

Part.1 からかなり間が空いてしまいました。
本記事を書いている間にもデザインツールは進歩していて、最新ツールを使いこなしているデザイナーさんならもはや気にする必要のない項目も中にはあるかもしれません。
でも、つい最近も、まさにコーディングしにくいデザインのお手本!というべきデザインデータを目にしました。
コーディングを全くしない方や、他社のデザインデータを目にする機会のない方には、まだまだ「知らなかった」「そもそも考えたことがなかった」という内容も多いのではと感じます。
本記事を通して、Webデザイン作成の中に少しでも「コーダーさんへの気遣い」を取り入れて頂けたら幸いです。
それでは、また長文となりますがどうぞ最後までお付き合いください。
- 5-1 テキストをラスタライズ・アウトライン化しない
- 5-2 デバイスフォント / Webフォント / 画像テキストを明確に使い分ける
- 5-3 日本語Webフォントは使用する種類をなるべく絞る
- 5-4 字詰め(自動カーニング)の使用に注意
- 5-5 android には明朝体が搭載されていない
- 5-6 成り行き改行のテキストに任意改行を入れない
- 5-7 レイアウトを空白文字で調整しない
- 5-8 太字にするときは太字用のフォントを使用する
- 5-9 行間のルールを統一する
- 5-10 文字サイズを10pxより小さくしない
- 5-11 文字のサイズや間隔が変わる可能性を考慮する
- 7-1 コンテンツが「増えたとき」「減ったとき」「0件のとき」を想定する
- 7-2 「最大文字数」「最小文字数」のときのパターンを入れる
- 7-3 縦横比の異なる画像が登録された場合のデザインも用意する
- 7-4 画像作成の手間がかからないように考慮する
- 7-5 操作の過程で必要になる画面を想定する
- 7-6 必要なアイコンが網羅されているようにする
- 8-1 デザインを見れば一目瞭然な内容はわざわざ共有しない
- 8-2 使用したWebフォント・フリーフォントを共有する
- 8-3 デバイスフォント / Webフォント / 画像テキストの使い分けを共有する
- 8-4 「更新コンテンツ」「静的コンテンツ」のどちらなのか伝える
- 8-5 ユーザーの操作によって表示が変わるものは、「どういう表示パターンがあるか」「パターン分のデザインを用意しているか」を伝える
- テキスト編
- シェイプ編
- 動的コンテンツ(ブログ・商品ページ・管理画面)編
- コーダーへの共有編
- さいごに
テキスト編
Webサイトのテキストは「カンプのデザインが再現できていればOK」ではありません。
紙のデザイナーさんには馴染みのない内容だと思いますが、閲覧環境がバラバラという点や、更新しやすいかどうかなどを気にしながら仕様を検討する必要があります。
例えば…
・デザインと違うフォントで表示されたときは?
・画面幅が小さい端末での改行位置は?
・行数や文字数が増えたり減ったりしたときは?
・文字サイズが小さすぎて再現できない
・このテキストは画像化するのか、Webフォントなのか
これらの内容にピンときていない方は、ぜひ本章にて理解を深めて頂ければと思います。
本記事の半分くらいはこのテキスト編です!
5-1 テキストをラスタライズ・アウトライン化しない
常識だとは思いますが、基本的なこととして最初に挙げておきますね。
ラスタライズされていると、テキストのコピーも再編集もできなくなってしまうので大変困ります。たとえ画像化するテキストだとしても、コーダーはaltに設定するテキストを取得したいんです。
もし何らかの理由があってラスタライズするときは、必ず別ファイルか別レイヤーで元のテキストを残しておきましょう。
- 再編集ができないためデザイナーも困る。
- テキストのコピーができない。
- SVG化(パスに変換)ができない。
- alt(画像タグに設定する代替テキスト)が手打ちになる。
基本的にラスタライズ・アウトライン化はしない。
必要があれば別ファイルか別レイヤーで元のテキストを残す。
アウトライン化したデータが必要なケース
Illustrator や XD では、元のデザインデータとともに、「デザイン全体をアウトライン化したデータ」も納品することが多いです。これは必要があって作成するものなので、簡単に説明しておきたいと思います。
Illustrator / XD の場合

インストールしていないフォントが含まれている場合、別のフォントに置き換わってしまうので正しい状態を確認することができません。スライスの際も代替フォントのまま書き出されてしまいます。
そのため、❶全体をアウトライン化したデータと、❷元データの両方を納品物として用意するのが一般的です。
コーダーは前者のデータでデザインの確認やスライスを行い、後者のデータからテキストを取得することができます。
アウトライン化したデータは、「design_ol.ai」のようにファイル名の末尾に「_ol」(または_outline)を付けることが多いです。
Photoshop の場合
インストールしていないフォントが含まれていてもデザイン通りに表示されるので、基本的にはそのまま納品して大丈夫です。
ただ、画像化する想定のテキストである場合は、❶可能であればフォントデータごと納品するか、❷「シェイプに変換」をしたデータも用意して頂けると嬉しいです。
そのままでも PNG や JPG で書き出しできますが、シェイプになっていれば SVG や2倍サイズでの書き出しも可能になるからです。
シェイプに変換する場合は、上述の Illustrator / XD の場合と同じく別名ファイルで作成して、元データと合わせてコーダーに渡しましょう。
5-2 デバイスフォント / Webフォント / 画像テキストを明確に使い分ける
これらの使い分けが曖昧なデザインだと、どうコーディングすればよいのか迷ってしまいます。
それぞれの違いを理解したうえで最適なものを検討し、必要があればコーダーへの申し送り事項としてまとめましょう。

