WordPressの投稿機能は、ブログ記事などを書く「投稿」と、会社情報などを載せる「固定ページ」があります。
SEO対策をする上でもこの2つを理解し、使いこなすのは非常に重要になってきます。例えば、どれだけ固定ページで記事を書いても時間の無駄になってしまうこともあります。
今回はWordPressの固定ページと投稿ページの違い、固定ページの作り方、初心者向けの学び方などについて紹介します。
目次
- そもそもワードプレスの固定ページとは?
- 投稿記事と固定ページの違いとは?
- 固定ページを導入するメリット
- 固定ページの投稿方法
- 固定ページのテンプレートの作成方法
- 固定ページのテンプレートを適用させる方法
- 固定ページにコメントを表示させる方法
- WordPressの固定ページ作成が難しいと感じた場合は?2つの対処法を紹介
そもそもワードプレスの固定ページとは?
固定ページは、いつものような記事の投稿とは違って、サイトマップやプロフィールなどサイトの中で独立したページを作るときに使用します。
固定ページでは、例えば運営会社情報のページや、問い合わせページなどを作ることができます。また、WordPressに詳しい方であれば、デザインやレイアウトを自由自在にアレンジしてオリジナルのLPを作ることもできます。
投稿記事と固定ページの違いとは?
投稿記事と固定ページの大きな違いとしては、次の5つが挙げられます。
- タグやカテゴリが設置されない
- ページ単位での階層構成ができ、自分で変更もできる
- ほとんどのテンプレートでコメント欄が用意されていない
- 設定をすることでトップページを固定することもできる
- Ping送信やRSSを生成しない*
Ping送信とは・RSSとは
Ping送信とは、ブログやサイトに新しい記事を投稿したときに、更新情報が集められているネット上のサーバーに自動的に連絡、送信をしてくれる機能です。
RSSとは、ニュースやブログなど各種のWebサイトの更新情報を簡単にまとめ、配信するための文書フォーマットの総称である(。Wikipedia
TOPページ・カテゴリーページ・固定ページのイメージ
固定ページのイメージとしては以下のようになります。
上の画像を見てもらうとイメージしやすいと思いますが、簡単に違いをまとめると次のようになります。
- 投稿:カテゴリを作成して、記事を書くごとにページが増えていく場合に使用する
- 固定ページ:内容の修正をしてもページ自体は増やさず、単体のページに使用する
固定ページを導入するメリット
固定ページを導入すると以下の2つのメリットがあります。
常に見てもらいたい記事をどのページにも固定して表示させられる
まず、常に見てもらいたい記事をどのページにも固定して表示させることができます。そのため、ユーザーに訴えかけるような記事が向いています。
例えば、サイトマップを設置しておけば、ユーザーもサイト内を回遊しやすくなり、離脱率が下がります。ただし、「Ping送信」や「RSSがない」ので、記事を公開しても誰にも知らされることはありません。
そのため、固定ページで記事を作成した場合は、どこかで誘導するリンクが必要になります。
時系列に沿ったコンテンツではないコンテンツを作れる
また、固定ページは通常の投稿とは違って、時系列に沿ったコンテンツではありません。
ただし、階層関係を持ったページを作成できるという特徴があります。例えば「会社概要」というページを作った場合、その下の階層に「企業情報」や「アクセス」、「代表挨拶」を作ることができます。イメージとしては、下のような形になっています。
会社概要(親ページ)
-企業情報(子ページ)
-アクセス(子ページ)
-代表挨拶(子ページ)
それでは実際に企業のホームページを見てみましょう。例えば、クックパッド社のトップページから「企業情報」をクリックすると、以下のようなページが表示されます。(赤枠で囲んだ部分が固定ページになります。)

