スタイルの調整
スタイルシートは便利なscssを使う。コンパイルするためにプラグイン SCSS-Libraryを有効化する。

使い方は有効化し、普通のcssファイル同様にwp_enqueue_styleで、scssファイルを読み込むだけ。(簡単便利)
スタイルシートの読み込み設定
front-page.php専用のスタイルシート、front-style.scssを作成しfunction.phpで読み込む。
html > wp-content > themes > テーマ名 > front-style.scss

function addtional_styles() {
if( is_front_page() ){
wp_enqueue_style( 'front-css', get_template_directory_uri() . '/front-style.scss' );
}
}
add_action( 'wp_enqueue_scripts', 'addtional_styles' );スタイルを個別ページにのみ追加するコードの詳細はWordPressで特定のページにのみcssを適用する方法を参照
スタイルの調整
適宜スタイルを調整。
.headline{
margin: 30px auto;
font-weight: bold;
font-size: 30px;
text-align: center;
max-width: 1000px;
}
.blogs-wrapper{
margin: 0 auto;
list-style: none;
display: flex;
max-width: 1000px;
flex-wrap: wrap;
}
.blog{
&-wrapper{
display: flex;
flex-direction: column;
text-align: center;
width: 250px;
margin: 20px;
}
&-img{
max-width: 100%;
height: 170px;
}
&-title{
font-size: 18px;
font-weight: bold;
}
}
a{
text-decoration: none;
}
a:link, a:visited, a:hover, a:active {
color: #333;
}ブラウザで表示を確認
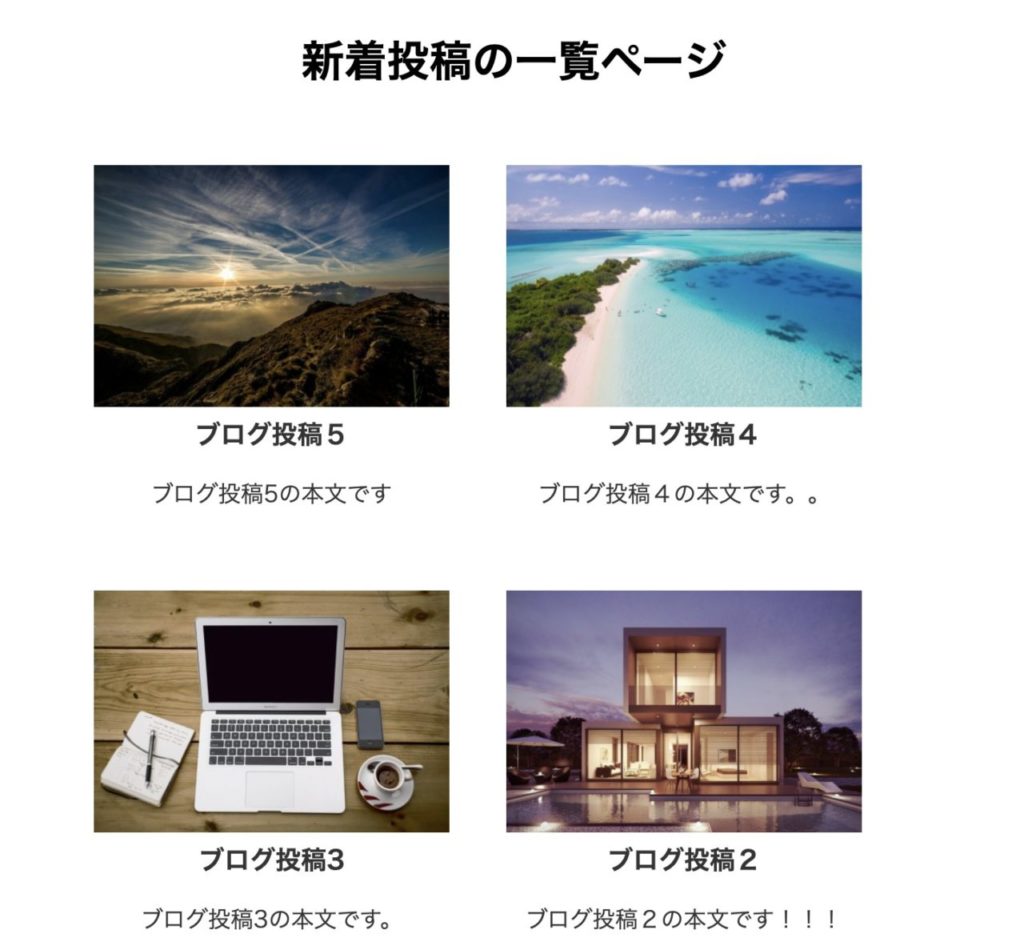
トップページをリロードし、スタイルが反映されることを確認。

いい感じのレスポンシブになりました。
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-9943740706376101&output=html&h=200&slotname=4036043547&adk=2011528002&adf=2104762532&pi=t.ma~as.4036043547&w=800&fwrn=4&lmt=1690618044&rafmt=11&format=800×200&url=https%3A%2F%2Fprograshi.com%2Fwordpress%2Fwp-how-to-make-article%2F&wgl=1&uach=WyJXaW5kb3dzIiwiMTUuMC4wIiwieDg2IiwiIiwiMTE3LjAuNTkxNS4wIixbXSwwLG51bGwsIjY0IixbWyJHb29nbGUgQ2hyb21lIiwiMTE3LjAuNTkxNS4wIl0sWyJOb3Q7QT1CcmFuZCIsIjguMC4wLjAiXSxbIkNocm9taXVtIiwiMTE3LjAuNTkxNS4wIl1dLDBd&dt=1690617844344&bpp=1&bdt=553&idt=715&shv=r20230726&mjsv=m202307200101&ptt=9&saldr=aa&abxe=1&cookie=ID%3D77aa3dc321d35d10-22a97958b6e700c3%3AT%3D1690463275%3ART%3D1690617848%3AS%3DALNI_MYf6wHX