お問い合わせフォームやログインパネルなどユーザーがページに情報を入力する時に使用されるフォームにはformタグが使用されています。
本記事ではformタグを使ったフォーム作成の流れを0から説明していきます。
ラジオボタン、セレクトボックス、チェックボックスといった特殊なフォーム要素の書き方も丁寧に解説しているのでフォーム作成をまるっと身につけることができますよ!
フォームとは?
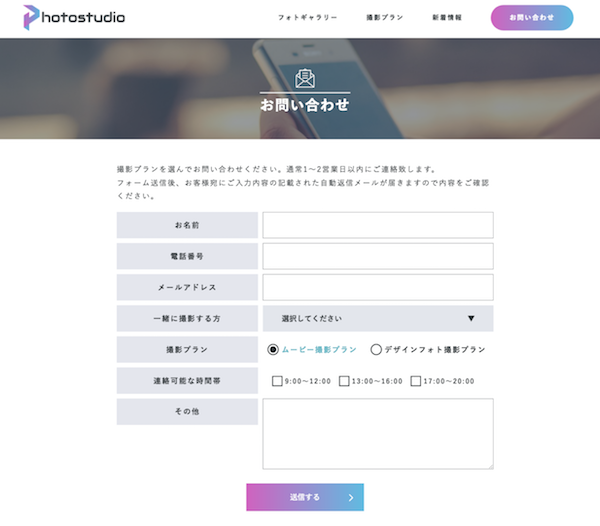
フォームとはwebサイトの「お問い合わせ」や「検索ボックス」など、ユーザーが何かしらの入力と処理を行うために使用されるものです。以下は実際にwebサイトで使用されているフォーム例です。こういったものをみなさん一度は使用したことがありますよね。
お問い合わせフォームの例

検索フォームの例

web兄さん
HTMLを学習する中でフォームは難易度が高いテーマの1つだけど、フォームは本当に様々な場面で使用されることが多い要素なんだ。
たとえばTwitterやFacebookのログイン画面や美容院の予約時の情報入力などでもフォーム要素は使用されている。逆を言えばフォームをマスターすることでサイト制作の可能性がグッと広がるとも言えるよね!
フォームの学習に必要なステップ
htmlでフォームを完全にマスターしようとすると次のような学習のステップが必要になります。

まずはフォームの表示とデザインの調整です。フォームの表示はHTMLを書き、フォームのデザイン(見た目)はCSSを書いて調整します。
続いてフォームの動作処理です。たとえばお問い合わせフォームなら、あなたが入力した情報がwebサイトの持ち主に届き、あとからあなた宛にメールが届いたりしますよね。
このような「ユーザーが入力した情報をメールで送ったり、どこかに保存したりする」という処理はHTMLではできないのでphpなどのプログラミング言語を使う必要があります。
本記事では初学者の方を対象にしているので今回は「フォームの表示とデザインの調整」について学習していきます。
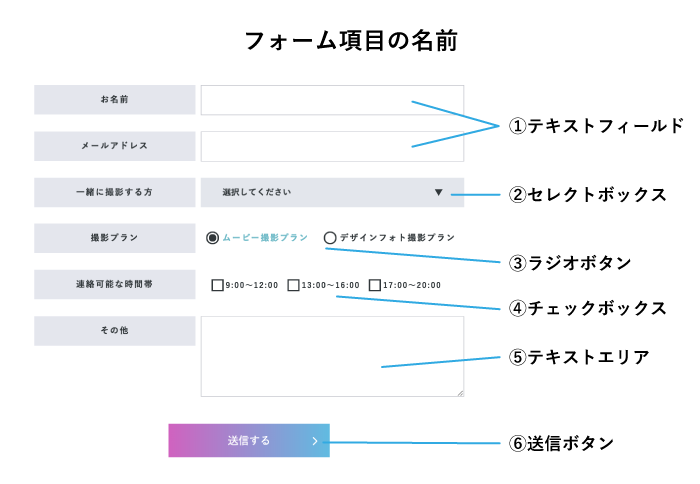
フォームの各項目の名前
ひとえにフォームとは言ってもフォーム項目は数種類のタイプに分かれています。
項目ごとにHTMLでの書き方も違ってくるのでまずはフォームではどんな項目が使えるのか「名前」と「機能」を理解しましょう。

- テキストフィールド:テキストを入力する項目(例:名前、電話番号、メールアドレス入力欄)
- セレクトボックス:クリックするとプルダウンで選択肢が現れる
- ラジオボタン:複数の選択肢から1つ選ぶ項目
- チェックボックス:複数の選択肢から複数チェックができる項目
- テキストエリア:1行で書ききれない文章を入力する項目(例:メッセージ、コメント欄)
- 送信ボタン:フォームに入力した内容を送信するためのボタン(例:送信ボタン・購入ボタン)
メインで使用するのはこの6つの項目です。それぞれの名前と機能をしっかり覚えましょう。
フォームをつくるのに欠かせないformタグ
フォームをつくるにはHTMLのformタグを使います。
<form action="confirm.php" method="post">
ここにテキストフィールドやチェックボックスなどのhtmlタグを書いていく
</form>上記のコードのようにformで囲った中にテキストフィールドやセレクトボックス、チェックボックスといったHTMLタグを記述していきます。
action=””の意味
action=""には送信ボタンを押したあとに移動するページのURLを記入します。今回は入力内容の確認画面へ移動することを想定した「confirm.php」というページの名前をサンプルで入れています。
method=””の意味
formに書くこれら2つの属性はhtmlを学習中の段階では深く考えないで大丈夫です。phpを使ってフォームのデータ処理をすることを勉強するときに理解できればOKです。
inputでテキストフィールドをつくる
それではフォームの各項目の書き方を学習していきましょう。まずはテキストフィールドの作り方です。テキストフィールドは改行なしの文章などを入力するためのフォームです。作成するにはinputタグを使用します。
名前:<input type="text" name="yourname">名前:
inputではtype="〇〇"に書く内容によって表示されるテキストフィールドの種類を指定します。今回は通常のテキスト入力欄をつくるためにtype="text"としました。
その他にも数字専用の入力フィールドにするならtype="number"やメールアドレスの入力フィールドにするならtype="email"などがあります。その2つはこの後紹介します。
nameの役割は?
