
サルワカでは「見出し」や「ボタン」などWebサイトのパーツごとに様々なデザインサンプルを作成しています。どれもHTMLとCSSのコピペだけで使えるものです(いわゆる「スニペット」というものですね)。
サンプルの数がかなり増えてきたので、このページでまとめておこうと思います。ブログのデザインカスタマイズの際に是非ご活用ください。
この記事の目次
1. ボタンのCSSサンプル

コピペで使えるボタンデザイン集です。シンプル、フラット、立体的、円形のものなど、かなりのバリエーション数を用意しました。気に入ったCSSを追加しておけば、記事内にHTMLテンプレを書くだけで好きなデザインのボタンが表示できるようになります。

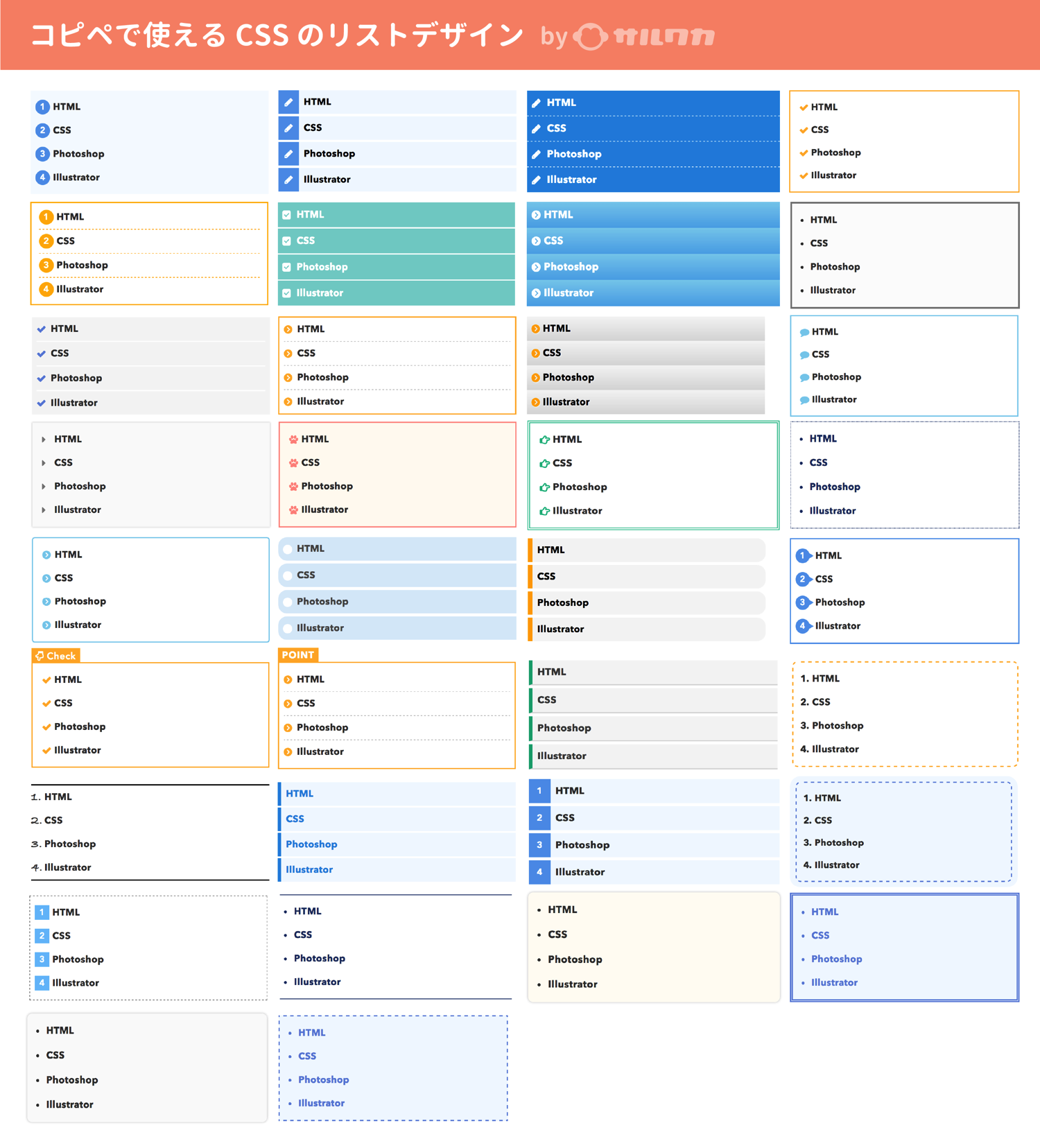
2. リスト(箇条書き)

