

Googleのサービスはすごく便利なものばかりで、その中でもGoogleカレンダーを利用されている方は多いんではないでしょうか。
もちろんプライベートで使うことが多いですが、仕事用や事業のサービス等で使うこともよくあることです。
事業のサービス等でWebサイトに予定を載せる場合などは、Googleカレンダーを埋め込むことでHTMLやその他のプログラムを触らなくてもGoogleカレンダーを更新するだけでWebサイトに反映されるのでとても便利です。
今回はそのようなスケジュールの更新や反映を手軽に行えるように、Googleカレンダーのカレンダー作成とWebページに埋め込む方法、またいろんなデバイスで見やすくなるようにレスポンシブ対応させる方法をご紹介します。
まずはカレンダーを作成して、それから作成したカレンダーを埋め込む流れで説明します。
カレンダーの作成
例としてイベント用に1つカレンダーを作ってみます。
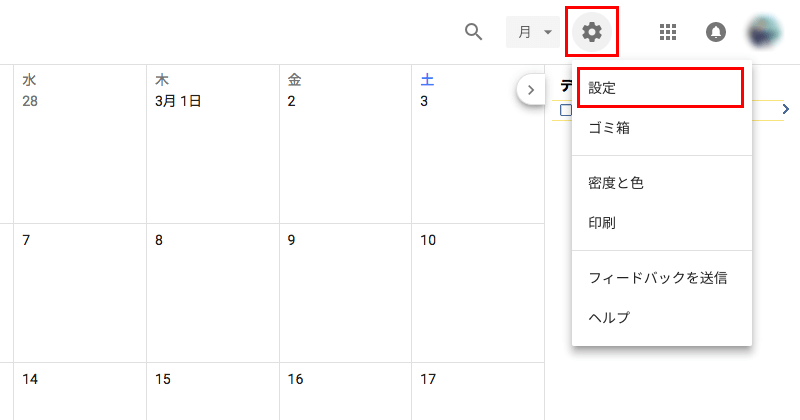
Googleカレンダーの右上の歯車アイコンから「設定」を選択します。

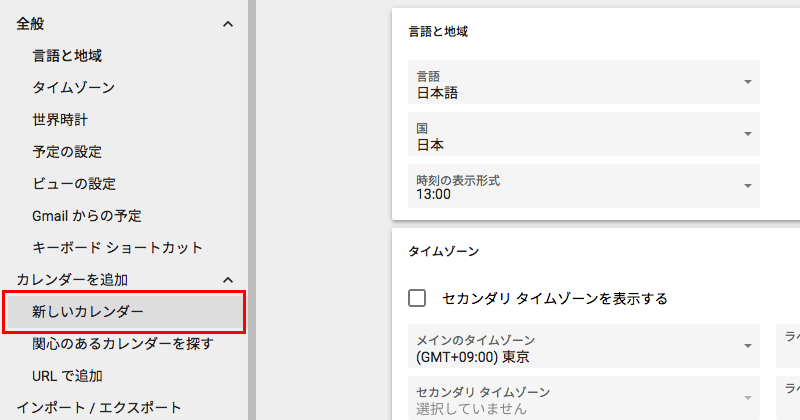
左メニューに「カレンダーの追加」があるので、そこから「新しいカレンダー」を選択。

