TypeScriptとは?

まず、TypeScriptがどんな言語なのかを解説します。JavaScriptとの違いも併せて解説します。
JavaScriptを進化させた言語
TypeScript(タイプスクリプト)は、2014年ごろ、Microsoftが開発・発表したプログラミング言語で、現在もメンテナンスされています。型定義できるところが、JavaScriptとの大きな違いです。

TypeScriptをコンパイルするとJavaScriptのコードに変換され、JavaScriptが動く環境であればすぐに使えます。JavaScriptのライブラリを使用できるので、互換性は抜群です。
2017年、TypeScriptはGoogle社内の標準開発言語に承認され、世界中から注目を浴びるようになりました。Googleが開発するJavaScript製Webフレームワークの定番であるAngularも、TypeScriptでの開発を推奨しています。
特徴を超簡単に言うと
ここでは、TypeScriptの特徴をひと言で表現し、できるだけ難しい言葉を使わずに説明していきます。
JavaScript超進化版=TypeScript!
JavaScriptのいい点を残しつつ、使いにくい点を修正したTypeScriptは、言わばJavaScriptの進化版です。もちろん、JavaScriptの機能をTypeScriptからも使うことができます。
修正点や違いについては、次の項目で詳しく解説していきます。JavaScriptがよく分からない! という方はこちらの記事をご覧ください。

JavaScriptとは?特徴や用途・使い方を初心者向けにわかりやすく解説
更新日:2023年8月2日
Googleが使っているので、かなり将来性がある!
TypeScriptは、Googleが開発する人気のフレームワークにも導入されています。
さらに現在では、他のフレームワークでも使用できるようサポートが広がっており、今後、JavaScriptに代わって需要が高まる可能性があるため、急成長中しています。
Javascriptとの違い
プログラミング言語には、動的型付けと静的型付けの2種類があります。先ほどJavaScriptの進化版がTypeScriptだと説明しましたが、JavaScriptは動的型付け、TypeScriptは静的型付けの言語で、この点が両者の最も大きな違いと言っていいでしょう。
まずは、動的型付けと静的型付けの違いについて説明します。
動的型付けと静的型付けの違い
JavaScriptは動的型付けの言語です。動的型付けは、変数や関数のデータ型の宣言がいらず、プログラムが勝手に型を決定します。JavaScriptのほか、RubyやPythonも動的型付け言語です。
対してTypeScriptは、静的型付け言語です。静的型付けで代表的な言語はC#、C++などがあります。実は、TypeScriptの作者はC#の製作者でもあります。
動的型付けは、型を宣言する必要がないため記述量が少なく、小さなプログラムや型の変動が激しい環境なら容易に実装できます。その代わり、書いたプログラムを実行時にその都度判断するため、プログラムを実行してみないとエラーが起きるかどうかすらわかりません。
一方、静的型付け言語は、あらかじめデータの型を宣言してから開発を行います。そのため、コンパイル時にエラーがわかる、メモリ領域の最適化ができる、パフォーマンスの向上を狙えるといったメリットがあります。
型定義が静的型付けになった!
TypeScriptが誕生した理由の1つに、JavaScriptを使って大規模開発する上で生じる欠点を補うというのがあります。TypeScriptがJavaScriptの進化版と言えるのは、動的型付けから静的片付けとなったことによるメリットがあるからです。
実行するまでエラーがわからない動的型付けと異なり、静的型付け言語はエラーを早い段階で見つけることができるため、開発効率をよくします。また、型がある方がコードを読みやすく、大人数で開発にあたる場合や長期間のメンテナンスが求められる場合に有利に働きます。
まとめると、
- バグの早期発見
- コーディングの効率アップ
- コードの読みやすさの向上
- 大人数での開発時の効率化
というメリットがあります。
クラスが作れる
TypeScriptは、「クラス」の作成を実現しています。複雑で大規模な開発を行うときに「クラス」を作成することでコードを簡潔に記述できます。
この2つの改良も「JavaScriptで大規模アプリケーション開発をする上での欠点を補うため」という理由からです。
もし「将来は大規模な開発に携わりたい!」と考えているなら、TypeScriptを使えると一助になるはずです。もちろん、JavaScriptを先に勉強していても無駄にはなりません。
JavaScriptフレームワークとの関係
この章では、JavaScriptフレームワークとTypeScriptの相性などを紹介していきます。
JavaScriptフレームワークってなんだろう……? と思った方は、次の記事を是非ご覧ください。分かりやすく比較解説されています。