デバイスフォント
デバイスフォントとは、ユーザーの端末に搭載されているフォントのこと。
機種やバージョンによって標準搭載フォントは違いますし、ユーザーが個人的に好きなフォントをダウンロードして設定していることもあります。
つまり、デバイスフォントの場合、デザインと同じフォントで表示されるとは限りません。
デバイスフォントにする部分は、以下フォントのどれかを使用してデザインするのが推奨です。
そうしておくと「この部分はデバイスフォントだ」ということが一発でコーダーに伝わります。
・游ゴシック / 游明朝 … Windows と iOS 両方に標準搭載
・ヒラギノ角ゴ / ヒラギノ明朝 … iOS に標準搭載
・メイリオ … Windows に搭載
※「小塚ゴシック」が基本フォントになっているデザインを時々見かけますが、できれば避けて頂きたいです。
理由1:小塚ゴシックを標準搭載している端末が(おそらく)ないこと。
理由2:上で挙げたデバイスフォントはどれも標準/太字の2種類しかウェイトがありませんが、小塚ゴシックのウェイトは6種類あり、それらを細かく使い分けられても再現できないこと。
Webフォント
Webフォントとは、外部からフォントデータを読み込んで利用するフォントのこと。
端末側の搭載フォントに依存せず、確実にデザイン通りのフォントを表示させることができます。
デザイン性の高いフォントを画像化せずに利用できる、異なるデバイスでもフォントを統一できる、といったメリットがある一方、日本語Webフォントについてはフォントデータが重くて読み込みに時間がかかるという問題があります。
デザイン性と読み込み速度のどちらを重視するのか、検討したうえで利用しましょう。
また、重要な点ですが、Webフォントを利用する場合は必ずライセンスの確認をしましょう。
デザインでは使用できても、Webフォントとしての利用は認められていないことがあります。
Webフォントとして利用可能ということが確認できたら、ダウンロードしたフォントデータや、Webフォントを配信しているサイトのURLを、コーダーへの申し送り事項としてメモしておきましょう。
なお、Adobe Fonts の使用に関しては以下の記事を参考にご覧ください。
【Adobe Fonts】Web制作会社側の個人アカウントでAdobe FontsのWebフォントを使ってよいのか
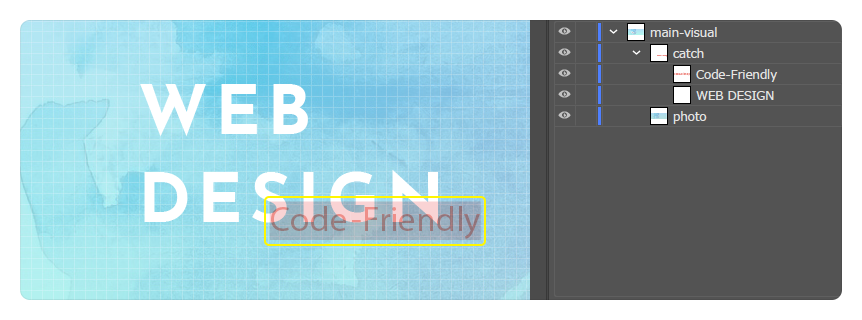
画像テキスト
テキストを画像化してしまう場合はどんなフォントを使っても構いません。画像にするなら「コーディングで再現可能か」を気にする必要がないので、自由な表現が可能です。
しかし、テキストに変更が入った場合はいちいち画像を作成し直す必要がありますし、alt もきちんと修正しないといけません。PC用とスマホ用に別々の画像を用意しなければならないことも多いです。当然、更新頻度が高いサイトや、CMSでテキストを登録するような箇所には使用できません。
ということで画像化するケースは多くはないですが、「クオリティの高いデザインにしたい」かつ「あまり更新しない」コンテンツ(例えばランディングページやメインビジュアル)には採用することがあります。
まれに、フォントに対して並々ならぬこだわりをお持ちのクライアントさんから、「本文も含めてテキストは全て画像で」というご指示を頂くこともありますね。
デバイスフォント / Webフォント / 画像テキストの比較
以上の内容をふまえて比較すると、こんな感じです。
| デバイスフォント | Webフォント | 画像テキスト | |
|---|---|---|---|
| デザインの再現性 | △ | ◯ | ◎ |
| 更新しやすさ | ◎ | ◎ | × |
| ロード時間 | ◎ | △ | ◯ |
5-3 日本語Webフォントは使用する種類をなるべく絞る
英語に比べて日本語の文字数は膨大なので、フォントデータの読み込みが重くなりがちです。
また、使用するフォントのスタイル(太さ・イタリック等)の種類が増えると、その分読み込むフォントデータも増えていきます。
推奨としては2~3種類に収めておくとよいでしょう。
気軽にたくさんの日本語Webフォントを使用してしまうと、サイトの読み込みが重くなってしまう。
使用する日本語Webフォントの種類は2~3種類に収める。
5-4 字詰め(自動カーニング)の使用に注意
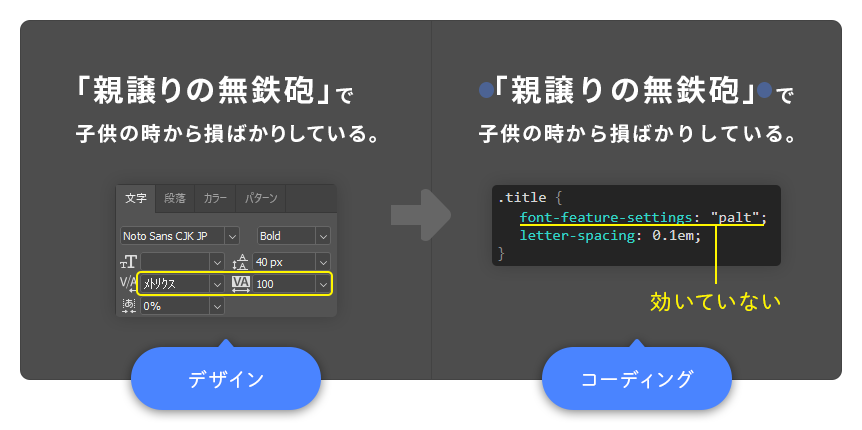
日本語Webフォントで採用されることの多い Noto Sans JP ですが、実はコーディングで字詰め(font-feature-settings: “palt”;)を適用することができません。
デザインで「メトリクス」などの自動カーニングを施していても、コーディングでは無視されるので、印象が変わってしまったり、改行がずれて崩れたりすることがあります。
カーニングが効かない理由は、カーニング情報が入っている「.otf」拡張子のフォントデータが配信されていないから。以前は配信されていたようですが、日本語Webフォントはデータ量が多いため削減されたのではと思われます。
Noto Sans CJK jp のほうには .otf が入っているので、そのまま読み込めばカーニングは効きます。ただ、非常に重いので実際にはサブセット化(軽量化)して利用するケースが多いと思います。「サブセットフォントメーカー」を使ってサブセット化した場合もカーニング用の情報は失われるので、結局自動カーニングはできません。
参考:
Notoがfont-feature-settingsが効かない理由を調べてわかった意外な事実
Webの文字詰め