name="〇〇"は個々の入力項目を管理するid/class名のようなものです。半角英数字で自由につけることができますが、一般的にその入力項目に関連する内容を英訳したものが多いです。例えば「名前」ならname="yourname"、「電話番号」ならname="tel"などです。
name属性はその入力項目のデータをjavascriptやphpといったプログラミング言語で操作するときに使用します。詳しい使い方は今は知らないでも大丈夫なので「とりあえず書くもの」ということだけは覚えておきましょう
labelを使って項目とフィールドを連動
labelタグを使えば項目とフィールドを連動させることができます。言葉では難しいので、以下のサンプルで違いを確認します。それぞれの「名前」という箇所をクリックしてみてください。
labelなしの場合
名前:
入力状態にならない
labelありの場合名前:
入力状態になる
labelありのテキストフィールドでは「名前」をクリックすると入力欄が選択状態になりますよね。
labelタグを使うことで項目とフォームを連動させることができます。では早速書き方をみてみます。
<label for="rendou">名前:</label> <input id="rendou" type="text" name="yourname">項目名をlabelで囲みます。そしてlabelにはfor="〇〇"、連動させたいinputにid="〇〇"と同じ名前を書きます。
サンプルではlabelはfor=”rendou”、inputはid=”rendou”と同じになっていますよね。こうすることで項目とフォームを連動させることができます。
連動させることはユーザーの使いやすさの向上に繋がるので基本的にどの入力項目にもlabelは使います。
数字入力のテキストフィールド
inputのtype属性をnumberとすることで半角数字しか入力できないテキストフィールドをつくることができます。
直接数字を入力するか、数字を増減させるボタンで入力できます。
<label for="num">予約番号:</label>
<input id="num" type="number" name="yoyaku-num">予約番号:
メールアドレス入力のテキストフィールド
inputのtype属性をemailにすることでメールアドレスの入力欄をつくることができます。「xx@xxxx.xx」という形式に当てはまらない場合エラー文を表示してくれます。
<label for="mail">メール:</label>
<input id="mail" type="email" name="mail">メール:
何か入力してからチェックを押してみましょう。エラー文がでるはずです。
textareaでテキストエリアを表示する
テキストエリアを表示するにはtextareaタグを使用します。
textareaはテキストを入れ子にする必要はありませんが、</textarea>と、閉じタグを書かなければいけないので注意しましょう。
<label for="comment">コメント</label>
<textarea id="comment" name="comment"></textarea>コメント
textarea{
resize : both;
}テキストエリアの入力フィールドはボックスの右下をドラッグすることでサイズを自由に変更することができます。
もしサイズの変更ができない場合は、cssでresize : both;と指定します。
placeholderで薄い文字を表示する
お名前コメント
inputとtextareaではフォームの中にあらかじめ薄い文字を表示して入力のヒントを与えることができます。
上のサンプルでは最初から薄いグレーの文字が表示されていますよね。
<label for="yourname">お名前</label>
<input type="text" name="yourname" placeholder="山田太郎">
<label for="comment">コメント</label>
<textarea id="comment" name="comment" placeholder="ここには自由にコメントを記入してください"></textarea>input、textareaに最初から文字を表示するにはplaceholder属性を使います。
input、textareaにそれぞれplaceholder="入力したい文字列"と追加します。
selectでセレクトボックスを表示
まぐろ いか えび
ボタンをクリックするとプルダウンで選択肢が表示されるのがセレクトボックスです。
セレクトボックスでは複数の選択肢から1つだけを選択させることができます。
<select name="sushi">
<option value="magro">まぐろ</option>
<option value="ika">いか</option>
