 ※Web開発
※Web開発 html
 ※Web開発
※Web開発  CSS
CSS 打ち込むより簡単!保存しておくと便利なCSSスニペット18選
 Bootstrap
Bootstrap コピペで簡単!HTMLを使ったメールフォームの作り方
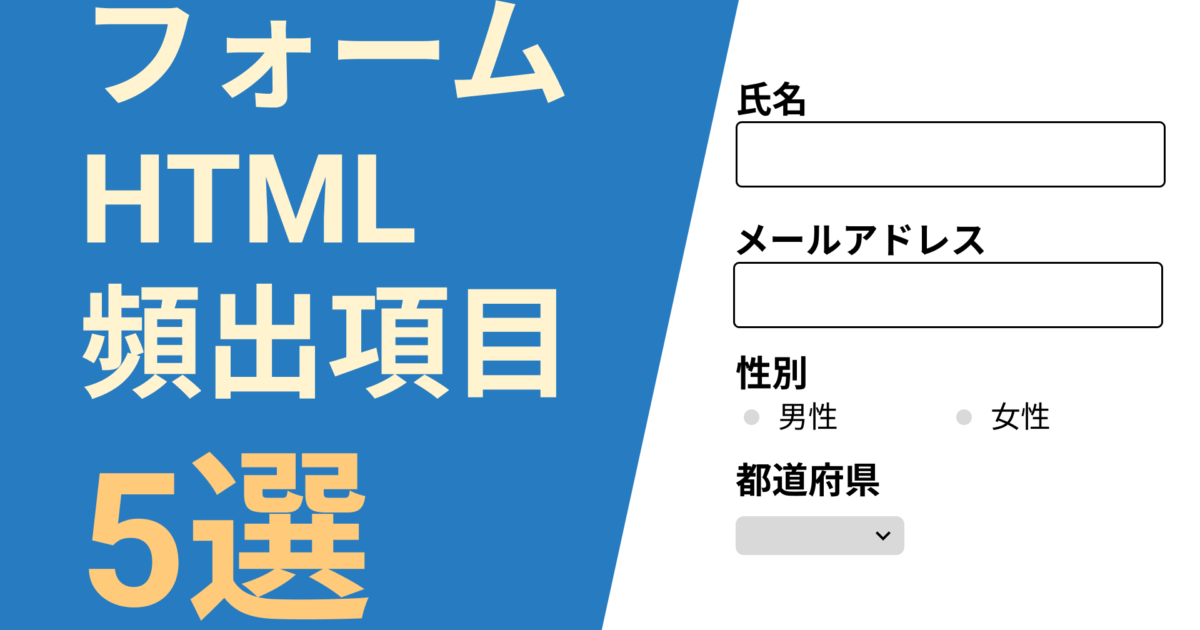
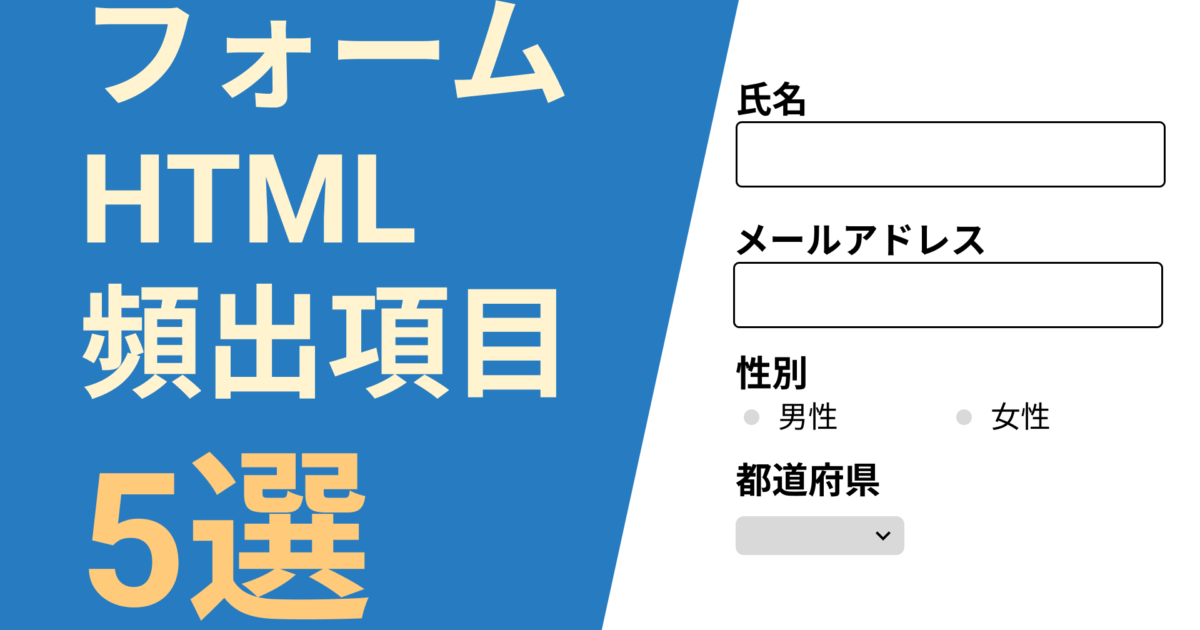
 ※Web開発
※Web開発 HTMLで入力フォーム、ラジオボタン、チェックボックス、セレクトタブを作る方法からファイル添付とプレビューまで一気に解説【input,label,textarea,select,optgroup, file, FileReader, readAsText, readAsDataURL, 画像, テキスト(.txt), csvデータ】
 LP
LP 【2024年最新】おすすめしたいLPテンプレート18選|選び方やメリットについても徹底解説
 javascript
javascript 【超便利】YubinBango.jsを使った住所自動入力フォームの作り方解説
郵便番号を入力したら自動で住所が反映されるフォームを作りたいけど作り方がわからない…こんな悩みがある方に、便利なJavaScriptライブラリを紹介します!当記事ではJavaScriptのライブラリYubinBango.jsを利用して郵便番...
 ※Web開発
※Web開発 【保存版】iframeタグをCSSでレスポンシブ対応するのが地味にハマる
 ※Web開発
※Web開発 【CSS/コーディング解説】Flexbox(フレックスボックス)を徹底解説 vol.1
【CSS/コーディング解説】Flexboxのflex:1 1 auto;とは?フレックスボックスを徹底解説 vol.2超便利なCSSを使って固定サイドバー(スティッキーサイドバー)を作ろう!【コーディング事例】アイコン付きのボタンをモダンに...
 ※Web開発
※Web開発 【超簡単】オシャレなWebデザインのコーディング5選
 ※Web開発
※Web開発