【2023年最新】JavaScriptのフレームワーク6選を初心者向けに比較!
AngularとTypeScript
AngularはGoogleが開発しているJavaScriptフレームワークです。Webアプリ開発を進める際に非常によく使用されます。Angularについて、詳しく学習してみたいと思った方はこちらの記事をお勧めします。

【初心者必見】Angularとは?いまさら聞けない基礎を学ぼう
Angularは、TypeScriptでの開発が推奨されているフレームワークです。公式から推奨されているため、今後、AngularでWebアプリ開発をするならTypeScriptを使うことになります。
React・Vue.jsとTypeScript
ReactとVue.jsも非常に有名なJavaScriptフレームワークです。同じくWebアプリを開発する際に使用されます。ReactはFacebookが開発したフレームワークで、Vue.jsはAngularJSの開発に携わっていた人たちが作ったフレームワークです。
この2つのフレームワークについてもっと知りたいと思った方は、解説記事がありますのでぜひご覧ください。

JavaScriptのフレームワークReactとは?2018年人気ランキングも紹介

Vue.jsとは?できることや利用するメリット・デメリットも解説
更新日:2023年8月2日
ReactとVue.jsのフレームワークは、JavaScriptでシンプルな開発をするために作られており、JavaScriptでの開発が推奨されています。この2つのフレームワークは拡張機能によりTypeScriptも使用できるようですが、基本的にはJavaScriptでの開発を想定しています。
TypeScriptとJavaScript、どっちを先に学ぶべき?

出典:PYPL
上記は、2020年5月にPYPL PopularitY of Programming Languageにて公開された、プログラミング言語の人気ランキングです。PYPLは、Google検索エンジン上でプログラミング言語のチュートリアルが検索された回数を元に、対象となるプログラミング言語がどれだけ話題になっているのかをインデックス化したものです。
JavaScriptは、堂々の3位。対してTypeScriptは MATLABを抜き、10位にランクインしています。どちらも習得しておけば大いに役立つ言語です。
TypeScriptとJavaScriptは互換性が維持されており、両者の違いは型があるかどうか。なかには、JavaScriptを覚えるためにTypeScriptを使うようになったというエンジニアがいるので、これから学習を始めるなら、TypeScriptからスタートするとよいでしょう。
ちなみに、先の項目で説明したAngularを使ってWebアプリ開発をしたい、Angularを使った案件に携わりたいと考えている場合には、JavaScriptを学習して動的型付けに慣れてしまう前にTypeScriptを学習したほうが効率的です。
ReactやVue.jsのフレームワークを使って開発したい、ほかのJavaScriptフレームワークも使えるようになりたいと考えているなら、JavaScriptから学習していくことをおすすめします。
TypeScriptで作られたもの

TypeScriptはGoogleの標準開発言語になっているためGoogle関連の物にはよく使われています。特に海外企業では、すでに導入している例が多く確認できます。有名な企業では、
- Microsoft
- BMW
- VMWare
などのページで使われています。日本企業では、転職サービスなどを提供しているBizReachのページでも使用されています。

出典:BizReach
そのほか、日本企業では次のようなページでもTypeScriptが使用されています。
>ベネッセiキャリア
>>>SEROKUフリーランス
>>>Postfor
のページでもTypeScriptが使用されています。
現状、まだ日本企業での導入は少ないですが、海外の有名企業で導入されるケースが増えています。今後は、日本の有名企業の案件でも採用されることが多くなってくるでしょう。
Slackでの事例
さて、ここでビジネスコーポレーションハブ「Slack」の導入事例をご紹介します。

