3D Transforms and Animations
https://www.the-art-of-web.com/css/3d-transforms/
- キーフレームの設定
- アニメーションの舞台を設定する
- ページ上の要素の回転
- 写真カルーセルの作成
- 回転する多角形上の写真
- キーフレームのタイミングの調整
- 回転キューブ
- 参照
- 関連記事 – 変換と遷移
- ユーザーコメント
3Dトランスフォームは、Safari / WebKitチームの年齢によって最初に実装されました 以前に。他のブラウザでのサポートはまだ変動しますが、改善されています。
CSS3アニメーションと2D変換は、Safari、Firefox、Opera、さらにはインターネットにも実装されています エクスプローラー10ですが、この記事ではさらに一歩進んでいます 3D 空間で永続的なアニメーション効果を設定するためのキーフレーム。
これらのエフェクトは、WebKit (Safari/iPhone/iPad および Chrome) および Chrome で動作します。 Mozilla (Firefox) ブラウザ。いくつかのより単純な効果はインターネットで機能します エクスプローラー10ですが、保存-3D設定はサポートされていません 適切な3Dレイアウトに必要です。
1. キーフレームの設定
キーフレームとは
@-webkit-keyframes ブロックには、キーフレームと呼ばれるルールセットが含まれています。キーフレームは、アニメーション内のその瞬間に適用されるスタイルを定義します。アニメーションエンジンは、キーフレーム間のスタイルをスムーズに補間します。
これは複雑に聞こえるかもしれませんが、私たちは 最も簡単な例の1つ。ここで定義したキーフレームブロックは、 要素または要素のグループを反時計回りに回転させるだけです Y 軸 (ページの上部を指します):<style> /* WebKit and Opera browsers */ @-webkit-keyframes spinner { from { -webkit-transform: rotateY(0deg); } to { -webkit-transform: rotateY(-360deg); } } /* all other browsers */ @keyframes spinner { from { -moz-transform: rotateY(0deg); -ms-transform: rotateY(0deg); transform: rotateY(0deg); } to { -moz-transform: rotateY(-360deg); -ms-transform: rotateY(-360deg); transform: rotateY(-360deg); } } </style>
この例では、キーフレームに名前が割り当てられています 後で参照できるように「スピナー」。「from」と「from」の間の追加の手順 ‘to’は挿入でき、それぞれが from/toキーワード、およびさまざまなタイプのスタイルを含めることができます 変換。
2. アニメーションの舞台設定
「ステージ」は、アニメーションが行われる要素です。ザ アニメーションは、ステージ要素に対して移動および回転します。 それ自体はページに固定されたままです。
オプションのパースペクティブ属性は、 3D効果は、要素がZ軸を上下に移動すると発生します( ページ)。この距離が大きいほど、効果はわかりにくくなります。 この属性がないと、遠近効果はまったくありません。<style> #stage { margin: 1em auto; -webkit-perspective: 1200px; -moz-perspective: 1200px; -ms-perspective: 1200px; perspective: 1200px; } </style>
次の要素は、アニメーションが適用される要素です。あるよ これは、キーフレームを名前で参照することによって行われます。また、遷移タイミング関数を定義し、 反復回数(この場合は永久の場合は無限) モーション)。各反復は6秒間続きます。
個人ごとに異なるタイミング機能を割り当てることができます より物理的にリアルに作成したい場合のブロック内のキーフレーム アニメーション。<style> #spinner { -webkit-animation-name: spinner; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: infinite; -webkit-animation-duration: 6s; animation-name: spinner; animation-timing-function: linear; animation-iteration-count: infinite; animation-duration: 6s; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } #spinner:hover { -webkit-animation-play-state: paused; animation-play-state: paused; } </style>
ホバー効果は、マウスが 要素の上に。このプロパティは、「実行中」を切り替えることもできます アニメーションの状態を制御するためにJavaScriptを使用して「一時停止」します。
保存-3D設定は、できるようにしたい場合に重要です これに関連して他の要素を変換します。 これがないと、すべての子要素が同じ平面内でフラットにレンダリングされます。
Chrome 12.0より前は、遠近法も保存3D属性も認識されなかったため、3Dアニメーションは すべて「平らにされた」。これはそれ以降のバージョンで対処されていますが、preserve-3dはInternet Explorerの時点ではまだ存在しません 11.