カーニングの有無によって差が顕著に表れる例が、かぎ括弧の余白です。
この不格好な余白、なかなか許容とはしがたいですよね…。
なのでこのような目立つポイントに限り、かぎ括弧の部分をタグで囲ったりして地道にCSSで調整するという形になります。
従って、Noto Sans JP のようなカーニング情報がないWebフォントを使用する場合は、絶対調整したいポイントだけカーニングするという意識を持って頂ければと思います。
デザイン全体に一律で自動カーニングをかけるのはやめましょう。
また、コーダーが手作業で調整するので、当然更新するコンテンツについては対応できません。
カーニング情報が含まれていないフォントの場合、デザイン全体に自動カーニングがかかっていると、コーディングでは効かないので印象が変わってしまう。改行位置がずれて崩れることも。
コーダーの手作業で調整することを理解したうえで、特に目立つ部分だけカーニングする。
5-5 android には明朝体が搭載されていない
android 端末にはデフォルトでは明朝体が搭載されていません。そのため、デバイスフォントで作成している部分は、明朝体の設定をしていてもゴシック体で表示されます。
デザインで游明朝/ヒラギノ明朝が使われていると、コーダーとしては android でどうする想定なのかが気になります。
android ではゴシック体になってしまう形で許容とするか、Noto Serif JP などの明朝体のWebフォントで統一するか、検討しておくべきでしょう。
ディレクターの判断に任せるのでもよいですが、理解はしておいた方がよいと思います。
デバイスフォントの明朝体(游明朝やヒラギノ明朝)だと、android ではゴシック体で表示されてしまう。
絶対に明朝体を表示させたい場合は日本語Webフォントを使用する。
android だけWebフォントにしたい?
前述のとおり日本語Webフォントは重いので、android だけ Webフォントを読み込む形にしたいと考える方もいるかもしれません。
その場合、PHPやJSでデバイスを判定し、android だけにWebフォント読み込み用のCSSを追加する形になります。
これはディレクターやコーダーに共有しておく必要があります。
対応例
5-6 成り行き改行のテキストに任意改行を入れない
「成り行き改行」というのは、ある範囲内でテキストが自動的に折り返される仕様のことを指します。
デザインツールだとテキストボックス(バウンディングボックス)を使用して作成するものですね。
ケースバイケースではありますが、すごくざっくり言うと、長めの文章と更新コンテンツは成り行き改行で作成したほうがよいです。
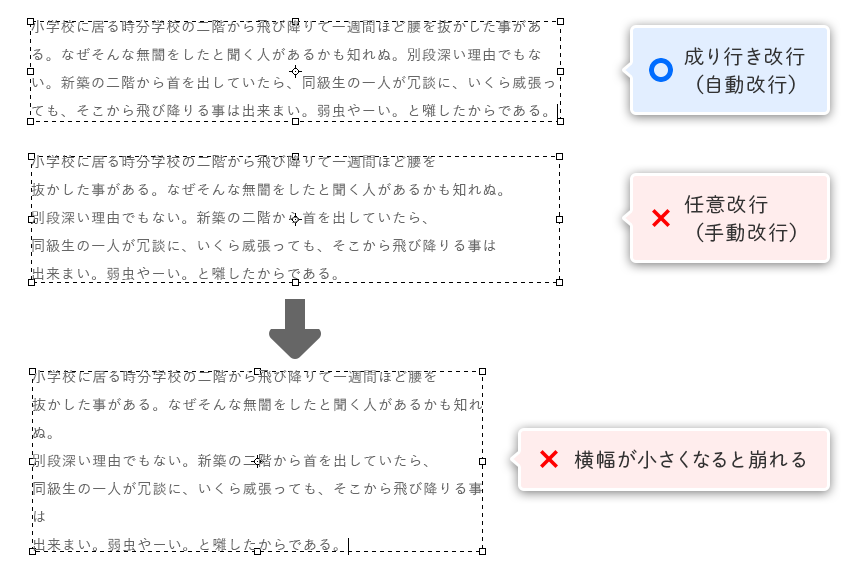
ですが、成り行き改行にすべき要素なのに、細かく任意改行が入ってしまっていることがあります。
キリの悪い部分で改行されているのが気になって、つい調整してしまうのだと思いますが、それによってどんな問題が起きる可能性があるか検討してみてください。
※「任意改行」=一文の途中に手動で入れた改行、として説明しています。
「。」のあとに入れる改行については、成り行き改行を邪魔するものではないので問題ありません。
まず、リキッドレイアウトの場合、違う画面幅のデバイスに対応できません。例えば横幅1600pxでデザインを作っていて、それに合わせて読みやすいように改行を入れたとします。で、少し画面幅を縮めてみると…?改行がぐちゃぐちゃになって悲惨な状態になるのは目に見えていますよね。