こちらは箇条書きです。カラフルで華やかなもの、ポチ代わりにユニークなアイコンを使ったものなどなどたくさん作ってみました。きっと「おしゃれ」だと思えるリストデザインが見つかるはず。

コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに
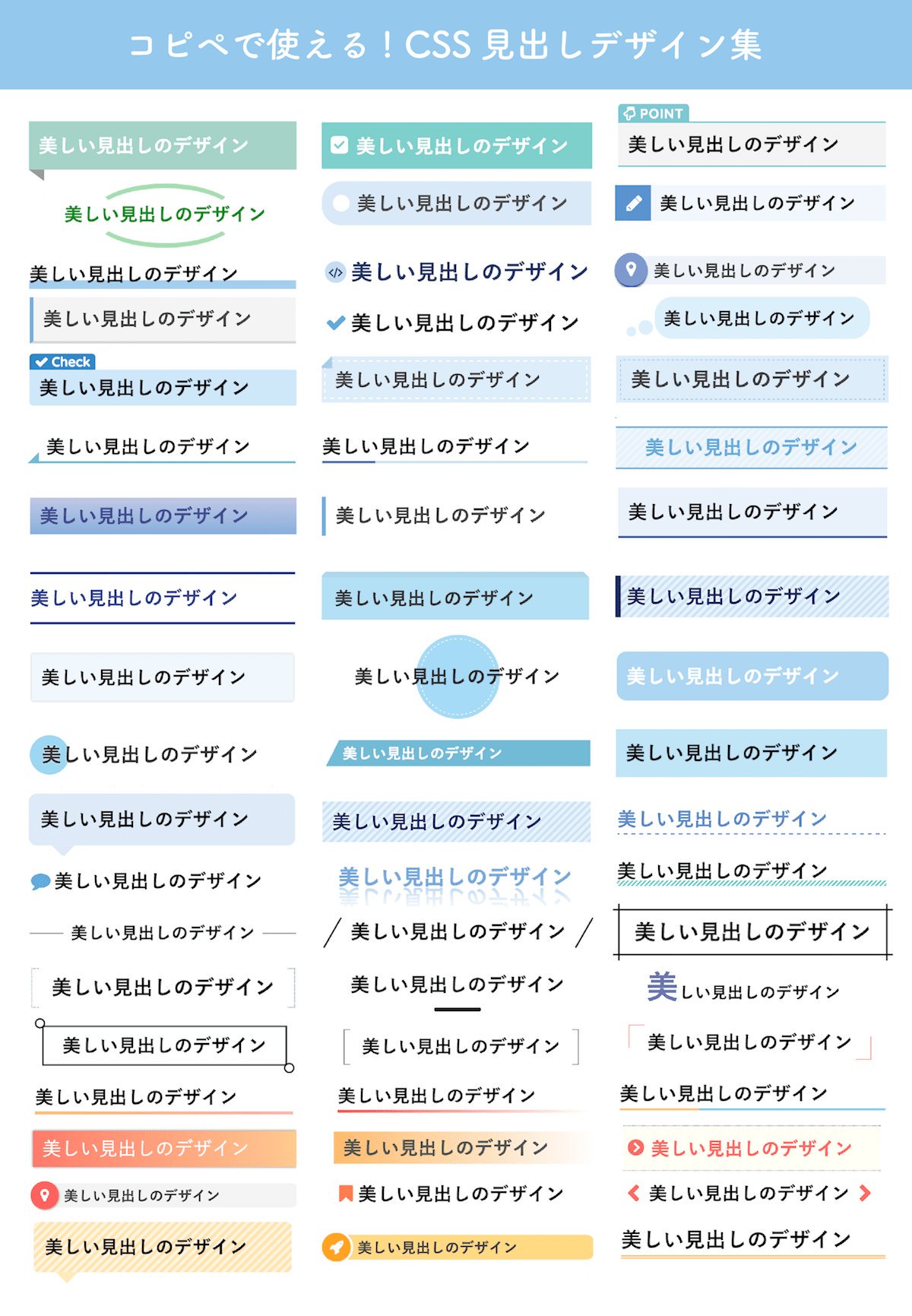
3. 見出し

