
もはやスマホ表示を考えないwebサイトは新規制作やリニューアルではほぼない今日、どんなに横に長いテーブルでもレスポンシブでどうするか考える必要があります。
PCで組むだけなら何も考えずに済むのですが、スマホの縦長の画面で如何にユーザビリティを落とさず横長になりがちなテーブルを表示させることができるか、いくつかtableコーディングのパターンを用意してみました。
Contents
- 縦に積むテーブルレスポンシブ
- 横並びを縦並びにするテーブルレスポンシブ
- 疑似要素で見出しを用意するテーブルレスポンシブ
- content:attr() で見出しを表現するテーブルレスポンシブ
- spanで見出しを表現するテーブルレスポンシブ
- スクロールで表示させるテーブルレスポンシブ
縦に積むテーブルレスポンシブ
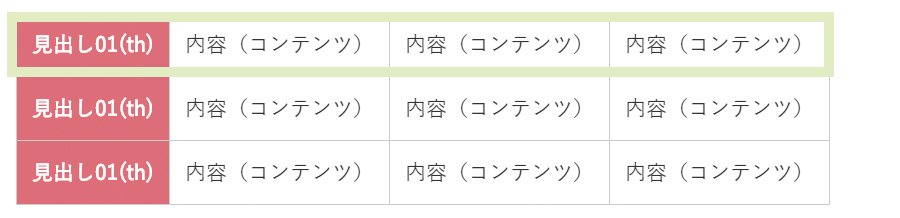
PC
SP
ごくごく一般的なテーブルパターンですね。
ソース上は上から順番に要素が並んでいるので、それらをblock要素に指定して横幅100%等にすれば
簡単に縦積みのSPに適したレイアウトにすることができます。

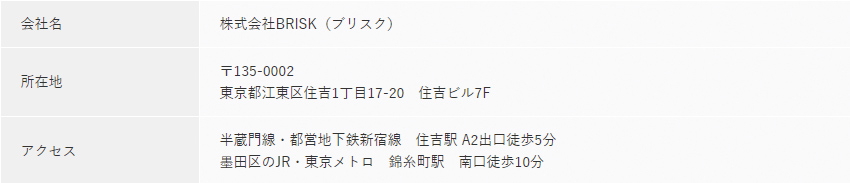
2列のみだと以下のように会社概要などに使われている構成です。
内容が余程長かったり見づらくならない限り、そのまま横幅を縮める形でも問題ないでしょう。
HTML
<table class="tbl-r02">
<tr>
<th>見出し01(th)</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr>
<th>見出し01(th)</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
<tr class="last">
<th>見出し01(th)</th>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
<td>内容(コンテンツ)</td>
</tr>
</table>
CSS
p {
font-size: 16px;
font-weight: bold;
text-align: center;
margin: 60px auto 40px;
}
table {
margin: 20px auto;
}
.tbl-r02 th {
background: #e9727e;
border: solid 1px #ccc;
color: #fff;
padding: 10px;
}
.tbl-r02 td {
border: solid 1px #ccc;
padding: 10px;
}
@media screen and (max-width: 640px) {
.last td:last-child {
border-bottom: solid 1px #ccc;
width: 100%;
}
.tbl-r02 {
width: 80%;
}
.tbl-r02 th,
.tbl-r02 td {
border-bottom: none;
display: block;
width: 100%;
}
}
以上、すべてのパターンをまとめたデモページは以下よりご覧頂けます。
demo
なんでも縦に直せばOKというわけではないテーブルのレスポンシブ対応。
よーくテーブルの内容を理解して、どのようなレイアウトが良いか判断できるとよいですね。
■参考記事
CSSだけでレスポンシブ対応のtableを実装してみた
CSSで出来るレスポンシブ対応を考えた table レイアウト