また、成り行き改行でよい部分なのに、テキストボックスを使用せず、わざわざ1行ずつ手動で改行を入れるのもNGです。
コーディングの時にはその無駄な改行を削除していくので単純に手間が増えてしまいます。
それに、これはデザインでも言えることですが、テキストの一部に変更が入って文字数が変わると、それ以降の任意改行が全部ずれてしまうので、また設定し直さないといけなくなります。
成り行き改行のはずなのに、
- 文の途中に改行が入っている。
- テキストボックスで作成されておらず、手動で改行されている。
成り行き改行のテキストは、テキストボックスを使用してデザインを作成し、文の途中に任意改行をいれない。
5-7 レイアウトを空白文字で調整しない
場合によりますが、コーディングでは空白文字でレイアウトを調整することはあまりしません。
5-6と同様の理由で、レスポンシブ対応がしにくかったり、テキストに変更が入ったときに調整し直しになってしまうためです。
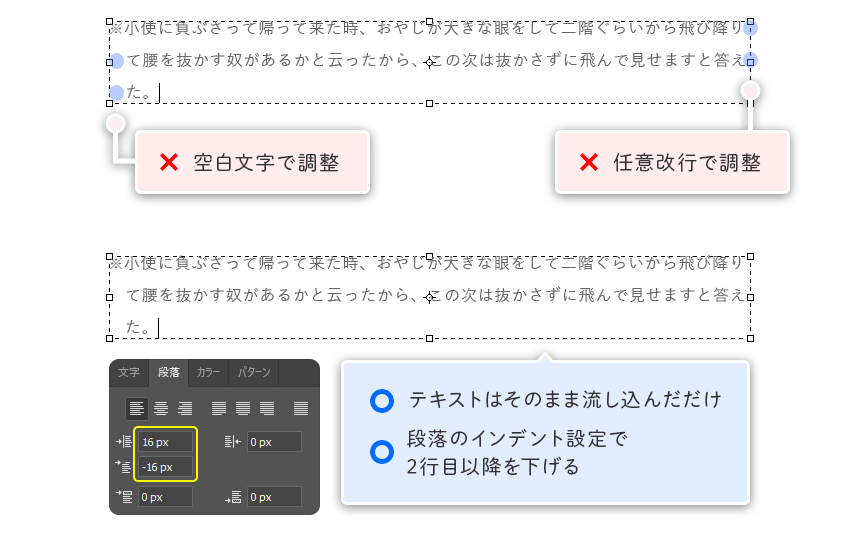
デザインからテキストをコピペした時に、インデントなどの目的で空白文字が入ってしまっていると、それを削除するという無駄な作業が増えます。

そういうときは、無理に一つのテキストレイヤーで作ろうとせず、レイヤーを分けましょう。
または、「段落」の設定からインデントを付けましょう。
空白文字を入れることでインデントなどのレイアウト調整がしてあると、コーディング時にそれを削除する手間が増える。
- レイヤーを分ける。
- 「段落」の設定でインデントを付けるようにする。
5-8 太字にするときは太字用のフォントを使用する
Photoshop や Illustrator には、「❶フォントの太さの選択」とは別に、「❷太字にする機能」が付いています。初心者さんはこちらを気軽にポチっと押してしまいがちですが、実はWebデザインにおいてはほぼ使いどころのないボタンと言えます。