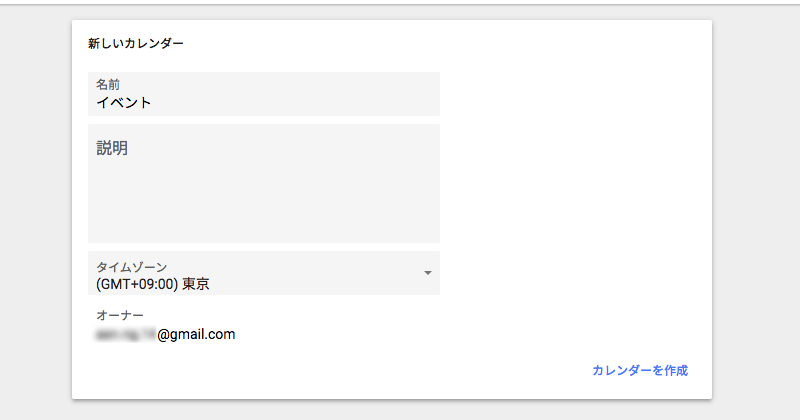
カレンダーの名前と説明、タイムゾーンを決めてカレンダーを作成します。

実際にカレンダーに予定を入れてみましょう。
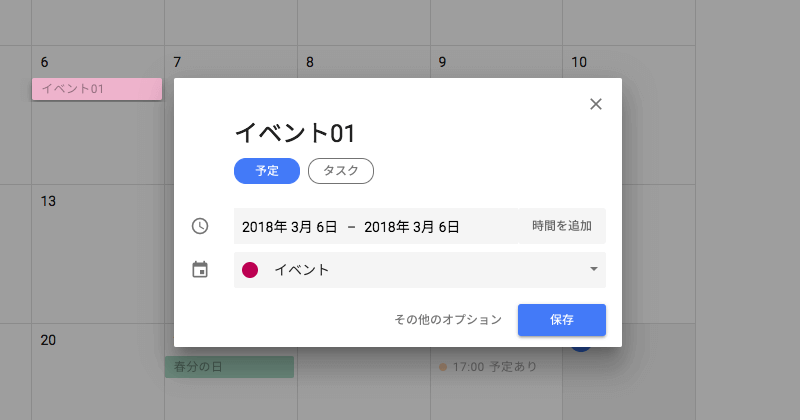
予定を入れる際に時間の下のカレンダーの選択で、今回作成したカレンダーを選択して保存します。

このようにどのカレンダーに予定を入れるか選択できます。
Googleカレンダーの埋め込み
ここからはGoogleカレンダーの埋め込み方法です。
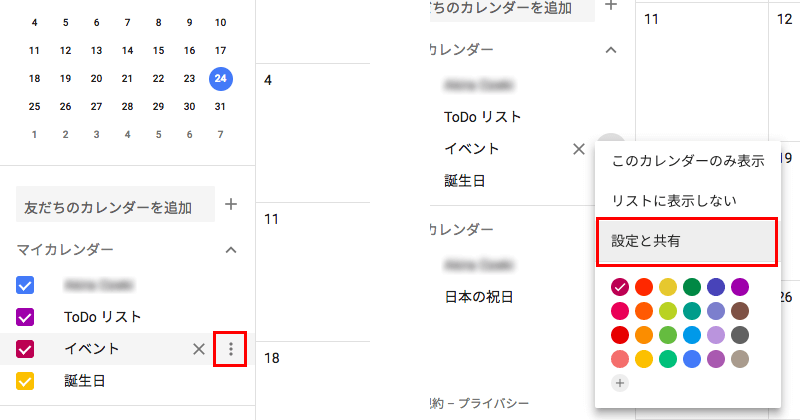
左メニューのマイカレンダーにさきほど作成したイベント用のカレンダーがあります。
一番右のアイコンをクリックして「設定と共有」を選択します。
その他、カレンダーの表示やカラーもここで変更できます。

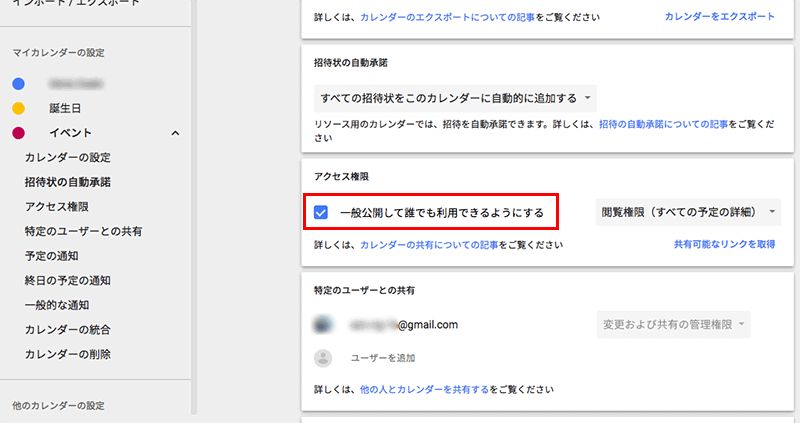
イベント用カレンダーの設定にいきましたら、まずはアクセス権限の設定で一般公開にします。
「一般公開して誰でも利用できるようにする」にチェックを入れます。