興味深い効果の1つは、タイミング関数を「イーズインアウト」に設定し、新しいプロパティ-webkit-animation-direction:alternate;を追加することで実現できます。これにより、 最初に一方の方向に回転し、次にもう一方の方向に回転するアニメーション。
3.ページ上の要素を回転させる
この時点で、配置に必要なすべての材料がすでに揃っています 要素を作成し、ここで見ることができるように、回転を設定します。
やめて、めまいがする!<div id="stage" style="background: rgba(0,0,0,0.5);"> <p id="spinner" style="background: rgba(0,0,0,0.5); text-align: center; color: #fff;">Stop, I'm getting dizzy!</p> </div>
「ステージ」と段落の両方に 半透明の背景なので、3D効果を次のように見ることができます 段落が回転します。デフォルトでは、回転軸は ‘stage’ 要素ですが、変換元の属性を中心から離して設定することで移動できます。
4.写真カルーセルの作成
デモンストレーションとして、画像の「カルーセル」を作成します 垂直軸を中心に回転-スライドプロジェクターに似ています。で 上記のスタイルに加えて、スピナー要素の各画像の子に position: absolute といくつかの書式設定を割り当てます。<style> #spinner img { position: absolute; border: 1px solid #ccc; background: rgba(255,255,255,0.8); box-shadow: inset 0 0 20px rgba(0,0,0,0.2); } </style>
-webkit-backface-visibility: hidden; も設定した場合、 img要素は、画面から反対側を向いているものはむしろ非表示になります 逆に表示されるよりも、アニメーションの半分だけが残ります。
必要なすべてのスタイルは、3D変換からダウンロードできます.css
最後に、ランダムに選択された5枚の写真のHTMLマークアップを次に示します。<div id="stage" style="padding-left: 180px; height: 160px;"> <div id="spinner" style="-webkit-transform-origin: 180px 0 0;"> <img style="-webkit-transform: rotateY(0deg) translateX(180px); padding: 0 0 0 160px;" src="images/beach1.jpg" width="200" height="160" alt=""> <img style="-webkit-transform: rotateY(-72deg) translateX(180px); padding: 0 0 0 147px;" src="images/beach2.jpg" width="213" height="160" alt=""> <img style="-webkit-transform: rotateY(-144deg) translateX(180px); padding: 0 0 0 120px;" src="images/beach3.jpg" width="240" height="160" alt=""> <img style="-webkit-transform: rotateY(-216deg) translateX(180px); padding: 0 0 0 147px;" src="images/beach4.jpg" width="213" height="160" alt=""> <img style="-webkit-transform: rotateY(-288deg) translateX(180px); padding: 0 0 0 122px;" src="images/beach5.jpg" width="238" height="160" alt=""> </div> </div>
物事を始めやすくするために、すべての画像は同じです 高さなので、内側の端のパディングを調整するだけで済みました それらを中心軸で結合させます。高さが異なる場合は、あなたも 垂直パディングが必要です。次の場合は、パディングを完全に廃止できます あなたは必要ですが、より多くの画像が追加されるにつれてより便利になります。
そして、これが最終製品です!





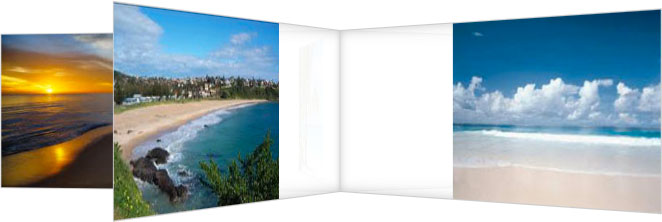
Safari 5の結果は、以下のスナップショットのようになります。 右側の写真はあなたに向かって来て、他の人は遠ざかっています。
Internet Explorer 10 および 11 では、preserve-3d プロパティがまだサポートされていないため、結果はフラット化されるのではなく、フラット化されます。 三次元の。
全体の構造は6秒ごとに一周しています。そこ 白い内側のセクションにいくらかの透明度があり、パーツを見ることができます 背景の写真の数:

複雑に見えるかもしれませんが、幸いなことに、私たちは短いことを書きました 任意の数の画像に対して回転するカルーセルを設定するPHPスクリプト:<?PHP // Original PHP code by Chirp Internet: www.chirpinternet.eu // Please acknowledge use of this code by including this header. $size = array(); $rotation = $maxw = $maxh = 0; // identify images to display $dirlist = glob("images/beach*.jpg"); $num = count($dirlist); // calculate the largest image dimensions for($i=0; $i < $num; $i++) { $img = $dirlist[$i]; $size[$i] = getimagesize($img); if($size[$i][0] > $maxw) $maxw = $size[$i][0]; if($size[$i][1] > $maxh) $maxh = $size[$i][1]; } // display the carousel html echo "<div id=\"stage\" style=\"padding-left: ",($maxw*3/4),"px; height: {$maxh}px;\">\n"; echo "<div id=\"spinner\" style=\"-webkit-transform-origin: ",($maxw*3/4),"px 0 0;\">\n"; for($i=0; $i < $num; $i++) { $img = $dirlist[$i]; $padleft = ($maxw - $size[$i][0]); $padh = ($maxh - $size[$i][1]) / 2; echo "<img style=\"-webkit-transform: rotateY(-",round($rotation,1),"deg) translateX(",($maxw*3/4),"px); padding: {$padh}px 0 {$padh}px ",($padleft + $maxw/2),"px;\" src=\"$img\" {$size[$i][3]} alt=\"\">\n"; $rotation += 360 / $num; } echo "</div>\n"; echo "</div>\n\n"; ?>
