 LINUX
LINUX 2024-04
 LINUX
LINUX  ※Web開発
※Web開発 CSS Subgridが遂に全ブラウザ対応。新時代のグリッドデザインを学ぼう/鹿野 壮—TechFeed Experts Night#26 〜Web標準技術最前線 ー HTML/CSS/JSの「いま」
CSSのSubgridが全ブラウザ対応。Gridの入れ子の基本から応用までを完全理解する 2023/09/13に公開 2023/12/08 390 CSSTech 2023/9/12にChrome 117、9/15にEdge 117がリリー...
 カメラ
カメラ 2024/04/10 桜
 ※Web開発
※Web開発 基本的なパーツ集
 ※Web開発
※Web開発 動的なセレクトボックスを作成したい(Laravel, jQuery)
 ※Web開発
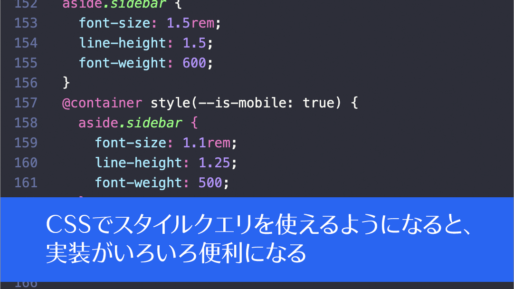
※Web開発 CSSでスタイルクエリ(@container style())を使えるようになると、実装がいろいろ便利になる
コンテナクエリがすべてのモダンブラウザの安定版でサポートされ、メディアクエリに代わり、コンテナクエリを使用する機会も増えてきたと思います。 コンテナクエリは親コンテナに基づいてスタイルを定義できるものですが、親のサイズによるクエリだけではあ...
 ※Web開発
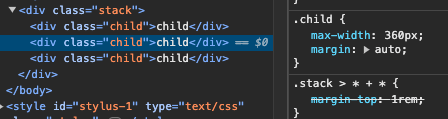
※Web開発 あなたが教わってるそのCSSテクニックはもう古い
Xの初学者のポストにて古の手法を教わっている方をよく見かけるので、2024年現在そのCSSテクニックはもう古いってものをいくつか列挙しました。 ブロックのセンタリングに margin を使うなら margin-inline:auto を使い...
 ※Web開発
※Web開発 CSSの進化がすごい!モダンCSS8選
最近の CSS の進化はすさまじいです。今までは Javascript 数行で実装していた部分が CSS1 行で済んだりします。ただ知ってないと使えないので、自分の勉強も兼ねて便利そうな CSS を 8 個選定しました。 大体モダンな CS...
 ※Web開発
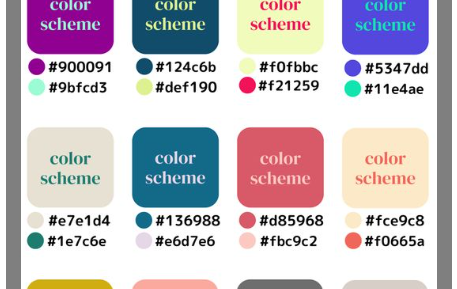
※Web開発 おしゃれな配色
配色パターン100選!超おしゃれな色の組み合わせでwebデザインを制せよ。
 ※Web開発
※Web開発 