反響の大きかった見出しデザインのサンプル集です。こちらも68個という膨大な数を用意したので、きっとお気に入りのものが見つかるはずです。

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
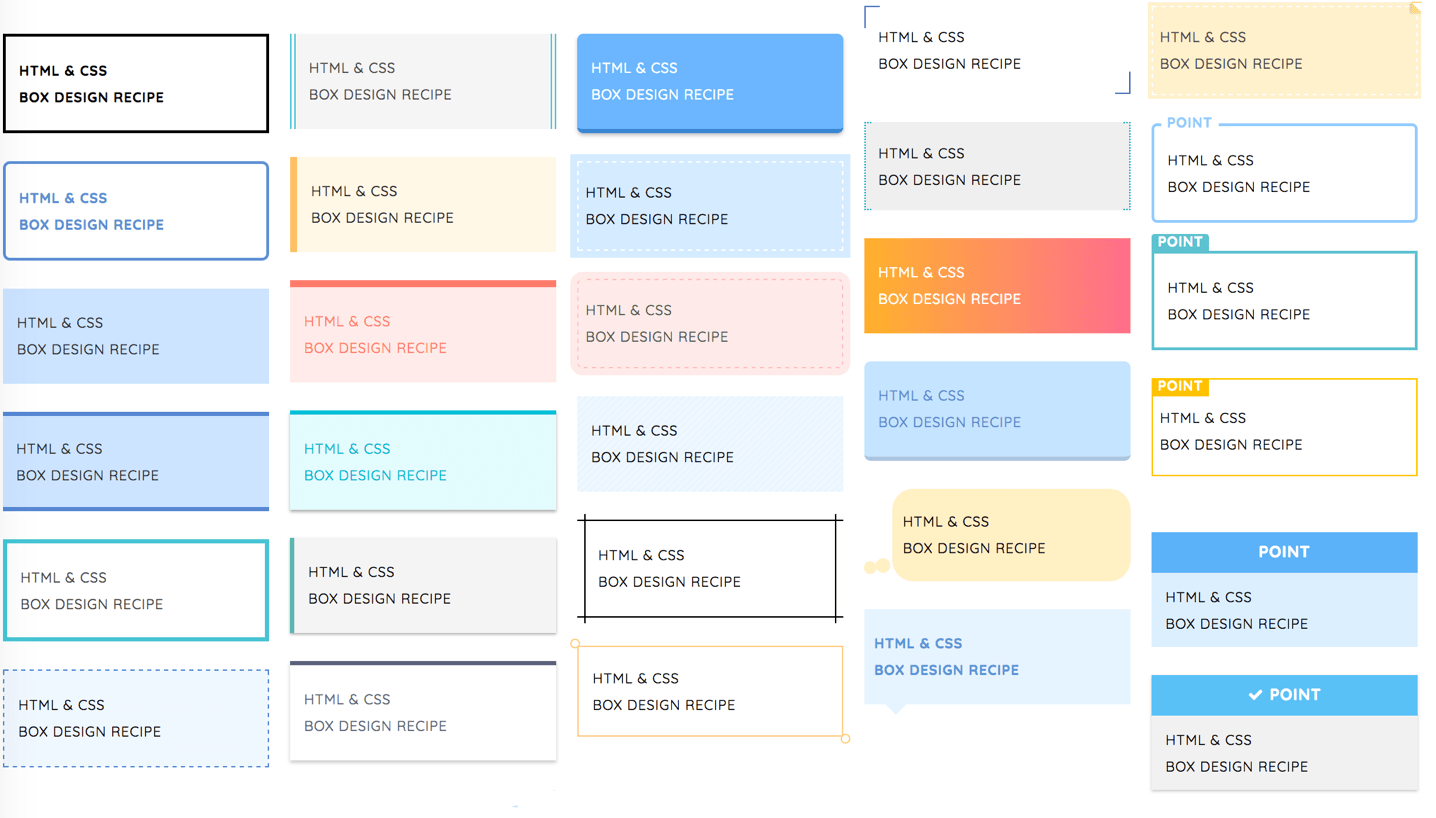
4. ボックスデザイン