❶で太字を選択した場合と、❷で太字にした場合、結果は同じではありません。
上の画像で見比べてみると、明らかに❶のほうが綺麗ですよね。
❶だと太字用のデータとして用意されたフォントが適用されますが、❷はデザインツール側で文字を太く調整するものです。太字用のフォントは文字が潰れたりしないようちゃんと調整されているので、❶のほうで設定するのが正しいのです。
また、❷はあくまでデザインツール側の機能なので、コーディングで同じ効果を付けることができません。もし太字用データがないフォントを❷で太字にしていたら、コーディングでは太字にできないので困ってしまいます。
❷を利用できる場面としては、紙媒体やバナーなど、画像化するものに限られるでしょう。
デザインツール側の機能で太字にしてあるので、コーディングで再現できない。
太字機能は原則使わず、太字用のフォントを使用する。
5-9 行間のルールを統一する
場所によってテキストの行間がバラバラでどれが正しいのか分からない…ということがよくあります。
Photoshop の行送りの値は倍率(%)ではなく実サイズ(px)で指定するので、文字サイズに合わせていちいち行送りも変更しないといけないのですが、このせいでルールの整理が大変なんですよね。
そこでおすすめなのが、「自動行送り」を標準値として活用する方法です。
自動行送りは文字サイズを基準としたパーセント指定です。そのため、これを利用すれば文字サイズが変わっても設定しなおす必要がありません。
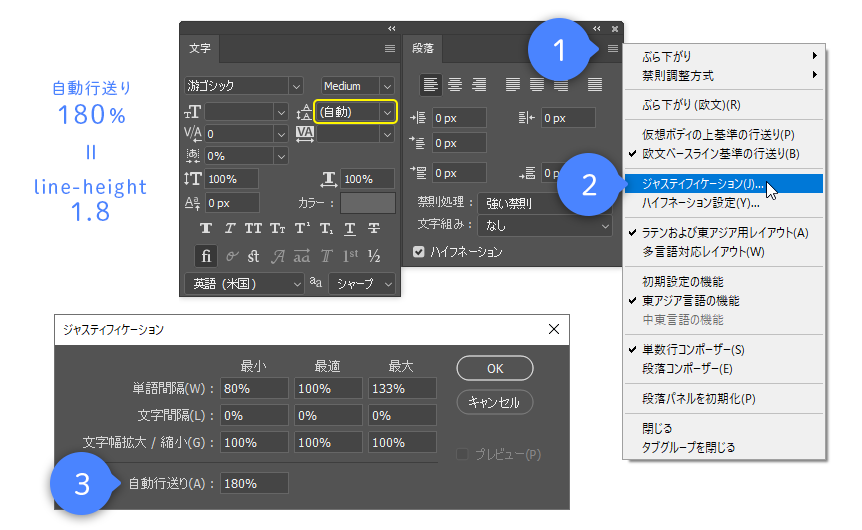
この自動行送りの値は「段落」パネルのオプションの「ジャスティフィケーション」から変更することができます。

基本的には「自動」を設定し、変えたいものだけ個別に数値を指定するようにすれば、管理がとても楽になりますよね。
自動行送りの倍率が 180% なら line-height は 1.8 とすぐ分かるので、コーディングの際も楽なんです。
こちらの記事を参考にさせて頂きました。
参考:自動行送りの値を設定してからデザインすると良い
あと細かい話をもう一つ。
個別に数値を指定するときは、ぜひ計算式を使いましょう。例えば文字サイズが 16px で行間を 1.8(180%)にしたいときは、行送りの値に「16*1.8」と打ち込めば計算後の値が入ります。
行間がバラバラでルールが統一できていない。
- サイト全体の標準の行間を決め、部分的に違う値にしたい場合のみ変える形で意識的に整理する。
- 標準の行間として「自動行送り」を活用する。
5-10 文字サイズを10pxより小さくしない
Google Chrome では文字サイズの最小値が10px、safari では9pxとなっています。
それより小さい文字サイズをCSSで設定した場合、無視されて一律最小値の文字サイズで表示されます。
それでもデザイン通りに文字サイズを小さくしたい!という時の対応策として、transform で縮小する、画像として書き出すなどの方法は一応あります。
ですが、それって果たして読めるんでしょうか。読めない文字なら入れなくてよし、私はそう思います。
ということで、デザインでは10pxより小さい文字は原則使わないのを推奨します。
ブラウザの仕様の最小文字サイズよりも小さい文字が使われていて再現できない。
transform や画像化によって小さくすることはできるが、可読性が低い。
10pxより小さい文字サイズは原則使わない。
5-11 文字のサイズや間隔が変わる可能性を考慮する
デバイスフォントの場合ですが、デザインと同じフォントで表示されるとは限らないので、文字のサイズや間隔が多少変わる可能性があります。
任意改行を入れている場合は1文字でもずれると残念なデザインになりがちなので、ギリギリ収まるサイズではなく、少し余裕を持たせたデザインにしておくと安心です。
デザインではぴったり収まっていても、フォントが変わると収まらなくなり変に改行されてしまう。
フォントが変わってもデザインが崩れないように、少し多めに余白をとっておく。
シェイプ編
アイコンやイラストなど、パスで作成する要素に関しての細かなお願いです。
もし今後コーダーから「こういう形で画像を書き出したい」「SVGがデザイン通りにならない」といった相談があった際は、見直して頂くと参考になるかもしれません。
6-1 SVGをデザイン通りに書き出すためのポイント
特に Photoshop の場合に起こりやすいのですが、アセットで書き出した SVG の見た目がデザインと違う…ということがあります。そういうときは、SVG で表現できない効果を使用しているか、レイヤー構造に問題があることが多いです。
大体は以下のポイントを見直せばデザイン通りに書き出せるはずです。
- 色ごとにパスを結合してひとかたまりにしておく。不要なアンカーポイントは削除する。
- マスクは使わず、不要な箇所があればパス自体から切り取る。
- 境界線もパスで作る。
- テキストはシェイプに変換する。「太字」効果を使用しない。
- グループにレイヤー効果をかけない。(各レイヤーにかける)
- 複雑なものは Illustrator で作成するべし
とはいっても、これを行ってしまうと再編集が難しくなりますし、常に意識していたらデザイン業務に支障をきたしそうです。デザイナーのほうで最後にまとめて書き出してあげるか、コーダーに相談されてから対応でも十分かもしれません。
6-2 シェイプを合体させるとき、合体前のシェイプも残しておく
吹き出しのデザインに多いのですが、「▶」の部分だけが欲しいのに、シェイプが結合されていて書き出ししにくい、またはサイズが取得しにくいということがあります。
背景画像にシェイプでマスクをかけているデザインで、そのマスク範囲を反転させた形のシェイプが欲しい、といったケースもあります。
必要な形で書き出ししやすいように、合体前のシェイプも残しておいて頂けると有難いです。
シェイプが結合されていて、必要なパーツの書き出しやサイズ取得がしにくい。
合体前のシェイプも残しておく。
6-3 矢印系のアイコンはデザインを統一する
矢印系のアイコン(< > / ← →)が統一されていないデザインを時々見かけます。
一つのサイト内で、線幅などが微妙に違う矢印アイコンを何個も使いわける必要はあまりないですよね。
もちろん意図して変えているのであればよいのですが、複数人で作業していて共有できていないこともあると思うので、CCライブラリを活用するなど検討してみてください。
ほぼ同じだけど微妙に違うアイコンがたくさん登場する。
不必要に種類を増やさず、似たようなアイコンは統一する。
動的コンテンツ(ブログ・商品ページ・管理画面)編
CMS構築が完了して、いざお客さまがデータを入力してみたら、残念なレイアウトになってしまっていた…ということがあります。
この段階になると主にディレクターとCMS構築担当者の対応になっているので、デザイナーが横から口を出しにくく、モヤモヤすることもあるでしょう。
動的コンテンツが多いサイトほど、デザイナーの手を離れても妙なデザインが生まれないように、デザインの段階で仕様をよく検討しておきましょう。
7-1 コンテンツが「増えたとき」「減ったとき」「0件のとき」を想定する
コンテンツが常にデザインと同じ数だけ表示されるとは限りません。
「増えたとき」「減ったとき」「0件のとき」でも問題が出ないか、予想しながらデザインを作成しましょう。
必要があれば、それぞれのパターンのデザインも用意します。

