Snow Monkey Forms│メールアドレスのダブルチェック確認の実装方法 | WAZA │ WordPress・SWELL専門の技術サイト
ブロックエディタで作成できるSnow Monkey Forms。 重宝していますが、メールアドレスのダブルチェック確認機能がありません。 そこでJavaScriptを使って実装してみましたので本記事でも紹介いたします。 Snow Monke
Snow Monkey Forms│メールアドレスのダブルチェック確認の実装方法
2024.05.24

ブロックエディタで作成できるSnow Monkey Forms。
重宝していますが、メールアドレスのダブルチェック確認機能がありません。
そこでJavaScriptを使って実装してみましたので本記事でも紹介いたします。

目次
著者
WEB制作をしているデジタルノマド
WordPressのカスタマイズが好きで、色々と自作しています。
WordPressのカスタマイズに困ったらご相談ください!

Snow Monkey Formsのメールアドレスのダブルチェック確認の実装方法
基本、JavaScriptだけで簡単に実装できます。
お問い合わせフォームの作成
まずは事前準備です。
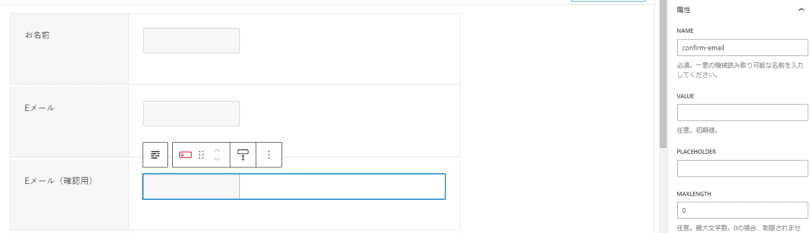
NAME属性の設定
2つのメールアドレスの項目を作成。
入力欄のNAME属性に名前をつけておきます。
| NAME属性 | |
|---|---|
| Eメール | |
| Eメール(確認用) | confirm-email |

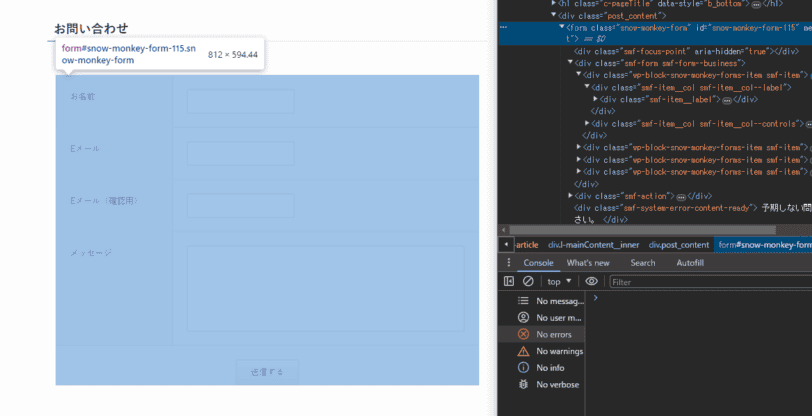
IDの確認
検証から対象のお問い合わせフォームのIDを調べておきましょう。
snow-monkey-form-115

ダブルチェック確認のコードを追加
以下のJavaScriptを挿入してください。
先ほどメモしたフォームのIDも変更しておきます。
const form = document.getElementById('snow-monkey-form-115');
document.addEventListener('DOMContentLoaded', function() {
// フォーム要素の取得
const form = document.getElementById('snow-monkey-form-115');
const emailInput = form.querySelector('input[name="email"]');
const emailConfirmInput = form.querySelector('input[name="confirm-email"]');
const submitButton = form.querySelector('button[type="submit"]');
// エラーメッセージ表示用の要素を作成
const errorMessage = document.createElement('div');
errorMessage.className = 'custom-error-message';
errorMessage.style.color = '#ff0000';
errorMessage.style.display = 'none';
errorMessage.innerText = 'メールアドレスが一致しません。';
emailConfirmInput.parentNode.appendChild(errorMessage);
// 確認用メールアドレスフィールドの変更イベントリスナー
emailConfirmInput.addEventListener('input', function() {
if (emailInput.value !== emailConfirmInput.value) {
errorMessage.style.display = 'block';
submitButton.disabled = true;
} else {
errorMessage.style.display = 'none';
submitButton.disabled = false;
}
});
// フォーム送信時のイベントリスナー
form.addEventListener('submit', function(event) {
if (emailInput.value !== emailConfirmInput.value) {
errorMessage.style.display = 'block';
submitButton.disabled = true;
event.preventDefault(); // フォーム送信を停止
} else {
submitButton.disabled = false;
}
});
});
エラー文の位置調整
見た目も少し調整します。
.custom-error-message {
position: relative;
top: 12px;
}確認
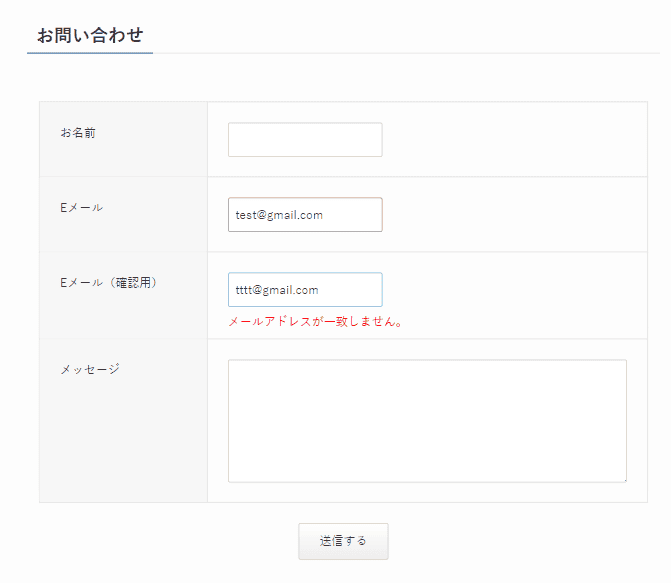
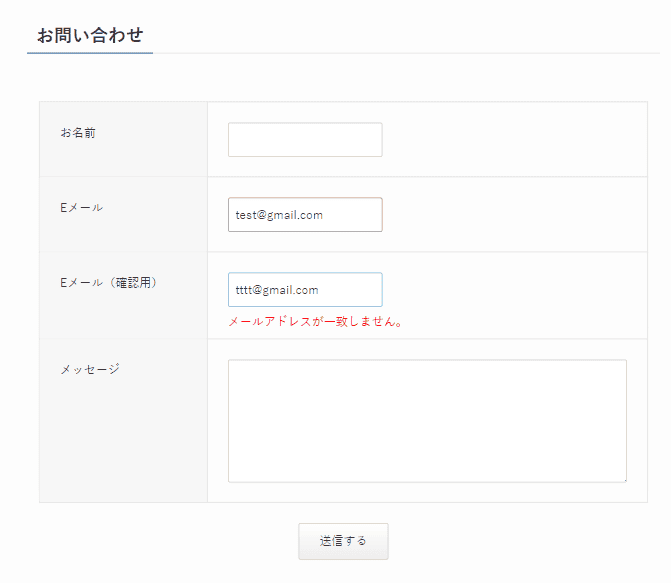
2つのメールアドレスの入力欄に異なる情報を入れるとエラーが発生します。

この状態では送信ボタンが押せないことを確認できればOKです。
まとめ
Snow Monkey Formsは速攻でお問い合わせフォームができる便利なプラグインですが、まだまだ機能が足りていません。
今回のカスタマイズもよく使うと思うので、参考にしてください。