Slackでは、JavaScriptからTypeScriptと移行をしています。その理由は、大規模なJavaScriptのコードベースを管理しやすくするためです。
TypeScriptを選んだのは、JavaScriptのスーパーセットであるというのが理由の1つでした。コードを1行も変更せずに、TypeScriptを使用できるからです。
「TypeScriptの最も基本的な使用法で多くのメリットを享受できた」とSlackのディスクトップエンジニアであるFelix Rieseberg氏は語っています。
TypeScriptのコンパイラオプションを徐々に有効にするという方針を取り、移行自体はとても難しい作業でしたが、コンパイラによってたくさんの小さなバグが見つかり、劇的な改善が見られたといいます。
JavaScriptとの互換性と静的型付けであることが、有効に働いた結果と言えるでしょう。
【最先端スキルを学び、将来性の高いIT人材へ】
今話題のChatGPT+プログラミングが学べる!
ChatGPT、プロンプトエンジニアリングを学び、コードが書けない方が最速でプログラミングを学べます。
35,000人の指導から導き出した、オリジナルカリキュラム、学習コーチによる徹底サポート、現役エンジニアから専属学べます
TypeScriptのメリット、デメリット

この章では、TypeScriptのメリット、デメリットについて紹介します。
メリット
- JavaScriptより短く読みやすいコードが書ける
- JavaScriptとの互換性がある
- 型を宣言するのでエラーを未然に防げる
言語そのもののメリットはもちろん、採用する企業が増え、さらに2017年にGoogleの標準開発言語に採用されたことが追い風となり、とても将来性がある言語です。
デメリット
メリットが多いTypeScriptですが、デメリットもあります。
- まだまだ日本語で読める情報が少ない
- 構造が難しい言語なので学習コストが高い
という点です。
頼れる情報がまだ少ないので、分からないことや困ったことがあった場合に調べる手間がかかる可能性もあります。
このようにTypeScriptには、メリットはもちろん、デメリットもある言語です。JavaScriptをはじめ、ほかの言語の知識を少し身につけてから学習を始めるほうが、スムーズに理解できるでしょう。
もしもTypeScriptで作りたいものがはっきりしているなら、高いモチベーションで学習に臨めるのでアリだと思います。ちょっと複雑な言語「TypeScript」ですが、覚えてしまえば活躍できる場所は広がります!
実際には、どのような仕事があるのでしょうか?
TypeScriptエンジニアの需要

この章では、求人や年収について紹介します。TypeScriptが使えるとどのような仕事につけるのでしょうか。年収も気になるところです。
TypeScriptエンジニアの実際の求人は?
TypeScriptを使った仕事には、どんなものがあるのか気になりますよね。実際に求人サイト「レバテックフリーランス」でTypeScriptと検索してみました。

出典:レバテックフリーランス
現時点(2020/5)では170件の求人がありました。ちなみにJavaScriptだと1510件の求人があるので、まだまだ求人数には開きがあるようですね。
具体的に求人内容を見てみましょう。

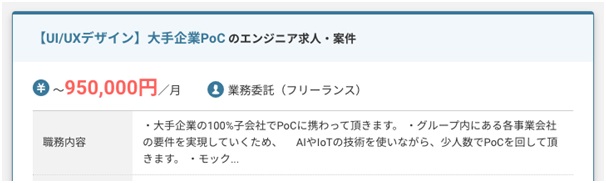
出典:レバテックフリーランス
大手企業PoCのUI/UXデザインの求人・案件では、最高で月95万円の案件もあるようです。

出典:レバテックフリーランス
広告配信システムに携わる案件もありました。自分が設定し配信される広告が多くの人に注目されるのは、とても達成感がありそうです。
このように、かなり案件の幅は広いようです。今後も求人が増える見込みなので、いろいろなジャンルで活躍していけそうですね。
そんなTypeScriptエンジニアの年収はどれくらいといわれているのでしょうか? 次の項目で紹介していきます。
TypeScriptエンジニアはどのくらいの年収?
TypeScriptエンジニアの年収はGoやScalaと比べ順位が下ですが、それでも中央値は575万円で5位とかなり高額です。
2017年のランキングでJavaScriptは9位でしたが、2018年では圏外という結果に。実は、2017年のランキングではTypeScriptは圏外。たった1年で、年収の面では逆転が始まっているんです。
ちなみに、JavaScriptエンジニアの年収中央値は500万円で14位。差が開いているのが分かりますよね。