<option value="ebi">えび</option>
</select>セレクトボックスをつくるには各選択肢をoptionで囲い、全体をselectで囲みます。
セレクトボックスは選択肢が最低3つ以上ある時に使用しましょう。
valueの意味
サンプルではそれぞれのinputにvalue="magro"、value="ika"、value="ebi"と書かれていますよね。このvalueに書かれているデータのことをweb用語で「値(あたい)」と呼びます。
ラジオボタン、セレクトボックス、チェックボックスではどの項目が最終的に選択されたのかをコンピューター側で判断するためにvalueを使って「値」を書いておく必要があります。
この部分は理解が難しいので「ラジオボタン・セレクトボックス・チェックボックスを使うなら必ず書く」とだけ覚えておきましょう。
radioでラジオボタンを表示
性別を選択男性女性
複数の選択肢から1つ選ばせることができるのがラジオボタンです。サンプルは2つの選択肢ですがいくつあっても大丈夫です。ラジオボタンの特徴として1つの項目を選択するともともとチェックの入っていた項目のチェックが外れます。
<p>性別を選択</p>
<input id="male" type="radio" name="sex" value="male"><label for="male">男性</label>
<input id="female" type="radio" name="sex" value="female"><label for="female">女性</label>ラジオボタンを表示するにはinputのtype属性をtype="radio"とします。labelについてはテキストフィールドと同じように、idとforを同じにすることで項目とチェックボタンを連動させることができます。
checkboxでチェックボックスを表示
好きなスポーツ サッカー野球バスケ
複数の選択肢の中から任意の項目をチェックさせることができるのがチェックボックスです。
選択したものにチェックマークが付きいくつもでも選択できます。
<p>好きなスポーツ</p>
<input id="football" type="checkbox" name="sport" value="サッカー"><label for="football">サッカー</label>
<input id="baseball" type="checkbox" name="sport" value="野球"><label for="baseball">野球</label>
<input id="basketball" type="checkbox" name="sport" value="バスケ"><label for="basketball">バスケ</label>チェックボックスを表示するにはinputのtype属性をtype="checkbox"とします。
ラジオボタンと同じくlabelのforとinputのidを同じにすることで項目とチェックボックスを連動させることができます。
nameでグループ化する
ラジオボタンとチェックボックスでのname="〇〇"にはグループ分けをする役割があります。
以下のサンプルをみてください。
好きな季節 夏冬
「①好きな季節」と「②好きな天気」という2つの内容のラジオボタンがありますよね。
それぞれ別グループのラジオボタンなため「晴れ」を選択中に「夏」や「冬」を選択しても「晴れ」の選択が解除されることはありません。
<p>好きな季節</p>
<input id="summer" type="radio" name="season" value="夏"><label for="summer">夏</label>
<input id="winter" type="radio" name="season" value="冬"><label for="winter">冬</label>
<p>好きな天気</p>
<input id="sunny" type="radio" name="weather" value="晴れ"><label for="sunny">晴れ</label>
<input id="rainy" type="radio" name="weather" value="雨"><label for="rainy">雨</label>コードをみてみると「好きな季節」のほうのラジオボタンのinputはname="season"となっていて「好きな天気」のinputはname="weather"となっていますよね。
このように同じ内容のラジオボタンやチェックボックスはnameの内容を統一して同じグループにしてあげる必要があります。
submitで送信ボタンを表示
さて最後のフォーム項目である送信ボタンの作り方を学習しましょう。