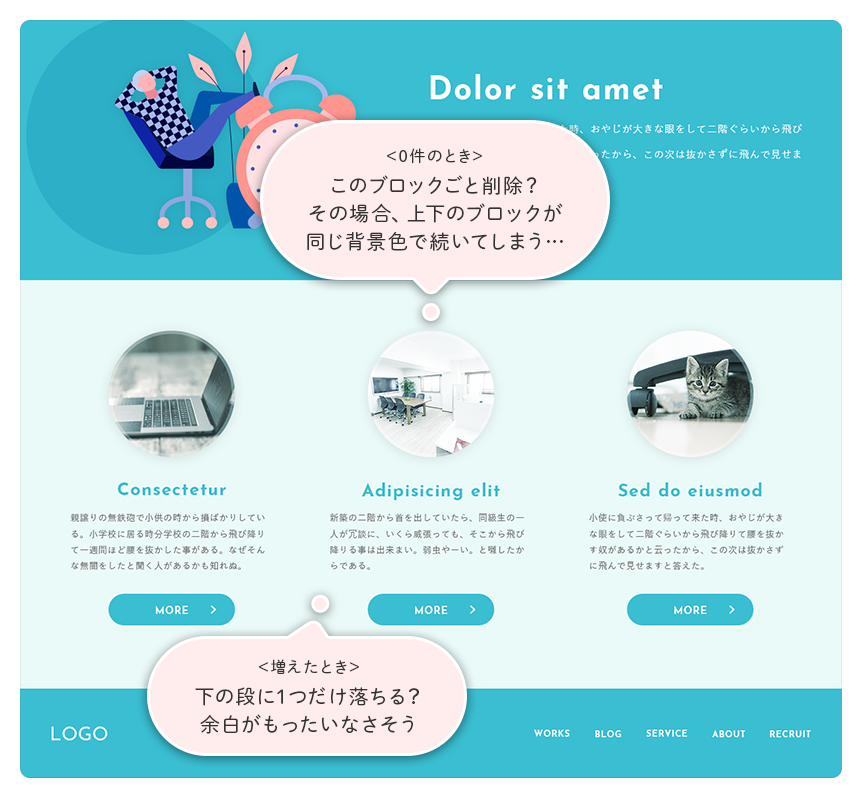
「問題が出ないか予想」というのは例えばこういうことです。
0件の時にこのブロックが消えると、上下のブロックの色がくっついてしまいますね。
上下どちらかの背景色を変える・ブロックの順番をかえる・区切り線を付けるなど検討したいところです。
また、3つ横並びだと、増えたり減ったりして1段に1つしかない状態が生まれたらバランスが悪そうです。縦積みデザインにしたほうがよいかもしれません。
年別アーカイブを例に、もう少し具体例を挙げてみます。

❶:1段に収まることが前提のデザインのように見えますね。
横スクロールの形で収めるにしても、下線とスクロールバーがくっついてしまうと分かりにくそうです。
❷:このように均等分割になっていると、増えれば増えるほど1つの横幅が小さくなってしまいます。

❶:青いラインを文字の近くに配置しておけば、2段以上になってもバランスよく見えます。
❷:横スクロールで収める形です。コンパクトになるのでスマホにも適しています。
件数が変わったときの想定がされておらず、変な状態になってしまうことがある。
件数が増えたとき、減ったとき、0件のときにも問題が出にくいように予想しながらデザイン作成する。
7-2 「最大文字数」「最小文字数」のときのパターンを入れる