こちらの記事では、四角いボックス(囲み枠)のデザインをたくさん作りました。画面の上に紙が置かれたようなものや、グラーデーションを使ったものなどユニークなサンプルも含まれています。記事中の重要な部分、あるいは補足事項をまとめるのにご活用ください。

【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
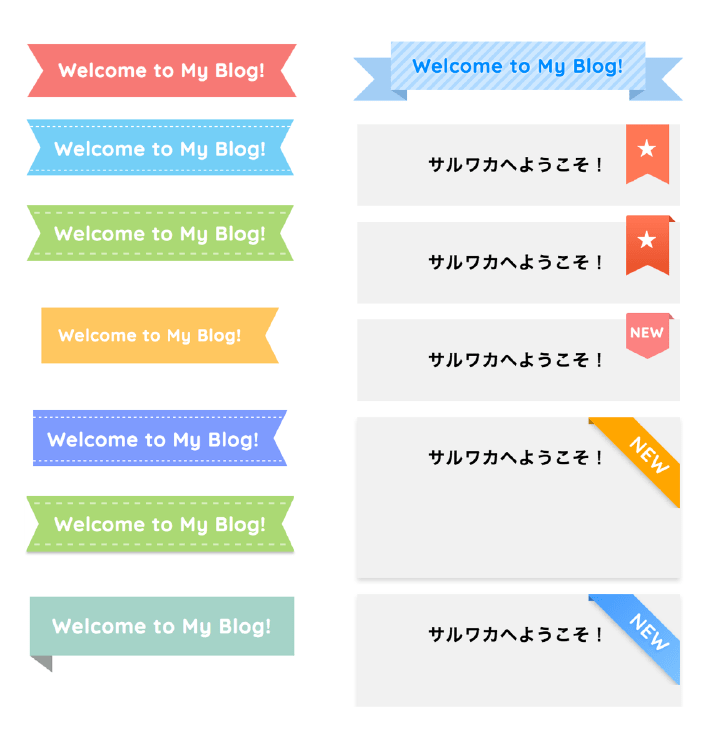
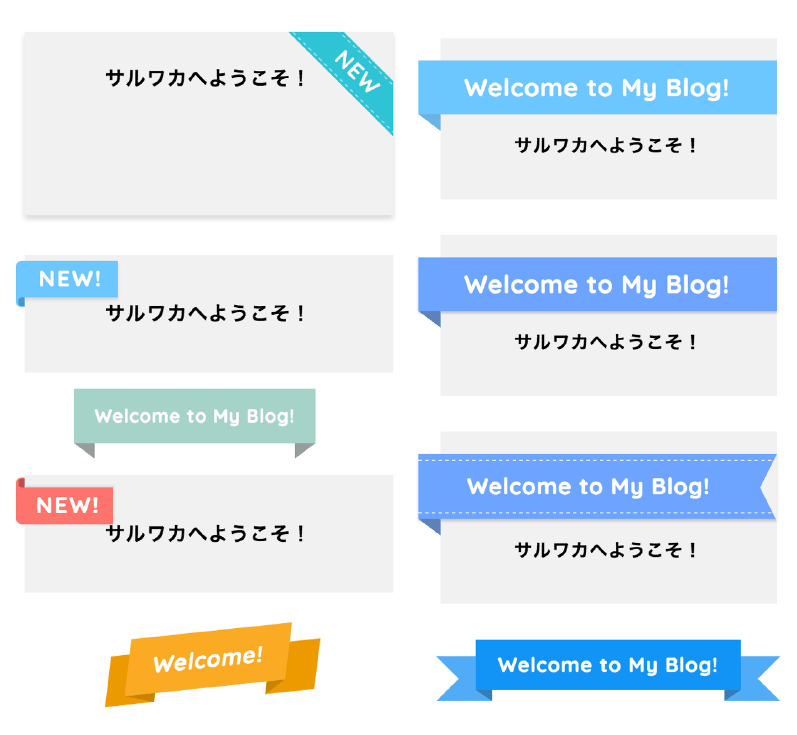
5. リボン


