のみ入力できるようになります。 それはつまり、もし0歳の子供の代わりに親が入力する場合(あまりないと思いますが)、年齢欄に「0」と入力するとエラーになってしまいます。

なので上記の場合は「0」でも登録が可能にするために、「min:1」を設定するというよりかは最初に紹介した「required」を設定するという方法が良いでしょう。
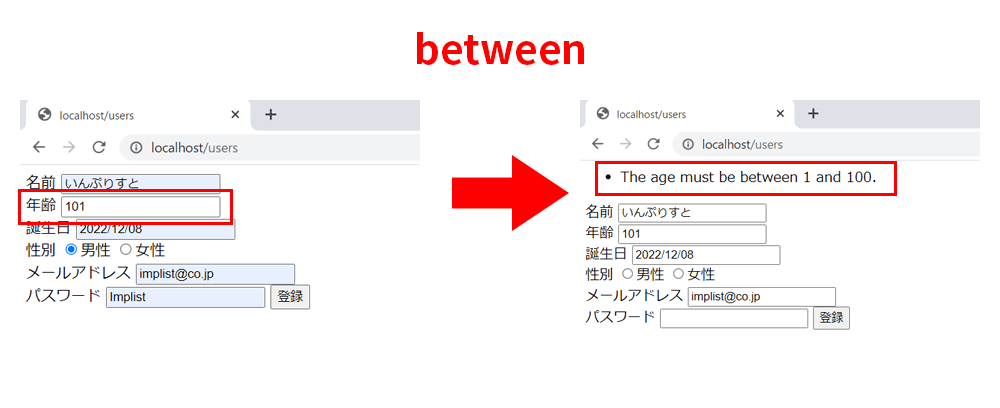
「between:min,max」で入力値をminからmaxの間に限定するバリデーション
次は入力値をminからmaxの間に限定する「between:min,max」のバリデーションです。 範囲を指定できるのでこれも年齢と相性が良いと言えるでしょう。 例えば年齢の入力欄を0歳~100歳の範囲で設定することができます。 その場合「between:0,100」のようにminとmaxのところをそれぞれ数値に置き換えます。
「between:0,100」を設定している状態で「101」と入力するとエラーとなり、リクエストが受け付けられないようになります。

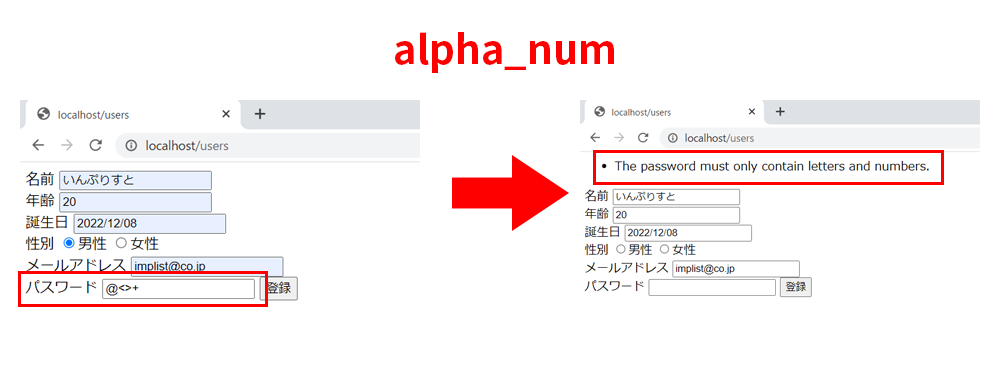
「alpha_num」で入力を英数字に限定するバリデーション
次は入力を英数字に限定する「alpha_num」のバリデーションです。 これは英数字のみの入力に限定したい場合と相性が良いです。
「alpha_num」を設定している状態で英数字以外の記号などを入力するとエラーとなり、リクエストが受け付けられないようになります。

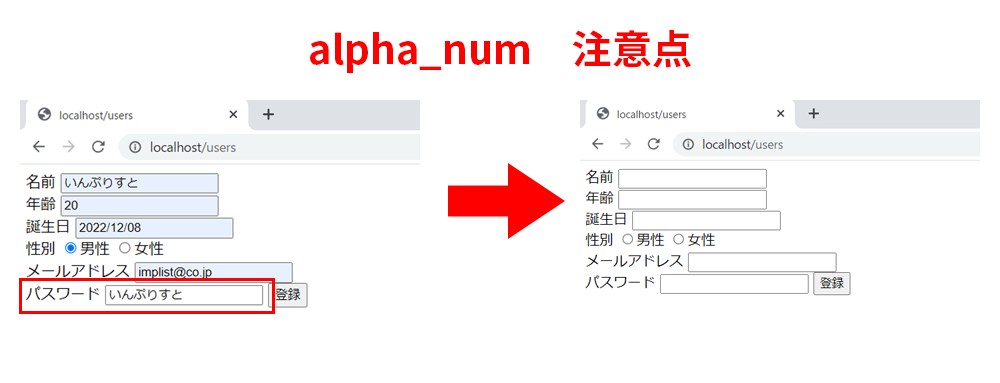
「alpha_num」は全角をチェックできないので要注意!
「alpha_num」は英数字に限定するバリデーションなのですが、実はその対象は半角文字だけです。
それはつまり全角文字のひらがなやカタカナ、漢字は英数字ではないにもかかわらずエラーになりませんので注意が必要です。 ※英語を想定してつくられているので、そもそも日本語でしか使わない全角という概念がないことが要因と考えられます。
したがって下の画像のようにパスワードに「alpha_num」を設定していた場合で全角ひらがなで入力するとエラーにならず登録できてしまいます。