<input type="submit" value="送信する">信ボタンの表示はとっても簡単でinputのtype属性をtype="submit"とするだけです。
value="ボタンの文字"とすることで送信ボタンに表示される文字を自由に変えることができます。
resetでリセットボタンを表示
おまけでフォームの内容をリセットするボタンの表示方法も紹介します。
リセットボタンを押すことでformタグ内の内容をすべて初期状態に戻します。
<form>
<label>お名前:</label><input type="text">
<input type="reset" value="リセットする">
</form>お名前:
inputのtype属性をtype="reset"としてvalue="ボタンの文字"を設定すればOKです。
初期値を設定する
初期値とはフォームの各項目にあらかじめ設定しておく値のことです。
placeholderで薄いグレーの文字を表示するのとは違い、実際の記入や選択を最初からしてある状態にします。詳しくは以下をみていきましょう。
テキストフィールドの初期値
<input type="text" value="1行のテキストです" name="name">テキストフィールドの場合はvalue属性を使ってvalue="初期値テキスト"を追記すれば最初からテキストを記入できます。
テキストエリアの初期値
<textarea name="comment">複数行のテキストです</textarea>テキストエリアの場合はvalue属性が使用できないので<textarea>ここに初期値</textarea>という形で記述します。
セレクトボックスの初期値
まぐろ いか えび
<select name="sushi">
<option value="magro">まぐろ</option>
<option value="ika" selected>いか</option>
<option value="ebi">えび</option>
</select>セクレトボックスでは初期値にしたい項目のoptionにselectedと追加すればOKです。
選択肢の中身の順番は変わらずselectedの項目が選択された状態になります。
ラジオボタンとチェックボックスの初期値
性別を選択 男性女性
好きなスポーツ サッカー野球バスケ
表示されているサンプルではラジオボタンでは「女性」がチェックボックスでは「サッカー」と「バスケ」が最初から選択されていると思います。
<p>性別を選択</p>
<input type="radio" name="sex" value="male"><label>男性</label>
<input type="radio" name="sex" value="female" checked><label>女性</label>
<p>好きなスポーツ</p>
<input type="checkbox" name="sport" value="サッカー" checked><label>サッカー</label>
<input type="checkbox" name="sport" value="野球"><label>野球</label>
<input type="checkbox" name="sport" value="バスケ" checked><label>バスケ</label>ラジオボタンやチェックボックスで初期値を設定する場合は初期値にしたい項目のinputにcheckedとつけるだけでOKです。当たり前ですがラジオボタンは1つの項目しか選択できないのでcheckedは1つまでです。
簡単なフォームをつくってみよう
それではおさらいとして簡単なお問い合わせフォームをつくってみましょう。
フォームのデザイン(css)については別記事で学習することができるので、まずはフォームの骨組み(html)の部分を書き写して、全体を作成するイメージを持てるようになればOKです。
ご予約はこちらから!お名前メールアドレス
予約メニューカットカット+カラーヘッドスパご意見
HTMLの解説
htmlのコードについて特に疑問を持ちそうな部分についての簡単な解説です。
- 項目名とフィールドを左右で並べるために項目名には
class="label"、フィールドにはclass="inputs"をつけています - 項目ごとの上下の余白をとるためにdivでグループ化しています
<p class="lead-form">ご予約はこちらから!</p>
<form>
<div class="item">
<label class="label">お名前</label>
<input class="inputs" type="text" name="name">
</div>
<div class="item">
<label class="label">メールアドレス</label>
