
今回はWordPressでカテゴリーを出力する方法を総まとめします。
カテゴリーを出力する際に使える関数がたくさんあってどれを使えばいいかわからなくなることが多々あったのでまとめてみました。
リンク付きやリンクなしの方法、任意のクラスをつける方法なども紹介していきます。
「早く教えてくれ」という人は図を用意したので飛ばしちゃってください。
>>スキップ
目次
カテゴリーを全て出力
サイドバーやフッターなどでWordPressに登録されているカテゴリーを全部表示したい時に使える関数は以下の2つです。
- wp_list_categories()
- get_categories()
wp_list_categories()
wp_list_categories()はカテゴリーを全て出力します。
使い方はこんな感じ。<ul>で囲った中に書きます。
<ul class="list">
<?php
wp_list_categories(array(
'title_li' => ''
));
?>
</ul>出力されるHTMLはこんな感じ。
<ul class="list">
<li class="cat-item cat-item-3">
<a href="http://localhost:8888/wp_theme/category/banana/">バナナ</a>
</li>
<li class="cat-item cat-item-2">
<a href="http://localhost:8888/wp_theme/category/apple/">りんご</a>
</li>
<li class="cat-item cat-item-4">
<a href="http://localhost:8888/wp_theme/category/vegetable/">野菜</a>
<ul class="children"><!-- 子カテゴリー -->
<li class="cat-item cat-item-5">
<a href="http://localhost:8888/wp_theme/category/vegetable/cabbage/">キャベツ</a>
</li>
<li class="cat-item cat-item-7">
<a href="http://localhost:8888/wp_theme/category/vegetable/tomato/">トマト</a>
</li>
</ul>
</li>
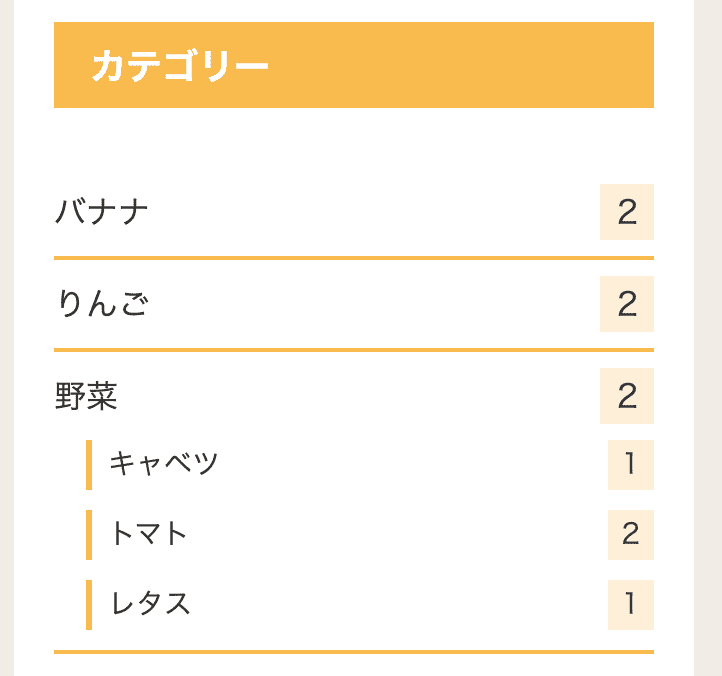
</ul>全てのカテゴリーが親子関係を保ったまま「リスト+リンク」の形で出力されます。サイドバーやフッターにカテゴリーを一覧表示したい時などに使えると思います。

ただli > aといったHTMLの階層関係を変えたり、任意のクラスを入れることはできないのであまり融通は利かないかもしれません…出力されるHTML側にCSSを合わせましょう。
ちなみにtitle_li => ''の部分はカテゴリーのタイトルを消すための値です。指定しない場合は勝手に「カテゴリー」というテキストが表示されてしまうので指定しておきましょう。
他にもカテゴリーが割り当てられた記事数を表示したり、引数に色々渡せるので気になった人は調べてみてください。
- カテゴリーの親子関係を保ったまま全部出力できる
- HTMLの階層関係やクラス名、リンクの有無を変更するのが難しい
>>テンプレートタグ/wp list categories – WordPress Codex 日本語版
get_categories() + foreach
get_categories()はforeachと合わせて使うことでカテゴリーを全て出力できます。
使い方はこんな感じ。これも<ul>で囲った中に書きます。