全角をエラーにする仕様も実装可能です。 しかし最初から準備されているバリデーションはないためバリデーションルールを自作する必要があります。 ここでそれを行うと長くなりすぎるので後日別の記事で紹介しようと思います。
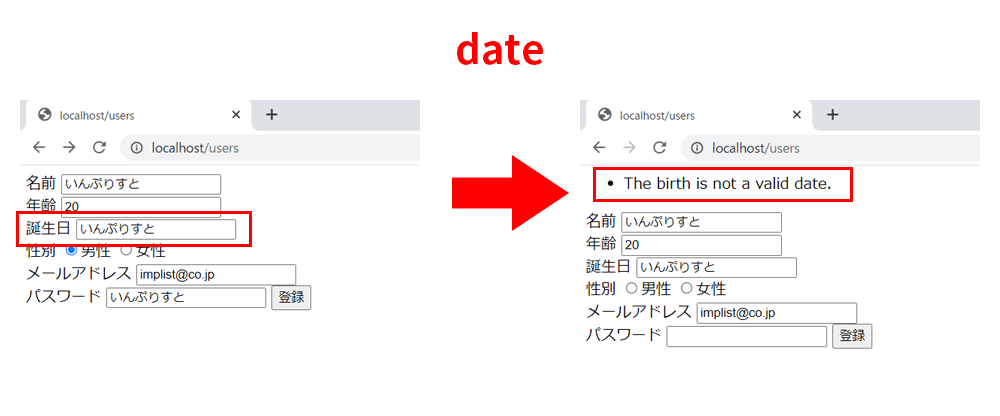
「date」で入力を日付の形式に限定するバリデーション
次は入力を日付の形式に限定する「date」のバリデーションです。 誕生日や予約日などを設けている場合には是非活用したいところですね。
「yyyy-mm-dd」という西暦+月+日の形式の他に「yyyy-mm」という西暦+月の形式も可です。 ※yのところに西暦、mのところに月、dのところに日が入ります。 例えばこの記事の執筆日である2022年12月9日を指定する場合、「2022-12-09」のように入力します。
「date」を設定している状態でこのような形式以外を入力するとエラーとなり、リクエストが受け付けられないようになります。

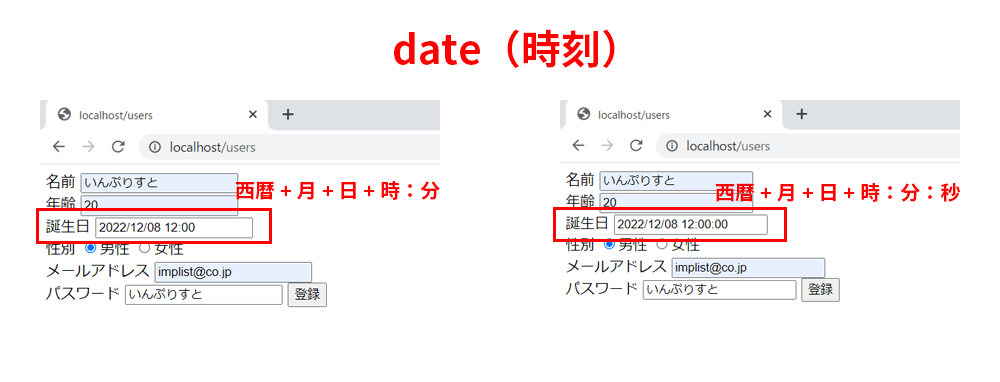
日付+時刻という入力方法も可能
このdateのバリデーションは日付+時刻という形式でも入力が可能です。 具体的には下記のように入力することができます。 ・「yyyy–mm-dd hh:mm」(hに時間、mに分が入ります) →西暦+月+日+時:分 例:2022-12-09 16:39
・「yyyy–mm-dd hh:mm:ss」(hに時間、mに分、sに秒が入ります) →西暦+月+日+時:分:秒 例:2022-12-09 16:39:00

「nullable」で任意入力とするバリデーション
次は入力を任意にする「nullable」のバリデーションです。
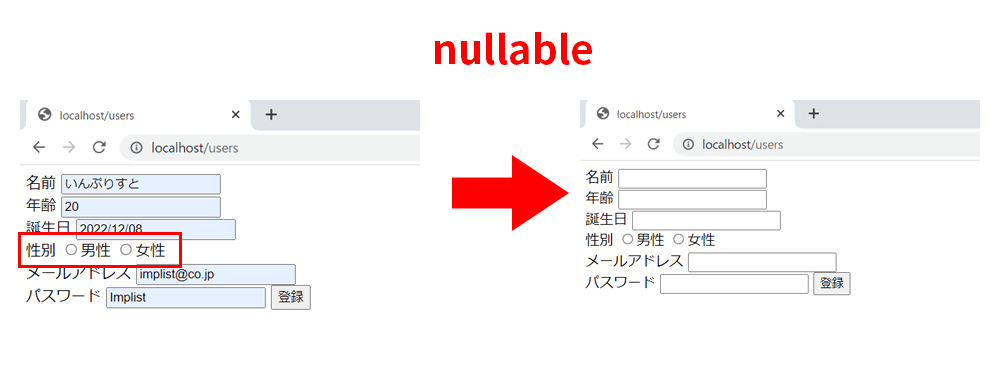
「required」とは逆で何も入力しなくても登録できるというものです。 現在は履歴書にも記入は任意の項目となった性別など、必須ではない項目と相性が良いと言えるでしょう。
「nullable」のみを設定している項目はエラーにはならずリクエストが受け付けられます。
例えば性別に「nullable」を設定して登録を行うと、下記の画像のようにエラーにならず登録が完了します。

この記事ではよく使うバリデーションを9つ紹介してしました。
入力フォームを伴う場合は本記事でご紹介したバリデーションは必須と言えるでしょう。 是非ご活用ください!