現時点でTypeScriptは、上位の言語に比べ求人数も年収も少なめではありますが、今後JavaScriptの代わりになっていけば、求人数はかなり増える可能性があります。実際、2017年の圏外から5位まで、たった1年で上昇しています。
JavaScriptが扱えるなら、今すぐ学習をスタートして損はない言語といえますよね。
ここまで読んでTypeScriptに興味が湧いた! という方もいらっしゃるかと思います。次の章からはTypeScriptの開発環境を構築したり、おすすめの学習方法について紹介していきます。
TypeScriptを勉強しようと思ったら

TypeScriptを勉強するには、大きく3つの方法があります。
- 書籍などを使って独学で勉強する
- 勉強会に行って教えてもらう
- スクールで教えてもらう
この3つについて順に紹介します。まず最初は、独学で勉強する方法です。
独学で学ぶ
独学でTypeScriptを勉強するのにおすすめの書籍などを紹介します。まずは、開発できるよう環境を構築するところからスタートします。
開発環境を構築
今回はNode.jsとTypeScriptを使い、開発環境を構築します。ちなみにNode.jsは、サーバーサイドのJavaScript実行環境です。
準備するものが少し多くなりますが、こちらの記事に従ってまずはNode.jsを設定していきましょう。

【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…)
更新日:2023年3月21日
Node.jsをセットアップできたら、TypeScriptを導入します。npmから次のようなコマンドを実行するだけで、完了です。
npm install --save-dev typescript
npmが何か良く分からない……という方は、こちらの記事を参考に実践してみてくださいね。

【Node.js入門】npmの使い方とパッケージ管理の方法まとめ!
おすすめ入門書籍を紹介
TypeScriptの日本語書籍はまだまだ少ないですが、次の2冊は入門におすすめです。どちらも全くプログラミングに触れたことのない方には難しいかもしれませんが、少しでもJavaScriptに触れたことがある方にはおすすめです。
JavaScriptエンジニアがTypeScriptの特徴を「超」手っ取り早く大まかに把握するための本| Amazon
JavaScriptの知識からTypeScriptを、まずはざっくり理解しようという書籍です。
速習TypeScript: altJSのデファクトスタンダートを素早く学ぶ! 速習シリーズ| Amazon
こちらもサクッと読める一冊になっています、入門書としておすすめです。
JavaScriptを全く知らないという方は、JavaScriptの一番簡単な書籍をまず読むのもいいかもしれません。おすすめの書籍をまとめた記事がありますので、ぜひご覧ください。

