 ※Web開発
※Web開発 css
 ※Web開発
※Web開発  ※Web開発
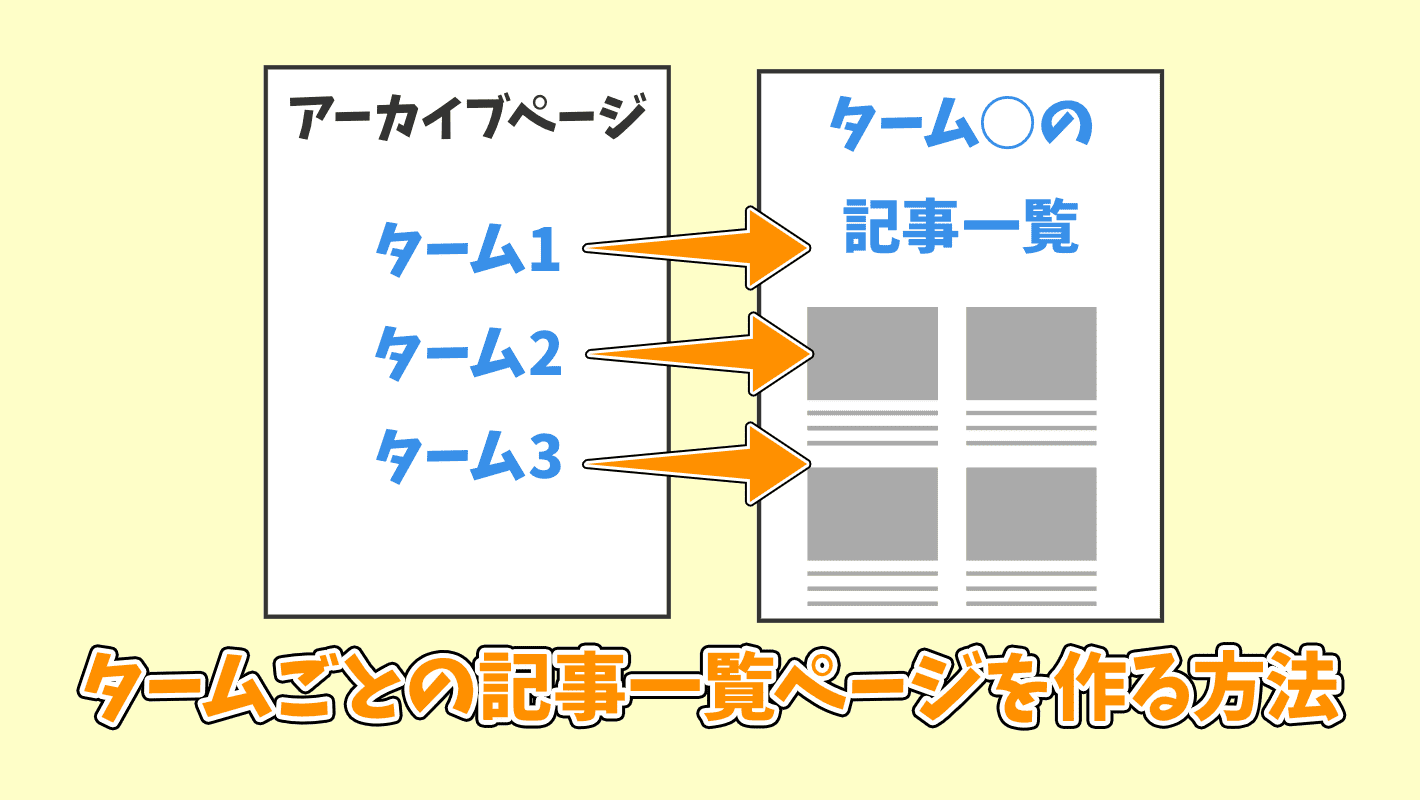
※Web開発 【WordPress】taxonomy.phpでタームごとの記事一覧ページを作る方法
 ※Web開発
※Web開発 【CSS】flexboxの要素を任意の位置で改行する方法
【CSS】flexboxの要素を任意の位置で改行する方法 | でざなり (dezanari.com)flexboxの中の要素はflex-wrap: wrap;で改行できますが、これって要素がいっぱいあってこれ以上入らない場合に改行するプロパ...
 ※Web開発
※Web開発 明日から使えるCSS設計【PDFLOCSS】
はじめに|明日から使えるCSS設計【PDFLOCSS】 (zenn.dev)CSS設計で本当に難しいのは「ルールを理解すること」ではなく「ルール通りに自分でコードを書くこと」だと思います。 実際にコードを書いていると「あれ、ここってどうすれ...
 ※Web開発
※Web開発 いいこと聞いた! CSSのデフォルトとして記述しておくと便利、img要素に設定するスタイルのまとめ
最近ではモダンブラウザをターゲットにした場合、リセットCSS自体は必要ないかもしませんが、設定しておきたいスタイルや一部のブラウザ用に設定しておきたいスタイルがあります。その中の一つとして、img要素に設定しておくと便利なスタイルを紹介しま...
 ※Web開発
※Web開発 CSSのmarginをあまり書かなくなった話
Webサービスのレイアウトについて大きく以下が考えられます。縦に並べる横に並べる絶対配置さらに、それぞれに対して以下が考えられます。不規則的な配置規則的な配置今回は、縦に並べることに着目して、マークアップを考えてみます。不規則的な配置のパタ...
 ※Web開発
※Web開発 HTML SVG の基本的な使い方(SVG入門)
 ※Web開発
※Web開発 CSS新機能「Subgrid サブグリッド」の使い方!
 ※Web開発
※Web開発 CSS小技集シリーズの第3弾!
複数の背景画像div { background-image: url(images/img1.png), url(images/img2.jpg); background-position: center, left top; backgr...
 ※Web開発
※Web開発 Google Bird ”HTML、CSS、PHP”
こんにちは。今日は html, CSS, PHP, JAVASCRIPT について質問があります。 あなたはWeb講習の講師を長年勤めてきたベテラン講師さんです。 HTML , CSS, PHP を使用して以下の入力を促し入力結果を ブラウ...