一般公開にしておかないとカレンダーを埋め込んでも表示されないので忘れずに。
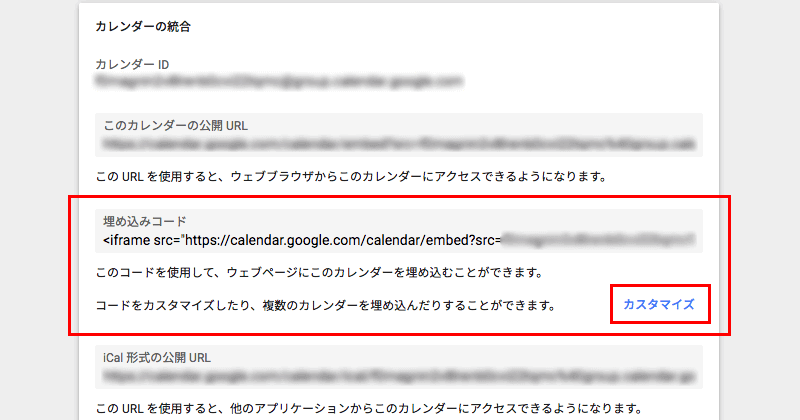
次に、カレンダーの統合の設定からHTMLのiframe要素で埋め込みコードがあります。
こちらをWebページのHTMLファイル等に貼り付けてGoogleカレンダーの埋め込みが完了です。

また、カスタマイズを選択すると埋め込んだカレンダーの表示をカスタマイズすることができます。
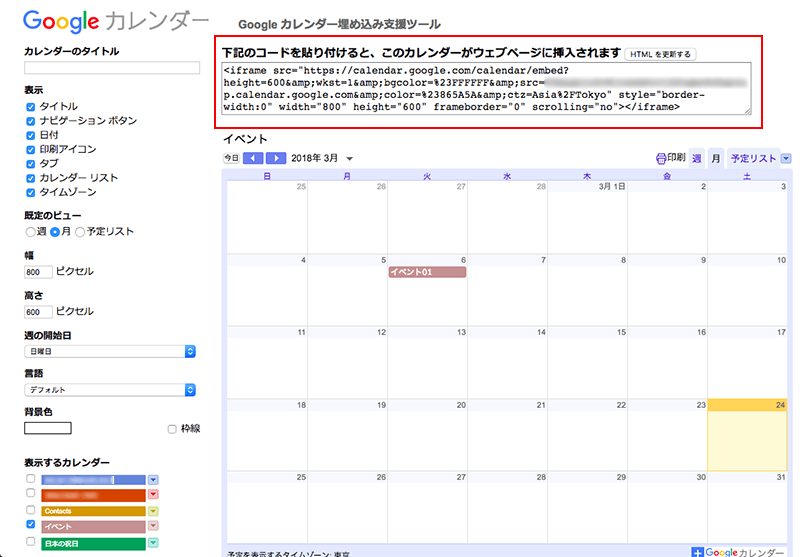
カスタマイズではカレンダーのタイトルから、表示でタイトルを表示させるのか、ナビゲーション、日付、印刷アイコン、またビューから月なのか週なのか。いろんな項目がありますのでチェックを入れたり外したりとコントロールしてください。

変更したら上部にある埋め込みコードの枠の上の「HTMLを更新する」ボタンで埋め込みコードを更新します。
更新が完了したら新しいコードをHTMLファイル等に貼り付けてください。
Googleカレンダーのレスポンシブ対応
もちろんPCからタブレット端末、スマートフォンといろんなデバイスで見やすくしてあげないといけません。
まずはHTMLから。
埋め込むiframe要素を2つのdiv要素を使ってコントロールしていきます。
いくつか埋め込むことを想定してclass属性でいきます。
gc-wrapとg-calendarのクラスの付いたdiv要素の中に埋め込みコードを入れます。
HTML
<div class="gc-wrap">
<div class="g-calendar">
<iframe src="https://calendar.google.com/calendar/embed?src=xxxxxxxx......" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
</div>
</div>
次にCSSです。
レスポンシブ対応するには幅や高さをパーセンテージでコントロールするのがベターです。
gc-wrapの要素はWebページに合わせて最大幅やマージンを設定してください。
そしてg-calendarの要素とその中のiframeをpositionプロパティやoverflowプロパティ、widthやheightで幅と高さを100%としたところでpadding-bottomで高さをパーセンテージでコントロールします。
CSS
.gc-wrap {
max-width: 800px;
margin: 3% auto;
}
.g-calendar {
position: relative;
overflow: hidden;
height: 0;
padding-bottom: 70%;
}
.g-calendar iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width:767px) {
.g-calendar {
padding-bottom: 90%;
}
}
メディアクエリをmax-width:767pxとして、タブレット端末より小さい画面では見やすくなるようにpadding-bottomを90%にして高さを取ってみました。
これでレスポンシブ対応も完了です。
以上、Googleカレンダーのカレンダー作成とWebページに埋め込む方法とレスポンシブ対応でした。