ブログやWebサイトにアクセントを加える「リボン」のサンプル集です。デザインを華やかに見せたいとき、目立たせたい文字があるとき、新着記事につける「NEW」というラベルをつけたいときなどに活用するのが良いかと思います。

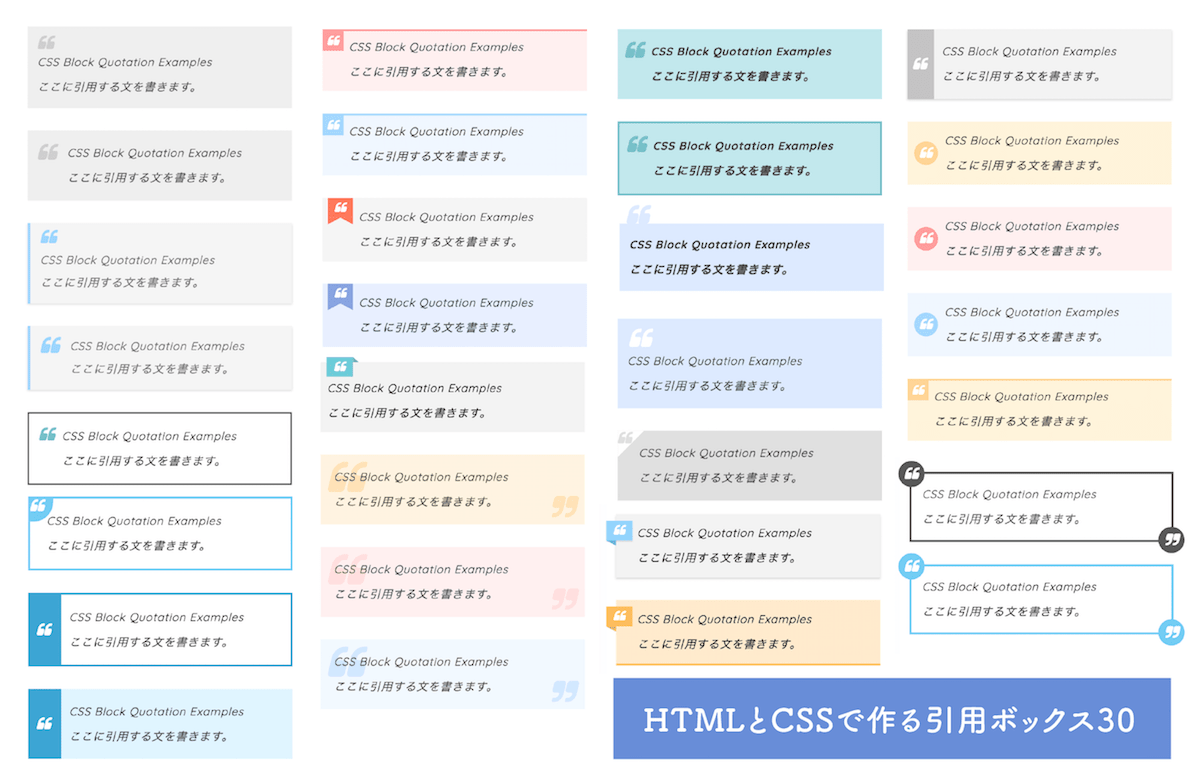
6. 引用ボックス

こちらの記事では、ググってもあまり見つからない引用(blockquote)のデザインを30個紹介しています。比較的シンプルで使いやすいものが揃っているのではないかと思います。