1eOHWhEBMDJfzQI_FCVLtw&gpic=UID%3D00000c24a3251349%3AT%3D1690463275%3ART%3D1690617848%3AS%3DALNI_MaAld_YOTppd16sXJRPlspml2WScw&prev_fmts=800×200%2C800x200%2C0x0%2C336x280%2C1519x750%2C1005x124%2C800x200%2C800x200%2C336x280%2C800x200%2C800x200&nras=3&correlator=2327126093970&frm=20&pv=1&ga_vid=207064205.1690463271&ga_sid=1690617845&ga_hid=812112354&ga_fc=1&rplot=4&u_tz=540&u_his=3&u_h=864&u_w=1536&u_ah=826&u_aw=1536&u_cd=24&u_sd=1.25&dmc=8&adx=162&ady=16915&biw=1519&bih=750&scr_x=0&scr_y=13970&eid=44759926%2C44759875%2C44759842%2C31076481%2C42531705%2C44788442%2C44791427&oid=2&psts=ABnkTfCT7L3_eVFkzsYAQ9ajgmvDTydbHup_2cLYRpEYWpNCUL-bFSdkDLlcuktEQzAg0avyQQ75lEcJzXgDgV9HNwRlycM5%2CABnkTfBoaxtYqw0Tsg7_MAKA0udqdUlN49RXDPj8TdU8m8CE8Yoo7j_rFnZex_izPeAoIFfxOow3OHnFnrnjfRsWd5TFAg%2CABnkTfBrLtpOiD76EMoJH3D4fNBka5ASgV6D2qksK50CJSkDUnwctg7TB9kKadHX5XbOcvp8eCGVhrF0G0B22udsrWEJFg%2CABnkTfAUOMXMDx8VuydSg02m2AMW4YkHnQeU6ka0gPUsNQ3usBKBaBxn-xmwEfZY3L1jF6BudWlK7tTRn9baXt5wBB1b8XMk0-7ydKxMM9ok3RnlN6g%2CABnkTfCyI_2IN8l84E0IarJ6NjC4MgsNGQoQ2CKivEUmYB6aWS-r4v43uBBgVW1cidNNmwqIGb5G0Dowko24UeGHQNt25NJb%2CABnkTfDn2wzryCHgeFAwPTkVXTsGs3wblK0_jYvuwQF1Uh6lPhNsdxuwpa7l9t1exXHI2o-LWqE_34kbND-li1FSCcOrQA%2CABnkTfCWAFm8KmQjc4cnJVzBflga6dyq7LXbcu55tNlsXegvSxk8jtl8cgaOMe-8BEkO1SyUWPHZLRJquf2PwsYsFo76LQ%2CABnkTfCq_zSdUOcnzF-1i7_A4Td6OFBRo6NXKp1-9zUwtnYbQm6PIxMLn3ak1c4XLTAGgOVpg9aRCjkgAdnpKAvz2yub4g%2CABnkTfCaADUw1CT1gm3w6LEdUwWrEr639-FdsgjK6QlnqnHWTCWiHNzAnoKcWTg3LodXy-w7zQ_KhqtsOfpRkl463ASuFcV_&pvsid=523371441814232&tmod=2072253969&uas=1&nvt=1&topics=3&tps=3&ref=https%3A%2F%2Fwww.bing.com%2F&fc=1920&brdim=1536%2C0%2C1536%2C0%2C1536%2C0%2C1536%2C826%2C1536%2C750&vis=1&rsz=%7C%7CEebr%7C&abl=CS&pfx=0&fu=128&bc=31&td=1&nt=1&ifi=8&uci=a!8&btvi=10&fsb=1&xpc=4SdkAzdrQ9&p=https%3A//prograshi.com&dtd=M
投稿個別ページのレイアウト調整