画像出典:クックパッド
このように企業ページなどでは、企業理念や会社概要、沿革や役員紹介などが固定ページになっていることが多いです。
固定ページの投稿方法
固定ページを投稿する方法としては、普段の記事作成とあまり変わりません。具体的には、以下の7つの項目の設定が必要になります。
- 固定ページ画面の基本設定
- タイトルの入力
- パーマリンクの入力
- 本文の作成
- アイキャッチ画像の設定
- レイアウトの変更
- noindexの設定*(*検索に表示させない場合)
こちらはwordpressのダッシュボードから固定ページを新規投稿することで、すぐ慣れるかと思います。
固定ページのテンプレートの作成方法
続いて、固定ページのテンプレートの作成というと難しそうなイメージを持つかもしれませんが、そんなことは一切ありません。
例えば今回は、サイドバーを表示しない固定ページ用のページテンプレートを作成する方法を、簡単に紹介します。まず、現在使っているテーマフォルダの中に入っている「page.php」を「page-nosidebar.php」などと別の名前のファイルにコピーします。
<?php
/**
* Template Name: page-nosidebar
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other “pages” on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
get_header(); ?>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” role=”main”>
<?php
// Start the loop.
while (have_posts()) : the_post();
// Include the page content template.
get_template_part(‘template-parts/content’, ‘page’);
// If comments are open or we have at least one comment, load up the comment template.
if (comments_open() || get_comments_number()) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!– .site-main –>
<?php get_sidebar(‘content-bottom’); ?>
</div><!– .content-area –>
<?php // get_sidebar();
?>
<?php get_footer(); ?>
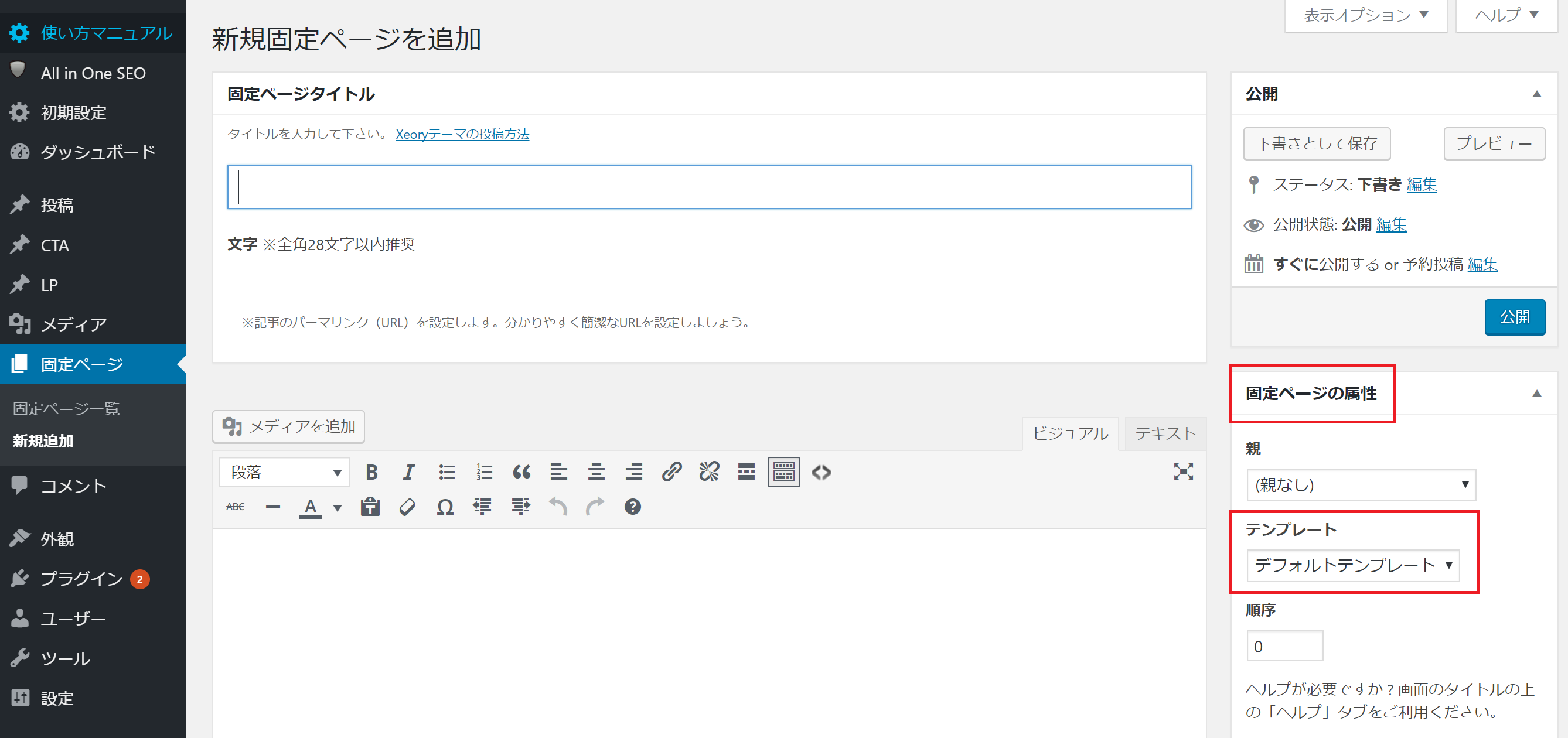
固定ページのテンプレートを適用させる方法

上記の図が、固定ページの新規作成画面になります。
画面の右側に「ページ属性」という項目があります。その中の「テンプレート」を変更することによって、この固定ページで使用するページテンプレートを変更することができます。今回は、テンプレートファイルが「page-nosidebar.php」なので、テンプレートを「page-nosidebar」に変更します。
これで、固定ページにテンプレートが適用されます。
固定ページにコメントを表示させる方法
使うテーマによって多少異なりますが、固定ページにはコメント欄がついていないことがあります。
そんなときに固定ページに「コメント欄を表示させたい!」と思っている方もいるでしょう。こちらのやり方としては、もともとある固定ページのテンプレートに下のタグを追加させるだけです。基本的には「page.php」となっているファイルに追記すればOKです。<?php comments_template(); ?>
必ず全て半角になっているか確認してくださいね。これを固定ページのテンプレートのコメント欄を表示させたい場所に貼り付ければOKです。
例えば、以下のようになります。
<?php get_header(); ?>
<div id="primary">
<div id="content" role="main">
<?php while (have_posts()) : the_post(); ?>
<?php get_template_part('content', 'page'); ?>
<?php comments_template('', true); ?>
<?php endwhile; // end of the loop.
?> </div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
WordPressの固定ページ作成が難しいと感じた場合は?2つの対処法を紹介
今回は固定ページのテンプレートの作成方法や、テンプレートの固定ページへの適用方法などをお伝えしました。
固定ページをカスタマイズできるようになると、あなただけのオリジナルのページを作ることもできるようになります。まずは固定ページでいろいろ試しながら、使いこなせるようになっていけると便利です。
最初から有料のワードプレステーマを利用するのも一つの方法

画像出典:OPEN CAGE
最初から有料のワードプレステーマを利用してしまうのも一つの方法です。
無料テーマをカスタマイズするよりも、そのようなことを気にせずに使えるテーマの方が時間を削減することができるからです。特に初心者の方にとって無料テーマをカスタマイズするのはかなり大変です。
それなりのプログラミングやデザインの知識がないとすぐに挫折してしまうかと思いますので、長い目で見てサイトを育てていきたい方などには、最初は有料テーマを利用されるのがおすすめです。
基本的に有料テーマは買い切りですので、一度購入したらその後に費用が発生することはありません。これによって最初の立ち上がりもスムーズになりますので、一度有料のワードプレステーマの利用も検討されてみてはいかがでしょうか。