デザイン内に最大文字数と最小文字数のパターンが揃っていると、どのようにコーディングするか検討しやすく、あとから問題も出にくいので効率的です。
事前にワイヤーフレームなどでかっちり仕様が決まっているようであれば、それに沿って必要なパターンを網羅して頂けると嬉しいです。
文字数が極端なパターンの想定をしていないと、データ流し込みを行った際に問題が出ることがある。
上限と下限を検討し、必要なパターンをデザインに盛り込む。
7-3 縦横比の異なる画像が登録された場合のデザインも用意する
※運用側でサイズを揃えてくれる前提なら不要
クライアントがデータを入れ込んだ時に、「イメージと違って残念…」となりやすいのが画像です。
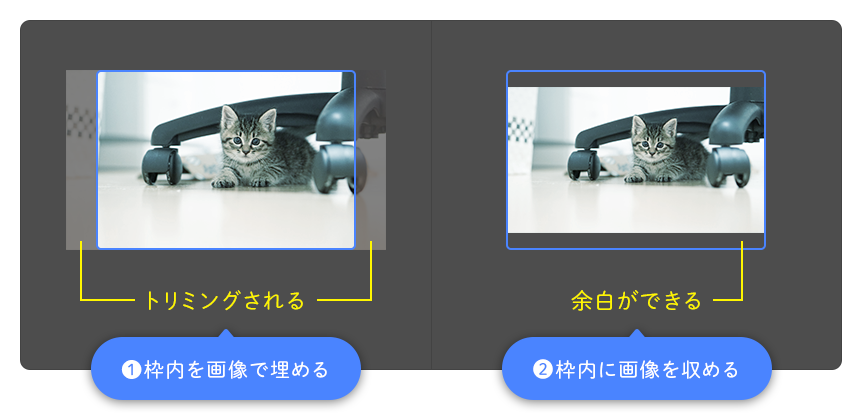
画像を表示する枠のサイズが固定の場合、以下の2つのパターンが考えられます。
❶枠内を画像で埋める(一部が欠ける場合がある)
❷枠内に画像を収める(全体が見える)
どちらがよいか検討し、縦長・横長それぞれの画像を登録したときのパターンをデザインに盛り込みましょう。

基本的には、一覧ページのサムネイル画像は欠けてもよいと判断して、デザイン重視で❶のほうがよいでしょう。
ECサイトの商品詳細ページの場合は、必ず画像全体を見せたいはずなので❶のトリミングはNGだと思います。
縦長・横長の写真を入れたときの想定をしていないと、データ流し込みを行った際に問題が出ることがある。
縦長・横長の写真を入れたときのパターンもデザインに入れ、コーダーに仕様が伝わるようにする。
7-4 画像作成の手間がかからないように考慮する
クライアントがサイトを更新するとき、同じ画像のサイズ違いをいくつも用意する必要があったらとても面倒ですよね。できるだけ一つの画像の使いまわしで済むようなデザインが望ましいです。
同じ画像を使いまわす想定の箇所は、どこでも見た目が揃うように、画像枠の縦横比を大きく変えないのがおすすめです。
コーディングするときはそういった仕様にも気を配るので、分かりやすく整理されたデザインになっていると嬉しいです。
また、クライアントが写真の色味などの加工をしてくれる前提のデザインもNGです。
(暗めに調整する、白黒にする、ぼかす、グラデーションをかけるなど)
色味調整などの効果は一律でコーディング側でかけたいので、それが実現可能なデザインを検討してください。可能かどうか不明であればコーダーに相談しましょう。
「こちらの作業が増えてもよいのでデザイン重視したい」といった特別な要望がない限り、クライアントのリテラシーの程度に合わせて、快適に更新して頂けるレベルのデザインを目指しましょう。
サイズ違いの画像をいくつも登録したり、画像の色味加工が必要で、クライアントの負担が大きい。
- なるべく用意する画像が少なく済むように検討する。
- 同じ画像を使いまわす想定の箇所は、画像枠の縦横比を大きく変えない。
- 画像の色味などの加工は、コーディングで対応可能なデザインにする。
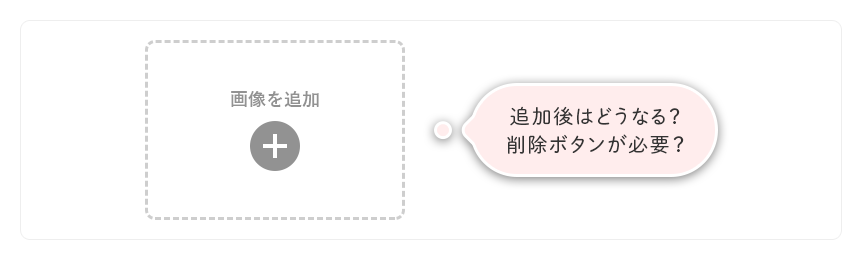
7-5 操作の過程で必要になる画面を想定する
基本的にはワイヤーフレームに沿ってデザイン作成すると思いますが、それだと編集途中の画面や確認ダイアログなどの細かいパーツデザインが抜けていることがあります。
必要なデザインが揃うように、デザイナーさんのほうでも「これをクリックした後はどうなる?」などと考えながら作業して頂けると有難いです。