おすすめのチュートリアルサイト
次に、学習の参考になるサイトを紹介します。
[初心者が学ぶ TypeScript 入門 Ver.0.2 【準備編】]
Node.jsのことから順を追って解説されており、動かすまでの参考になります。
[TypeScript チュートリアル]
先程の実践がうまくいかない……という方はぜひこちらを参考に再挑戦してみてください。
[TypeScriptの型入門]
TypeScriptの型が良く分からない……となった時には、こちらを参考に学習するのをお勧めします。
[TypeScript入門講座]
文法やサンプルコードなどを掲載しています。学習中にわからないことがあれば、こちらも確認していきましょう。
[TypeScriptハンドブック(日本語)]
公式のハンドブックを、有志が日本語訳したものです。できれば英語で確認したいですが、難しいという方は日本語版を必ず確認しましょう。
[TypeScriptチュートリアル(英語)]
公式のチュートリアルです。英語に抵抗のない方は、こちらでチュートリアルを一通り実践してみましょう。
以上が独学で勉強する際におすすめの情報です。
実践! 簡単に動かしてみよう
早速、先ほど構築した環境を使って「Hello world」を画面に表示するところまでやってみましょう。
サンプルコード(helloworld.js)
class test
{
constructor(public Text : string) {}
helloShow()
{
return this.Text;
}
}
var msgStr = new test("Hello World!");
document.body.innerHTML = msgStr.helloShow();
TypeScriptでこのように書いたものを、コンパイルするとjsファイルが出来ます。自動でJavaScriptへ変換してくれるということですね。コンパイルの方法はnpmで次のコマンドを実行します。
tsc helloworld.ts
そのコンパイルしたものを、次のようにhtmlで表示してみましょう!
サンプルコード(test.html)
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="helloworld.js"></script>
</body>
</html>
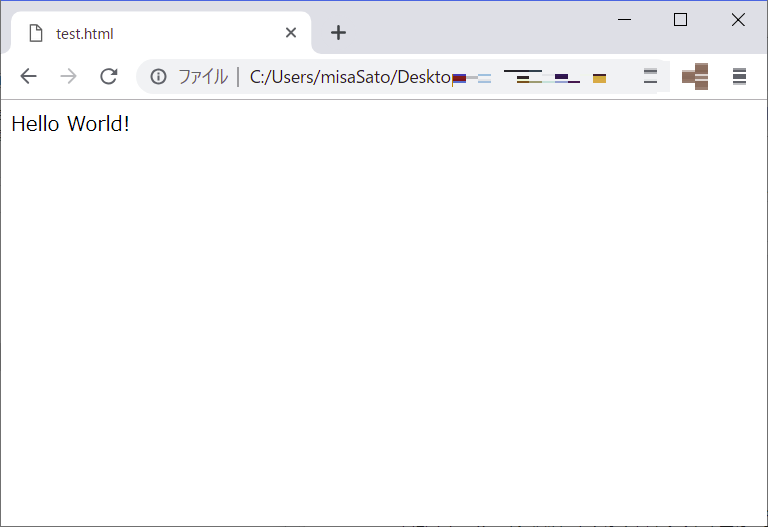
実行結果
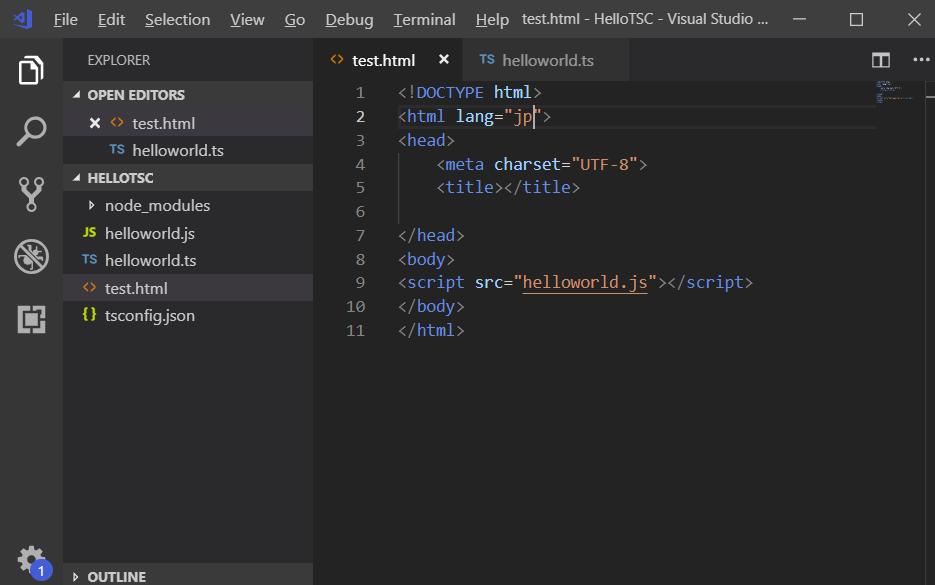
hello worldが表示できました。ちなみに開発中のフォルダ構成は、このようになっています。

開発にはVSCodeの使用をおすすめします。Microsoftのテキストエディタで、TypeScriptももちろんサポートしており、非常に便利です。

まだ上手くできないという方は、先に紹介したサイトを参考にして再挑戦してください!