各投稿のリンク先である個別ページのレイアウトは signle.php で調整する。
html > wp-content > themes > テーマ名 > single.php
例えば、以下のようなコードを設置。
<?php get_header(); ?>
<main class="container">
<time class="blog-date" datetime="<?php the_time('Y-m-d'); ?>" >
<?php the_time('Y年m月d日'); ?>
</time>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div>
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('medium', array('class'=>'blog-img')); ?>
<?php else : ?>}
<img class="blog-img" src="<?php bloginfo('template_url') ?>/images/nophoto.jpg" alt="">
<?php endif; ?>
</div>
<div>
<div class="blog-title"><?php the_title(); ?></div>
<div class="blog-lead"><?php the_excerpt(); ?></div>
</div>
<section>
<div>
<span><?php previous_post_link('%link','<< 前の記事'); ?></span>
<span><?php next_post_link('%link','次の記事 >>'); ?></span>
</div>
<div>
<a href="<?php echo home_url() ?>">TOPに戻る</a>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
</main>
<?php get_footer(); ?>スタイルシートを設置
以下のようなスタイルシートを作成。
html > wp-content > themes > my-theme > css > blog-style.scss
.container{
margin: 40px auto;
text-align: center;
max-width: 1000px
}
.footer-container{
max-width: 1000px;
text-align: center;
margin-top: 100px;
color: rgb(153, 153, 153);
}
.blog{
&-date{
font-size: 10px;
color:rgb(153, 153, 153);
}
&-title{
font-size: 20px;
font-weight: bold;
}
}
a{
text-decoration: none;
}functions.phpで読み込ませる。
function addtional_styles() {
if( is_front_page() ){
wp_enqueue_style( 'front-css', get_template_directory_uri() . '/css/front-style.scss' );
}
if( is_single($post) ){
wp_enqueue_style( 'blog-css', get_template_directory_uri() . '/css/blog-style.scss' );
}
}
add_action( 'wp_enqueue_scripts', 'addtional_styles' );is_single()はsingle.phpであればtrueを返す。引数に$postを指定すると、現在表示通のページにのみtrueになる。
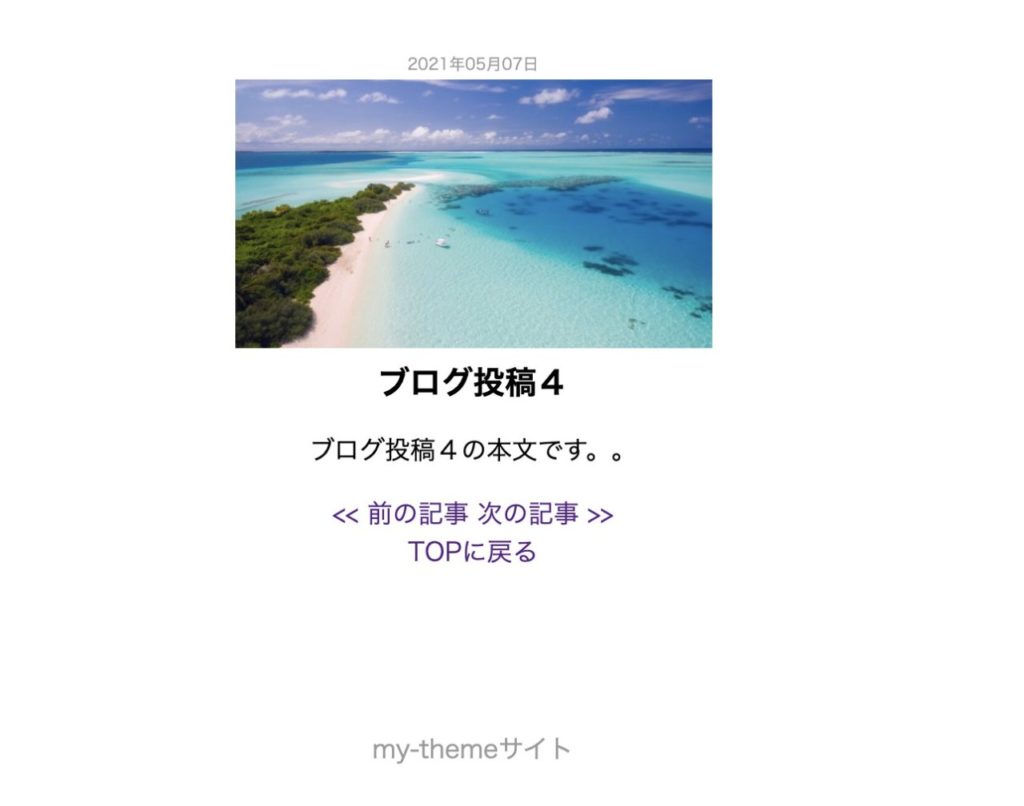
ページをリロードして完了。

投稿の個別ページも無事表示された。