CSSで作る!魅力的な引用デザインのサンプル30(blockquote)
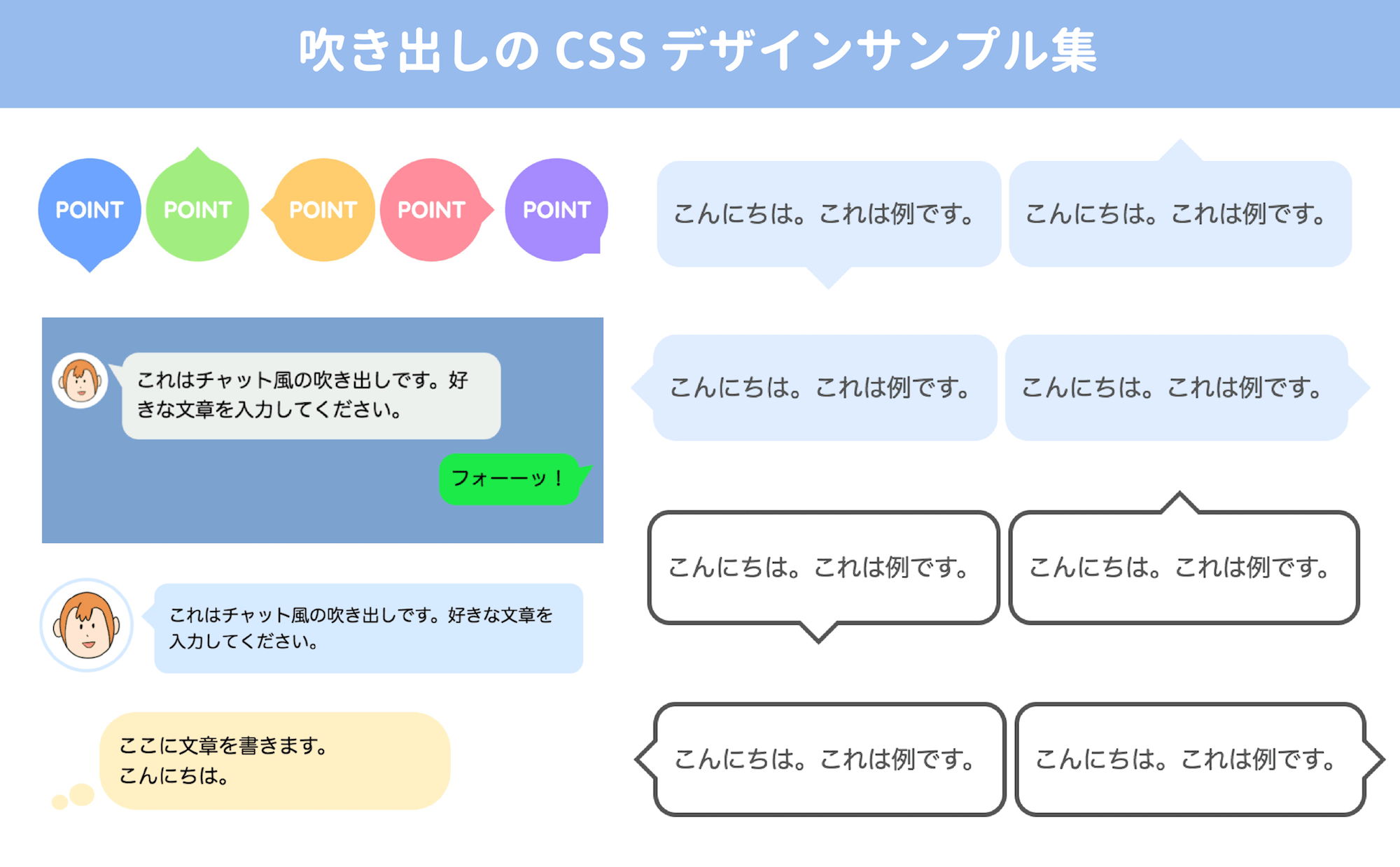
7.吹き出し