<ul class="list">
<?php
$cats = get_categories();
foreach($cats as $cat) {
echo '<li><a href="' . get_category_link($cat->term_id) . '">' . $cat->name. '</a></li>';
}
?>
</ul>出力されるHTMLはこんな感じ。
<ul class="list">
<li>
<a href="http://localhost:8888/wp_theme/category/vegetable/cabbage/">キャベツ</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/vegetable/tomato/">トマト</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/banana/">バナナ</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/apple/">りんご</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/vegetable/">野菜</a>
</li>
</ul>出力するタグは自分の好きに変えられるので、リンクのあり・なしを切り替えたり任意のクラスをつけることもできます。
しかし親子関係までは綺麗に出力されず、全てのカテゴリーがバーっと表示される感じなので、親子関係まで綺麗に表示したい時は向きません。
get_categories()からはカテゴリー名やスラッグなどを取得できます(詳しくはCodexを参照)。
get_category_link()は引数のIDに一致するカテゴリーのリンク(アーカイブページへのリンク)を取得する関数です。$cat->term_idとすることで、全てのカテゴリーのIDが入るようにしています。(term_idにはそれぞれのカテゴリーのIDが入っています)
- HTMLの階層関係やクラス名、リンクのあり・なしなどを自由に変更できる
- カテゴリーの親子関係は出力されない
>>関数リファレンス/get categories – WordPress Codex 日本語版
>>関数リファレンス/get category link – WordPress Codex 日本語版
記事に割り当てられたカテゴリーを出力
各々の記事が属するカテゴリーを出力したい時に使える関数は以下の2つです。
- the_category()
- get_the_category()
the_category()
the_category()は記事に割り当てられたカテゴリーを全て出力します。
使い方はこんな感じ。
<?php the_category(); ?>
出力されるHTMLはこんな感じ。<ul class="post-categories">は勝手に出力されます。
<ul class="post-categories">
<li>
<a href="http://localhost:8888/wp_theme/category/banana/" rel="category tag">バナナ</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/apple/" rel="category tag">りんご</a>
</li>
</ul>the_title()やthe_content()などと似た関数ですね。
簡単にカテゴリーを出力できる反面、HTMLの自由度が低いのが難点です。
- 簡単にカテゴリーを出力できる
- HTMLの階層関係やクラス名、リンクの有無を変更するのが難しい
