こんにちは。FASTCODINGデザイナーの七転び八重子です。
昨年末から新しいWebデザインのトレンドとして注目されている「ニューモーフィズム(Neumorphism)」
今回は、ニューモーフィズムの特徴とデザインの仕方をまとめてみました。
目次
- ニューモーフィズムとは?
- ニューモーフィズムのルール
- Sketchでデザインしてみる
- ニューモーフィズムのメリットとデメリット
- ニューモーフィズムを使ったデザイン
- コピペで使える無料オンラインサービス
- まとめ
1) ニューモーフィズムとは?
ニューモーフィズム(Neumorphism)とは、昔流行った、立体的で質感のあるリアルなデザイン「スキューモーフィズム」とシンプルでミニマムな「フラットデザイン」や「マテリアルデザイン」を組み合わせた新しいスタイルのデザイン手法です。
New(新しい)+Skeumorphism(スキューモーフィズム)
=Neumorphism(ニューモーフィズム)

2) ニューモーフィズムのルール
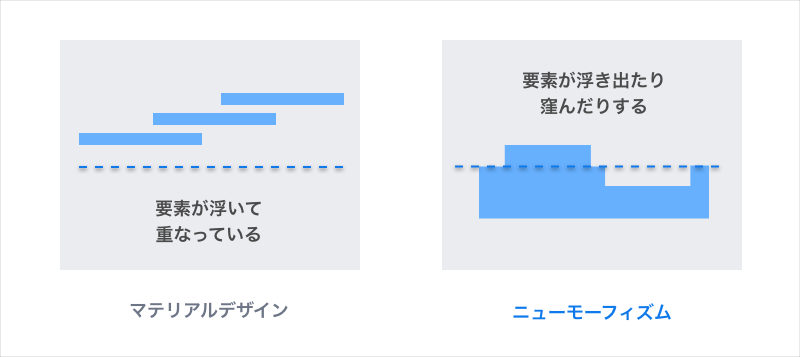
ニューモーフィズムは、オブジェクトの影に明暗2色のドロップシャドウを使い、浮き上がったり、くぼんでいるように見せるのが特徴です。
オブジェクトは丸みをつけることで、滑らかな質感も与えています。
画像のように、マテリアルデザインは要素を重ねて奥行きを表現していますが、ニューモーフィズムは凹凸によって奥行きを表現することで、より現実的な表現になっています。

3) Sketchでデザインしてみる
では実際に、浮き上がったボタンをSketchで制作してみましょう!
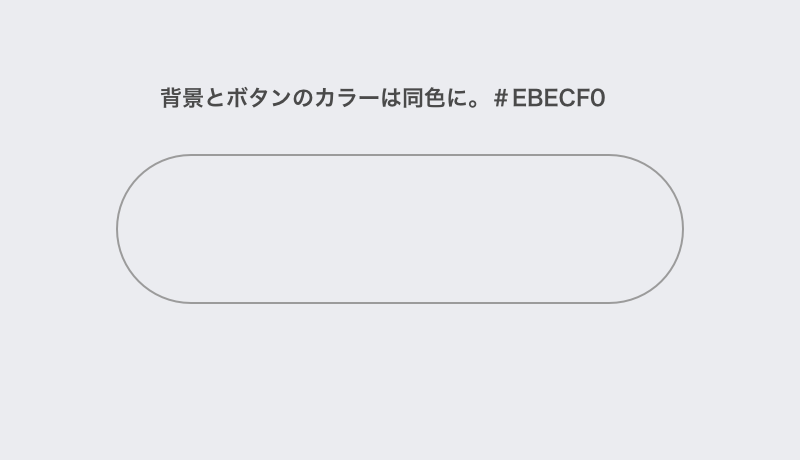
Step1 背景色とボタンのカラーを合わせる
ボタンの形はラウンドにします。
1枚の紙からボタンの凹凸を作るので、背景とボタンのカラーは同じ色にしておきます。
<背景とボタンのカラー>
#EBECF0

*ボタン枠の青いハイライトは無視してください。
Step2 2つの影を作る
右メニューのSTYLEで、Shadowsを2つ設定します。
一つ目は、ボタンカラーより暗いカラーにしますが、この時に色味は変えないでください。
<影になる部分:右下>
#A6ABBD
X 10
Y 10
Blur 20
<光が当たる部分:左上>
#ffffff
X -10
Y -10
Blur 20

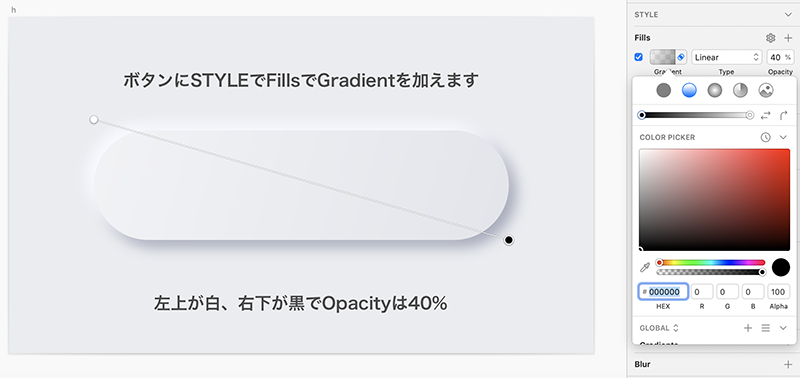
Step3 ボタンのカラーにグラデーションをプラス
最後にボタンに、影が馴染むように、若干のグラデーションを加えます。左上が白、右下が黒にして、Opacityを40%にします。