ウェブサイトやブログを華やかに見せるのに吹き出しは効果的です。LINE風や会話風のデザインサンプルも紹介しています。

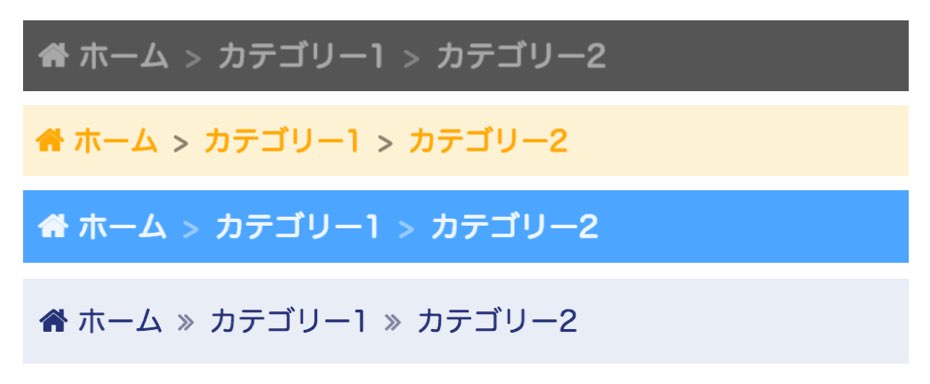
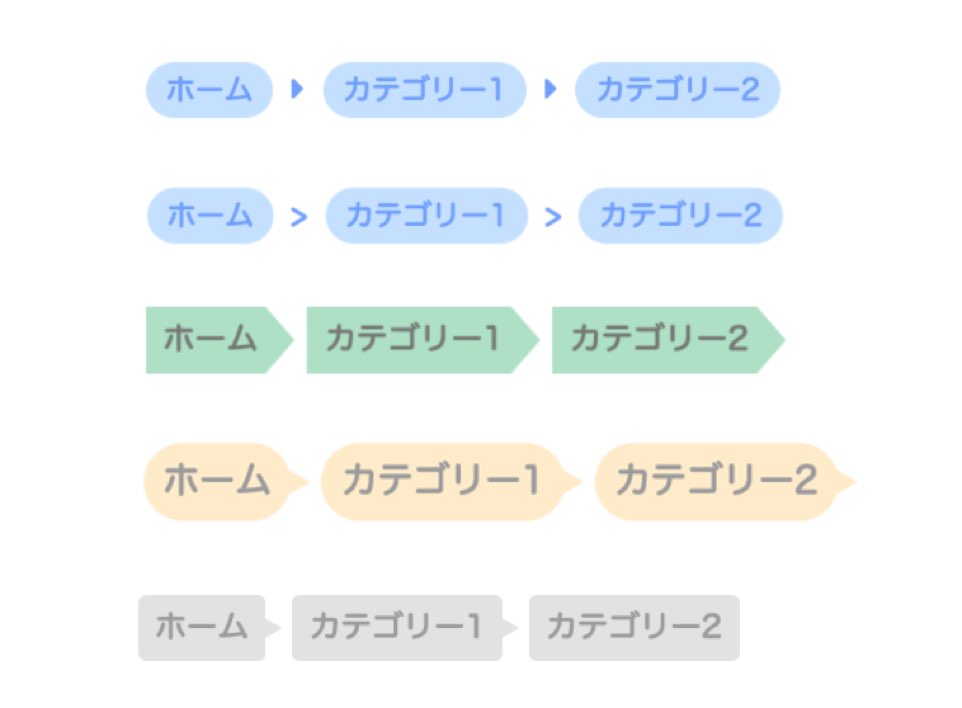
8.パンくずリストのCSSサンプル