このコードは、カルーセルの中央にあるパディングを半分に設定します。 最も幅の広い画像の幅。任意の数の画像に対して機能するはずです。
5.回転するポリゴン上の写真
まったく同じスタイル設定で、 コード、私たちは同じ写真が外側に表示されています 回転多角形の列:





All that has changed is the last section of code, which has been replaced with the following:<?PHP // display the rotating polygon $radius = floor($maxw / (2 * tan(deg2rad(180/$num)))); echo "<div id=\"stage\" style=\"width: {$maxw}px; height: {$maxh}px;\">\n"; echo "<div id=\"spinner\">\n"; for($i=0; $i < $num; $i++) { $img = $dirlist[$i]; $padw = ($maxw - $size[$i][0]) / 2; $padh = ($maxh - $size[$i][1]) / 2; echo "<img style=\"-webkit-transform: rotateY(",round($rotation, 1),"deg) translateZ({$radius}px); padding: {$padh}px {$padw}px;\" src=\"$img\" {$size[$i][3]} alt=\"\">"; $rotation += 360 / $num; } echo "</div>\n"; echo "</div>\n"; ?>
For non-supported browsers, here is a snapshot:

Again, this code will scale up (or down) for any number of photos, though the width of the rotating structure increases rapidly for larger numbers. You can find a much nicer solution here.
For a larger set of images, I would suggest loading only a small number to start with, and then use JavaScript to replace images as they rotate out with new ones from the queue.
6. Tweaking the keyframes timing
前述のように、異なる遷移タイミング関数を使用すると、 アニメーションをより魅力的にします。問題はそれが難しいということです 扱っている要素の数を正確に知らない限り、セットアップします。
この例では、上記の例を再利用します には5つの側面があり、それらを最適に表示するようにキーフレームを設定します 影響。新しいキーフレームスピナー<>と呼ばれるのは、 <>つの側面を順番に表示するように最適化されています。<style> @-webkit-keyframes spinner5 { from,15% { -webkit-transform: rotateY(0deg); } 20%,35% { -webkit-transform: rotateY(-72deg); } 40%,55% { -webkit-transform: rotateY(-144deg); } 60%,75% { -webkit-transform: rotateY(-216deg); } 80%,95% { -webkit-transform: rotateY(-288deg); } to { -webkit-transform: rotateY(-360deg); } } @keyframes spinner5 { from,15% { -moz-transform: rotateY(0); -ms-transform: rotateY(0); transform: rotateY(0); } 20%,35% { -moz-transform: rotateY(-72deg); -ms-transform: rotateY(-72deg); transform: rotateY(-72deg); } 40%,55% { -moz-transform: rotateY(-144deg); -ms-transform: rotateY(-144deg); transform: rotateY(-144deg); } 60%,75% { -moz-transform: rotateY(-216deg); -ms-transform: rotateY(-216deg); transform: rotateY(-216deg); } 80%,95% { -moz-transform: rotateY(-288deg); -ms-transform: rotateY(-288deg); transform: rotateY(-288deg); } to { -moz-transform: rotateY(-360deg); -ms-transform: rotateY(-360deg); transform: rotateY(-360deg); } } </style>
次に、「スピナー」のスタイル設定を次のように変更する必要があります。 新しいキーフレームを参照し、タイミングにいくつかの変更を加え、 期間:<style> #spinner { -webkit-animation-name: spinner5; -webkit-animation-timing-function: ease-out; -webkit-animation-iteration-count: infinite; -webkit-animation-duration: 20s; animation-name: spinner5; animation-timing-function: ease-out; animation-iteration-count: infinite; animation-duration: 20s; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; transform-style: preserve-3d; } </style>