>>テンプレートタグ/the category – WordPress Codex 日本語版
get_the_category() + foreach
get_the_category()はforeachと合わせて使うことでカテゴリーを出力できます。
使い方はこんな感じ。<ul>で囲った中に書きます。
<ul class="list">
<?php
$cats = get_the_category();
foreach($cats as $cat) {
echo '<li><a href="' . get_category_link($cat->term_id) . '">' . $cat->name . '</a></li>';
}
?>
</ul>出力されるHTMLはこんな感じ。
<ul class="list">
<li>
<a href="http://localhost:8888/wp_theme/category/banana/">バナナ</a>
</li>
<li>
<a href="http://localhost:8888/wp_theme/category/apple/">りんご</a>
</li>
</ul>get_the_category()はHTMLタグの融通も利くので、記事に割り当てられたカテゴリーを表示する際には一番いい方法だと思います。
- HTMLの階層関係やクラス名、リンクのあり・なしなどを自由に変更できる
>>テンプレートタグ/get the category – WordPress Codex 日本語版
get_the_category()のみ
foreachを使わずにget_the_category()を使う場合、記事のカテゴリーを1つだけ出力できます。1記事に1つしかカテゴリーを割り当てないサイトもあるので、こっちの方法でもいいかもしれません。
使い方はこんな感じ。
<?php
$cat = get_the_category();
$cat = $cat[0];
echo '<a href="' . get_category_link($cat->term_id) . '">' . $cat->name . '</a>';
?>出力されるHTMLはこんな感じ。
<a href="http://localhost:8888/wp_theme/category/banana/">バナナ</a>get_the_category()には取得したカテゴリーが配列で入っています。$cat[0]でカテゴリーを1つ取得しています。
複数のカテゴリーは表示できないので<ul>や<li>を使わず、シンプルに記述できます。
「カテゴリーが複数割り当てられていても1つだけ表示したい」「1記事に1つしかカテゴリーを割り当てない」という場合は使ってみるといいですね。
- HTMLの階層関係やクラス名、リンクのあり・なしなどを自由に変更できる
- 記事に複数のカテゴリーが割り当てられていても1つしか表示できない
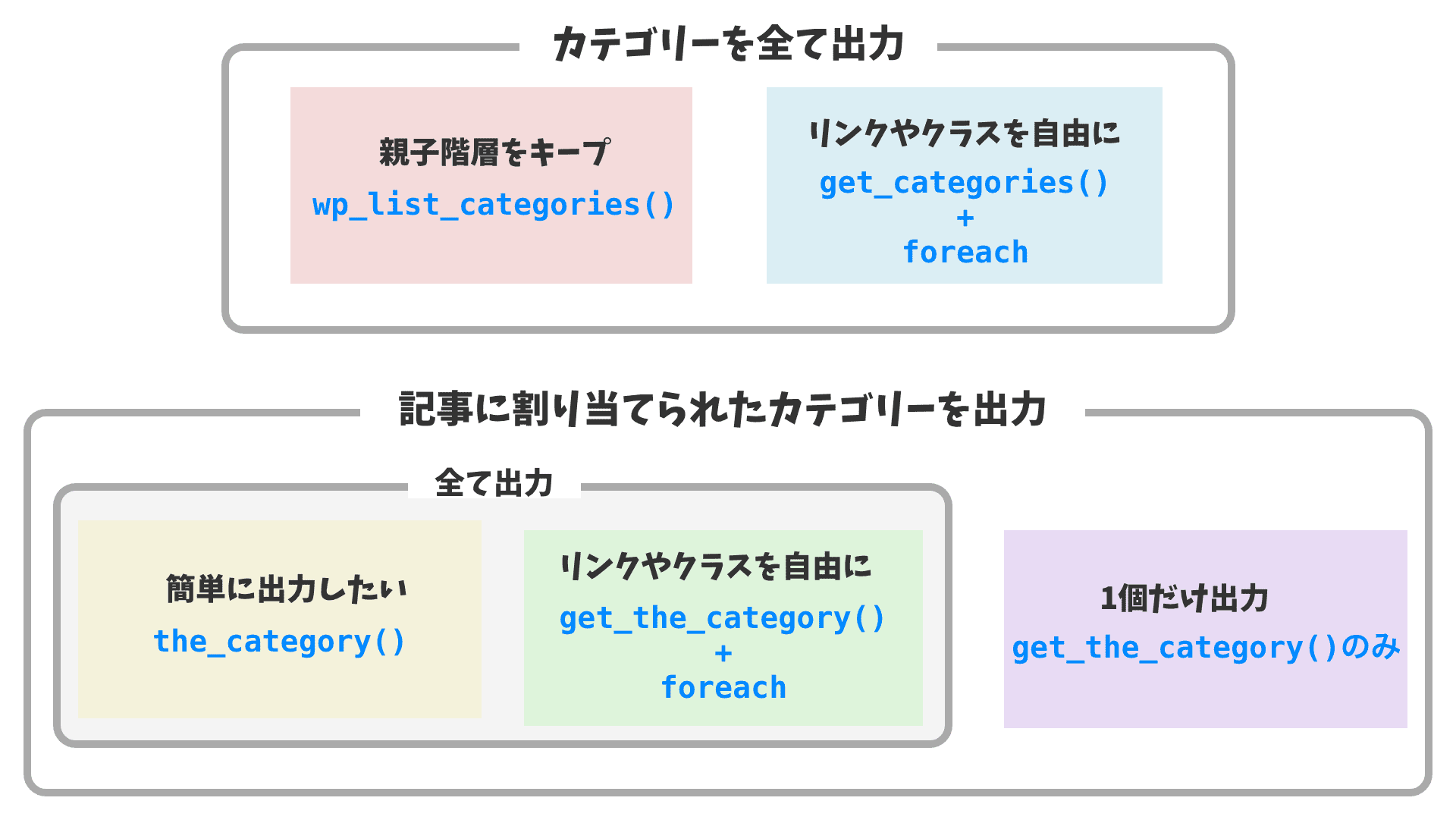
【目的別】カテゴリーを出力する関数早見表
せっかくなのでわかりやすいように図を作ってみました。早見表みたいな感じで活用してください。

以下関数の説明へジャンプ(内部リンク)
- >>wp_list_categories()
- >>get_categories() + foreach
- >>the_category()
- >>get_the_category() + foreach
- >>get_the_category()のみ
まとめ
WordPressはカテゴリーを出力するタグがたくさんあるのでどれを使えばいいのか迷いがちです。
今回紹介したように場面に応じて色々使い分けができるので使えるようになっておくと便利ですね。