少しマニアックですが、パンくずリストについてもいくつかサンプルを作っています。記事の前半では「パンくずリストって何?メリットは?」という話についても触れています。

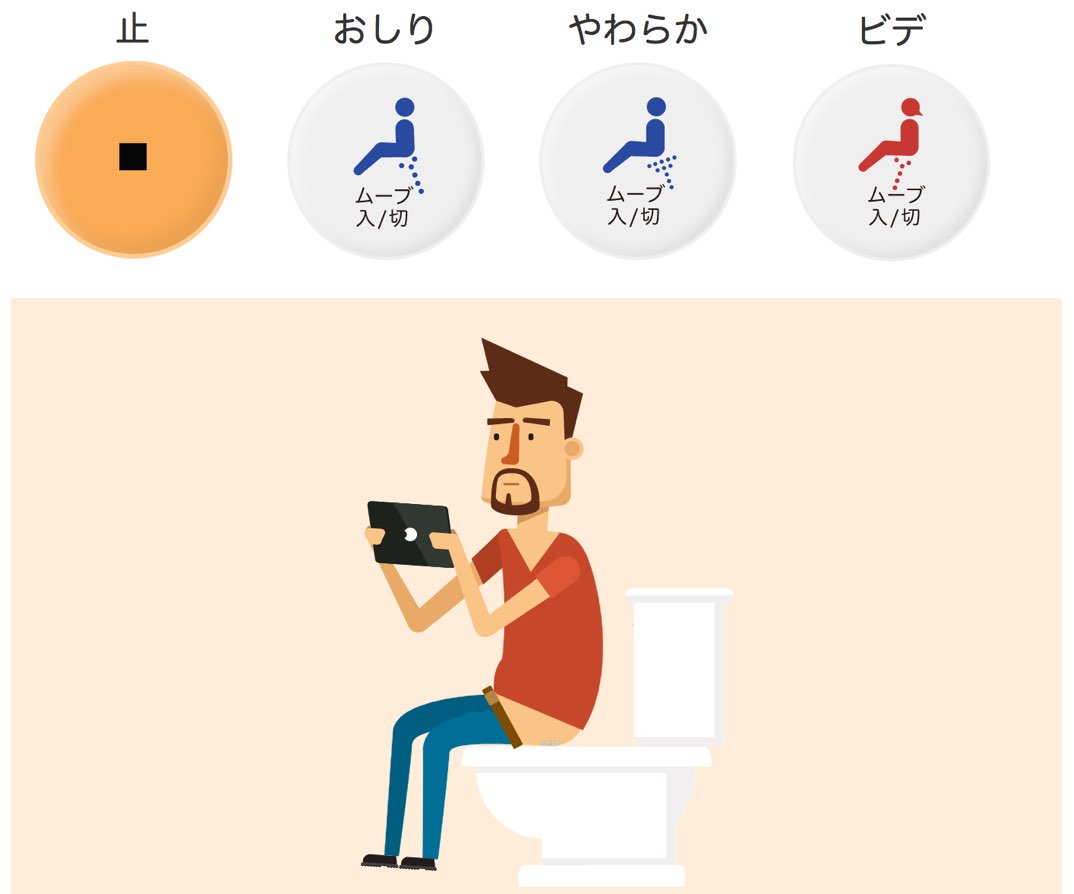
9. ウォシュレットのデザイン

こちらの記事では、リアルなウォシュレットボタンをWebサイトやブログに表示させる方法を紹介しています。ボタンに連動して動くお兄さんのサンプル付き。

HTMLとCSSで作る立体的なウォシュレットボタン(フリーアイコン付き)
10. CSSが効かないときは?
「コピペしたCSSが効かない」or「反映されない」というときの対処法は、こちらの記事で解説しています。お手数ですが、1つずつチェックしてみて頂ければと思います。


今後も「タブメニュー」や「目次」などなど追加していく予定です。お楽しみに!
この記事も参考になるかも


初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!