操作過程の画面デザインが必要そうであれば、分かりやすいファイル名/レイヤー名で用意しておきましょう。
あとからちょこちょこデザインを追加していくと、ルールがバラついて収拾がつかなくなってくることがあります。理想としては、初期の段階で必要と思われる要素を全て用意しておいて、あとでどんなパターンが来てもその組み合わせで展開できるというのがよいですね。なかなか難しいとは思いますが。

必要な画面デザインが足りないのでデザイナーに依頼する必要がある。
なるべく初期の段階で必要と思われる要素を全て用意しておいて、組み合わせていろんなパターンに対応できるデザインを検討する。
7-6 必要なアイコンが網羅されているようにする
- チェックボックスに「✓」がついているパターンがない
- お気に入り追加ボタンの「お気に入り済み」用のアイコンがない
- 初期画面にはなく、操作過程で必要になるアイコンが揃っていない(追加・削除・保存・編集など)
例えば上記のようなケースですね。
アイコンを反転させる・色を変える程度であればコーダーのほうでも十分対応できますが、新規のアイコンが必要となるとデザイナーへ依頼が必要です。
初期画面にない要素でも、必要になるものを予想してアイコンを用意しておく。
コーダーへの共有編
本記事では「見れば分かる」デザインを目指してきましたので、過度な共有は必要ないはず…!
記事内で「必要があればコーダーへの申し送り事項としてまとめる」と書いたものについてまとめてあれば十分だと思います。
※ここではあくまでデザインの観点から共有すべきものを挙げています。他にプロジェクト概要、サイトマップ、検証範囲などの共有はして頂く必要があると思います。
8-1 デザインを見れば一目瞭然な内容はわざわざ共有しない
重要度の低い内容まで事細かにまとめるより、重要な内容だけに絞って共有する方が有意義です。見れば分かるレベルの内容をまとめて頂く必要はありません。
8-2 使用したWebフォント・フリーフォントを共有する
使用したWebフォント・フリーフォントの配信サイトのURL(該当フォントが確認できるページ)を共有しましょう。
また、フォントファイル自体の提供ができるようであれば、そちらもコーダーにお送りしてください。
ライセンスの確認は取れている前提です。
8-3 デバイスフォント / Webフォント / 画像テキストの使い分けを共有する
デザイナーさんが画像化するつもりで細かな調整をしていたのに、それがコーダーに伝わっておらず、手間をかけてコーディングしてしまった…!というもったいない事態がたまに起こります。
ここは画像でいいよ。というのはなるべく共有して頂いたほうがよいと思いますね。
デザイナーさんによっては、デバイスフォント部分は「游ゴシック」、画像にする部分は「A-OTF 新ゴ」、などと明確に使い分けて頂いていることもあります。素敵です。
それだけでも十分わかりやすいですが、その使い分けについて最初に共有して頂けると効率的かと思います。
8-4 「更新コンテンツ」「静的コンテンツ」のどちらなのか伝える
更新コンテンツかどうかによって、コーディング時に検討すべき内容が変わってきます。
更新により内容や件数が変わる想定のものがあれば、コーダーに共有してください。
コーディング側で画像に色味などの調整を加える(暗めに調整する、白黒にする、ぼかす、グラデーションをかけるなど)部分についてもまとめて頂くとスムーズです。
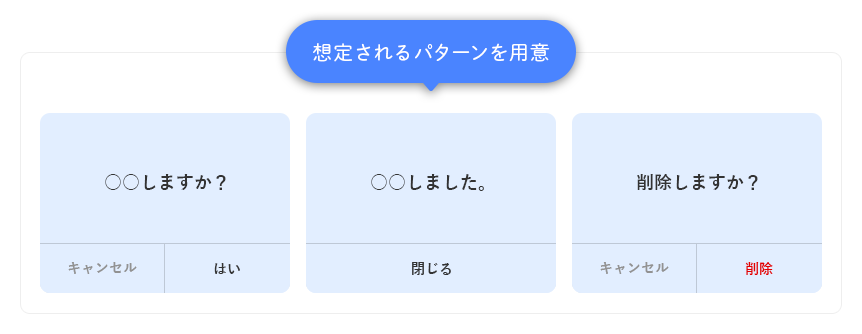
8-5 ユーザーの操作によって表示が変わるものは、「どういう表示パターンがあるか」「パターン分のデザインを用意しているか」を伝える
7-5 に関する内容ですね。
パターン分のデザインがあることを認識していないと、どうしても見落としてしまうことがありますので、各パターンを JPG で書き出してコーダーに共有をお願いします。
さいごに
ここまでお読み頂きありがとうございました!
Part.1 も含め非常にたくさんのお願いをさせて頂きました。
こんなの気にしてたら仕事にならない…と辟易してしまった方もいらっしゃると思いますが、
別にすべての内容を覚えて逐一チェックして頂く必要はありません。
まずはご自分が「確かに必要そうだ」と感じた内容から見直してみて頂ければと思います。
デザインツールも進化していくし、Web制作環境も日々変化していきます。
「いつもそうしていたから今回もそうしよう」と1つのやり方に固執するのではなく、
視野を広く持って、制作チームのみんなでより良いやり方を探していけるとよいですね。
また、本記事を書くにあたり気を付けた点なのですが、
デザインの表現の幅を狭めるようなことはほとんど書いていないつもりです。
「簡単にコーディングができるデザイン」にしてほしいという意図は全くありません。
どうぞ引き続き素敵なデザイン制作を続けて頂ければと思います。
デザイナーさんとコーダーさんの相互理解のために、本記事が少しでもお役に立てましたら幸いです。


