
CSS Grid Generator
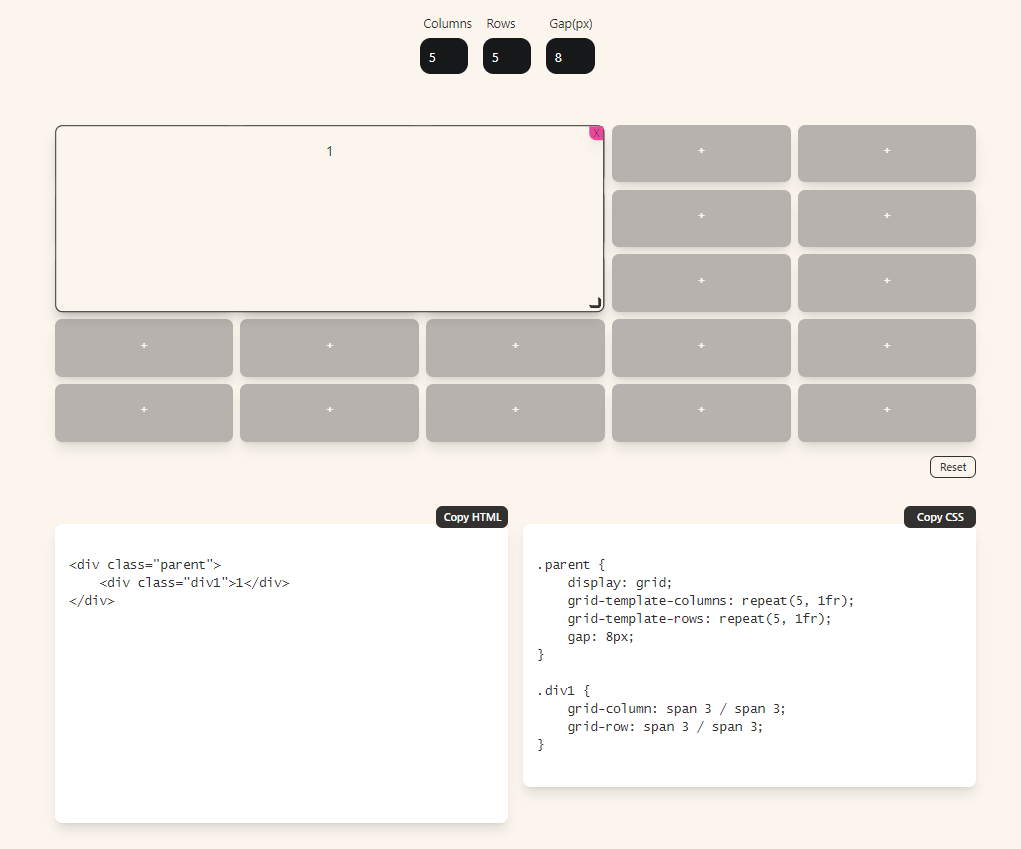
CSS Grid Generator - a user-friendly tool designed for web developers to effortlessly create customizable CSS grids for ...
CSSグリッドジェネレーターは、開発者がカスタムCSSグリッドレイアウトをより簡単に作成するのに役立つツールです。ジェネレーターを使用すると、ユーザーは列の数、行、溝サイズを指定できます。
CSSグリッドジェネレーターの使用方法は?
- 1.ニーズに合わせて列、行、ギャップの数をカスタマイズします。
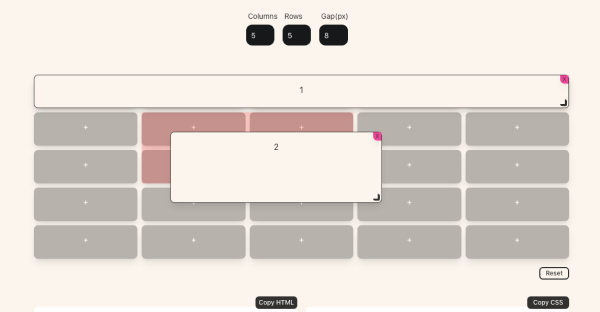
- +サイン付きの正方形をクリックして、グリッドに新しい要素を追加します。
- 3.右下隅のハンドルを使用してDivをサイズ変更します。
- Divをドラッグアンドドロップして、必要に応じて再配置します。
- 5.最後に、生成されたHTMLとCSSコードをコピーして、プロジェクトに貼り付けます。