ここに表示される結果は、はるかにユーザーフレンドリーです。中 20秒の反復ごとに、各写真は3秒間静止して表示され、 その後、次の面への回転が続き、わずか1秒かかります。





これをいく枚の写真にも設定するのが難しいのは、 キーフレームではパーセンテージのみが許可され、分数の設定は許可されないため、一部の 値は近似値である必要があります。また、新しいものを追加する必要があります 追加された各写真のキーフレーム。
7.回転キューブ
最後の例ですが、前の例よりも少し複雑です。 1つの軸を中心とした回転を含みます。ここでは、6つの立方体を設定します 順番に回転する面。
まず、CSS を使用して、立方体の 6 つの面のスタイルと配置を行います。 各サイドは「スピナー」のdiv子としてマークアップされます 要素:<style> #spinner div { position: absolute; width: 120px; height: 120px; border: 1px solid #ccc; background: rgba(255,255,255,0.8); box-shadow: inset 0 0 20px rgba(0,0,0,0.2); text-align: center; line-height: 120px; font-size: 100px; } #spinner .face1 { -webkit-transform: translateZ(60px); } #spinner .face2 { -webkit-transform: rotateY(90deg) translateZ(60px); } #spinner .face3 { -webkit-transform: rotateY(90deg) rotateX(90deg) translateZ(60px); } #spinner .face4 { -webkit-transform: rotateY(180deg) rotateZ(90deg) translateZ(60px); } #spinner .face5 { -webkit-transform: rotateY(-90deg) rotateZ(90deg) translateZ(60px); } #spinner .face6 { -webkit-transform: rotateX(-90deg) translateZ(60px); } </style>
背景に画像の裏側を見たくない場合は、 -webkit-backface-visibility:非表示、顔に設定することもできます 元素。
次に、キューブを回転させるキーフレームアニメーションシーケンスを設定します。 各面が順番に前面に表示されること:<style> @-webkit-keyframes spincube { from,to { -webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg); } 16% { -webkit-transform: rotateY(-90deg); } 33% { -webkit-transform: rotateY(-90deg) rotateZ(90deg); } 50% { -webkit-transform: rotateY(-180deg) rotateZ(90deg); } 66% { -webkit-transform: rotateY(90deg) rotateX(90deg); } 83% { -webkit-transform: rotateX(90deg); } } #spinner { -webkit-animation-name: spincube; -webkit-animation-timing-function: ease-in-out; -webkit-animation-iteration-count: infinite; -webkit-animation-duration: 12s; -webkit-transform-style: preserve-3d; -webkit-transform-origin: 60px 60px 0; } </style>
HTML マークアップは非常に単純です。<div class="stage" style="width: 120px; height: 120px;"> <div class="cubespinner"> <div class="face1">1</div> <div class="face2">2</div> <div class="face3">3</div> <div class="face4">4</div> <div class="face5">5</div> <div class="face6">6</div> </div> </div>
Firefoxでアニメーションを機能させるには、次のことを行う必要があります 上記のスタイルでは、-webkit- を -moz- に置き換えてください。 -ms- を使用すると、Internet Explorer 10 ではある程度の効果がありますが、 キューブのフラット化されたバージョンのみが表示されます。
各回転は2秒以上行われます。結果は次のとおりです。
1
2
3
4
5
6
ここでは、スタンドアロンを見つけることができます キューブの例を作成し、完全なHTMLおよびCSSコードをコピーします。 Safari、Chrome、Firefox、Operaで動作するはずです。
最後に、サポートされていないブラウザ用のいくつかの画面グラブ:
 >
>  >
> 
それぞれの面には、次のような必要なHTMLコンテンツがあります。 (選択可能な)テキスト、画像、(クリック可能な)リンク、またはビデオコンテンツ。あなたが 同様の効果を使用して、コンテンツ全体を更新することもできます ページ。
これらの例の良い使い方を見つけた場合は、お知らせください 以下のフィードバックフォームを使用してください。
8. 参考文献
9. 関連記事 – 変換と遷移
- CSS 変換を使用した CSS アニメーション
- CSS アニメーション背景グラデーション
- CSS 遷移タイミング関数
- CSS の 3D 変換とアニメーション
- CSS バウンスボールアニメーション
- CSSアップグレードされたフェードスライドショー
- CSS無限アニメーションフォトホイール
- CSS 実際の 3D 棒グラフ
- 3D効果を持つCSSフォトローテーター
- JAVASCRIPT 曲線パス上でのオブジェクトのアニメーション化
- JAVASCRIPT CSS アニメーション花火
- CSSフェードスライドショーをJavaScriptのタッチで
- CSS アニメーションを制御する JAVASCRIPT