 ※Web開発
※Web開発  ※Web開発
※Web開発  ※Web開発
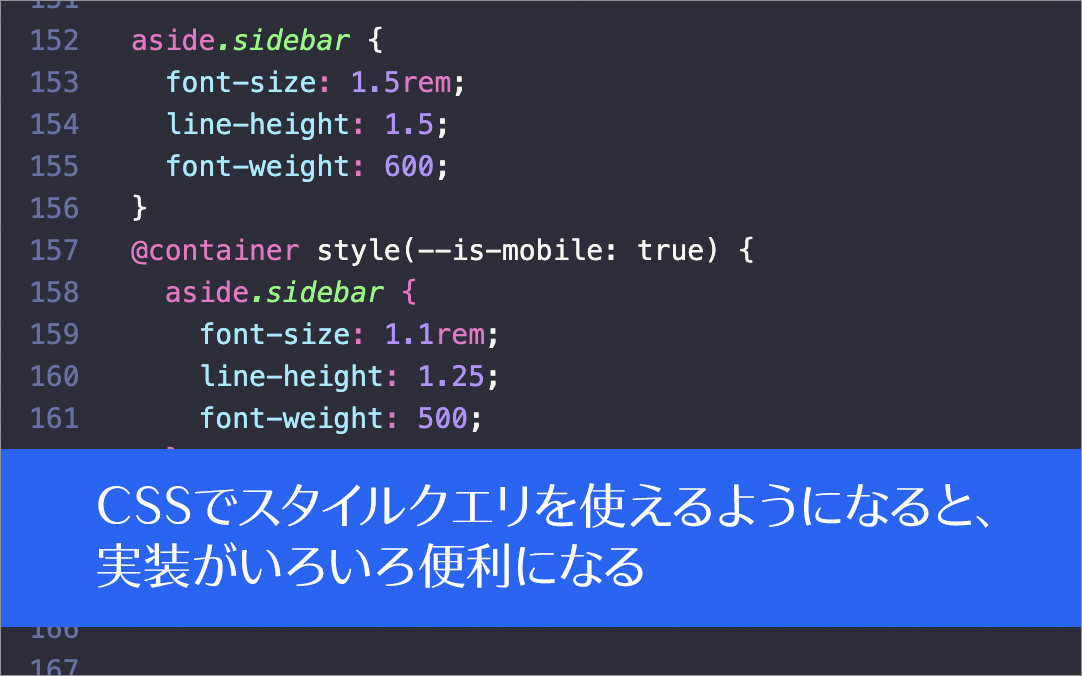
※Web開発 CSSでスタイルクエリ(@container style())を使えるようになると、実装がいろいろ便利になる
コンテナクエリがすべてのモダンブラウザの安定版でサポートされ、メディアクエリに代わり、コンテナクエリを使用する機会も増えてきたと思います。コンテナクエリは親コンテナに基づいてスタイルを定義できるものですが、親のサイズによるクエリだけではあり...
 ※Web開発
※Web開発 あなたが教わってるそのCSSテクニックはもう古い
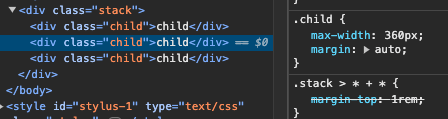
Xの初学者のポストにて古の手法を教わっている方をよく見かけるので、2024年現在そのCSSテクニックはもう古いってものをいくつか列挙しました。ブロックのセンタリングに margin を使うなら margin-inline:auto を使いな...
 ※Web開発
※Web開発 CSSの進化がすごい!モダンCSS8選
最近の CSS の進化はすさまじいです。今までは Javascript 数行で実装していた部分が CSS1 行で済んだりします。ただ知ってないと使えないので、自分の勉強も兼ねて便利そうな CSS を 8 個選定しました。大体モダンな CSS...
 ※Web開発
※Web開発 おしゃれな配色
配色パターン100選!超おしゃれな色の組み合わせでwebデザインを制せよ。
 ※Web開発
※Web開発 レスポンシブデザインにすぐ使える!すごいアイデア30個
 ※Web開発
※Web開発 そろそろSassとはさよなら、Sassの便利な機能がネイティブのCSSでどんどん使用できるようになっています
 ※Web開発
※Web開発 Web制作者が知っておくと便利なCSSの小ネタ
 ※Web開発
※Web開発 【保存版】CSS Flexbox プロパティまとめ
 ※Web開発
※Web開発 基礎からちゃんと学ぶ CSS 入門!
🔥基礎からちゃんと学ぶ CSS 入門! 【第1回】基本構文を抑えよう! • 【CSS #1】基礎からちゃんと学ぶ CSS 入門!基本構文を抑えよう!【... 【第2回】プロパティについて深堀りしよう! • 【CSS #2】基...