<input class="inputs" type="email" name="email">
</div>
<div class="item">
<p class="label">予約メニュー</p>
<div class="inputs">
<input id="cut" type="radio" name="menu" value="cut"><label for="cut">カット</label>
<input id="cut-color" type="radio" name="menu" value="cut-color"><label for="cut-color">カット+カラー</label>
<input id="headspa" type="radio" name="menu" value="headspa"><label for="headspa">ヘッドスパ</label>
</div>
</div>
<div class="item">
<label class="label">ご意見</label>
<textarea class="inputs"></textarea>
</div>
<div class="btn-area">
<input type="submit" value="予約する"><input type="reset" value="リセット">
</div>
</form>CSSの解説
cssのコードについて特に疑問を持ちそうな部分についての簡単な解説です。
- 項目名とフィールドを横並びにするために
.labelと.inputsに対してfloat : leftを適用しwidthでそれぞれの横幅を調整しています - input[type=”〇〇”]をセレクタにすることで特定のtypeのinputに対してcssを適用することができます。たとえば
input[type="text"]であればテキストフィールドのみにcssを適用します
.lead-form{
text-align: center;
font-size:20px;
}
form{
width:460px;
margin:0 auto;
}
.item{
overflow: hidden;
margin-bottom: 20px;
}
.label{
float: left;
margin-right: 20px;
width:135px;
border-left: solid 3px #e0505d;
padding-left: 10px;
}
.inputs{
float: left;
width:300px;
}
input[type="text"],input[type="email"]{
border: solid 1px #aaa;
border-radius:5px;
padding:10px;
font-size: 15px;
}
textarea{
border: solid 1px #aaa;
border-radius:5px;
padding: 10px;
height: 160px;
font-size: 15px;
}
.btn-area{
text-align: center;
}
input[type="submit"]{
background: #e0505c;
border: none;
color: white;
font-size:17px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}
input[type="reset"]{
background: #aaa;
border: none;
color: white;
font-size:17px;
font-weight:bold;
padding: 10px 20px;
margin: 0 5px;
}フォームの要点まとめ
フォームはhtmlの学習の中でも難易度が高い内容なので難しく感じるのは当然です。
まずはhtmlでフォームの基盤をつくれるようになること、cssでデザインを調整できるようになることを目指しましょう。
javascriptによるバリデーション(入力内容のチェック)やphpの送信のプログラムはそこがマスターできてからです。
さて、本記事で学習したことの要点をまとめたのでおさらいしておきましょう。
- フォームをつくるにはformタグが必要(action属性は送信後の移動先URL)
- inputのtype属性の中身を変えることでテキストフィールド、チェックボタンなど様々なフォームを表示
- labelのfor属性とinputのid属性を一緒にすることで項目とフォームを連動させる
- ラジオボタン、チェックボックスではnameを一緒にすることでグループ化させる
以上です。まずは正解のHTMLとCSSを見ずにサンプルのフォームを作れるようになりましょう!