これで、文字を入れたら完成です。
いかがでしょうか? SketchのSTYLEを追加しただけで、浮き上がったボタンが作れました。
他、イラストレーターやフォトショップでも作れますが、手順だけでいうと、Sketchは圧倒的に早く作れちゃいます。
4) ニューモーフィズムのメリットとデメリット
メリット
・日本ではまだあまり見かけない、新鮮で近代的なデザインが目を引く
・ベースが一色なので、ダークテーマへの切り替えがし易い。
ニューモーフィズムは、少ない配色でシンプルでありながら、凹凸によってできる滑らかな奥行きが、見る人に新鮮な印象を与えます。まさに、そのトレンドである事、新しさが、ニューモーフィズムを取り入れる最大のメリットと言えます。
デメリット
・UIデザインとしては、わかりずらい。
・効率的なCSSの記述ができない
デメリットとしては、ユーザビリティの観点で見た時に、背景色とボタンが同色である事が多いので、これではコントラストが弱く境界線が不明確で、パッと見では操作がしずらく、特にボタンなどの場合「ON/OFF」が認識しにくくなってしまいます。
5) ニューモーフィズムを使ったデザイン
Dribbbleでニューモーフィズムを取り入れたデザインはたくさん見つけることができます。
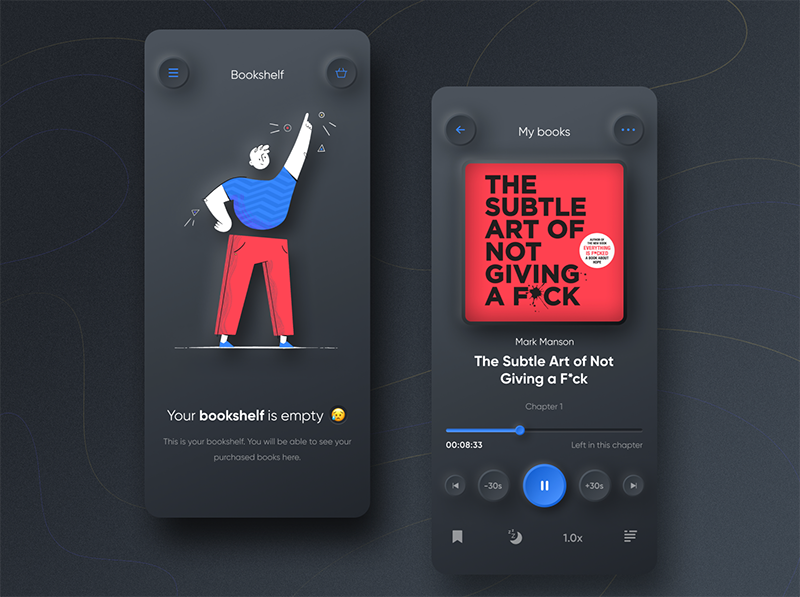
Audiobook App – Neumorphism style

ダークテーマで綺麗にまとめています。UIも分かりやすくされています。
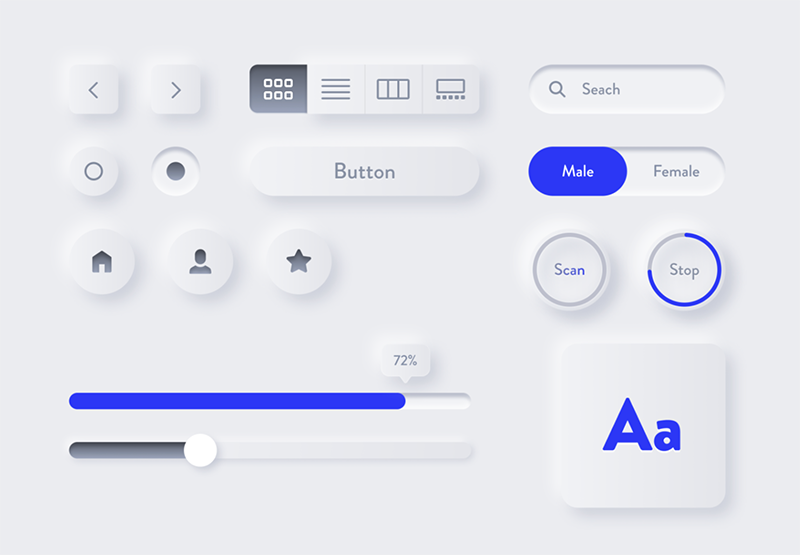
Neumorphic UI Elements

UIデザインでよく使われるようなパーツデザインです。