郵便番号を入力したら自動で住所が反映されるフォームを作りたいけど作り方がわからない…
こんな悩みがある方に、便利なJavaScriptライブラリを紹介します!
当記事ではJavaScriptのライブラリYubinBango.jsを利用して郵便番号を入力したら自動で住所を表示するフォームの作り方を解説します。
基本的な使い方からカスタマイズ方法を画像やコードを用いて詳しく解説するので、JavaScriptが苦手な方もこの記事を読めば郵便番号を入力したら自動で住所を表示するフォームを作れるようになります!
YubinBango.jsとは
YubinBango.jsは、郵便番号から住所を表示する機能を実装できるJavaScriptのライブラリです。https://codepen.io/cresta_design/embed/QWmRWpE?default-tab=Cresult
上のサンプルに郵便番号を入力すると、住所欄に自動で住所が表示されるかと思います。
一見複雑そうに見える要件もカンタンに実現できるため、コーダーにとっては非常にありがたいライブラリですね。
また、jQueryに依存していないため、jQueryが使用できない要件にも採用できます。
> Yubinbango 公式ドキュメント(Git Hub)
YubinBango.jsのポイント
- jQuery非依存のJavaScriptプラグインで軽い
- 郵便番号を入力すると自動で住所まで表示される機能を実現
YubinBango.jsはMITライセンス

YubinBango.jsはMITライセンスのため、商用利用可能です。そのため、実案件等で使用しても問題はありません。
MITライセンスとは
MIT ライセンスとは、マサチューセッツ工科大学で作成された代表的なオープンソースライセンスで、無料で自由に使用できます。
使用条件として、再頒布時に著作権表示とライセンス表示を含めることと、作者や著作権者はいかなる責任も負わないことを定めています。
参考:The MIT License|オープンソースライセンスの日本語参考訳 | licenses
ajaxzip3との違い
「ajaxzip3」というYubinBango.jsと類似のライブラリがありますが、こちらは同じ方が開発しています。
先に公開されたのがajaxzip3で、YubinBango.jsは後継ライブラリです。Google Codeで公開されていたajaxzip3ですが、Google Codeの廃止にともない、新しくYubinBango.jsが開発されました。
公式ドキュメントでは、新しいYubinBango.jsを使用する事を推奨しているため、既にajaxzip3を導入済みでない場合はYubinBango.jsを使用しましょう。
YubinBango.jsの使い方
ここからはYubinBango.jsの使い方について解説していきます。
YubinBango.jsの読み込み
ライブラリの読み込みをするため、下記のコードをheadタグ内に記述してください。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>WordPressの場合はfunctions.phpに下記コードを記述することでライブラリを読み込みます。
wp_enqueue_script('yubinbango’', 'https://yubinbango.github.io/yubinbango/yubinbango.js', array(), null, true);YubinBango.jsの基本的なコード
ライブラリの読み込みが完了したら、実際の使い方・コードの書き方を見ていきましょう。
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</form>先にコードの全体を載せておきます。こちらは最低限必要な構成で、コピペするだけでも機能します。
- formタグにclass= “h-adr” を指定する。
- formタグ内に “Japan” とclass=”p-country-name”を指定した要素を追加する。
- 郵便番号を入力するフォームにclass= “p-postal-code” を指定する。
- 住所を表示させる要素のclassに、都道府県名(p-region)、市区町村(p-locality)、町域(p-street-address)、以降の住所(p-extended-address) を指定する。
formタグと国名指定
fonmタグに class=”h-adr” を指定します。
<form class="h-adr">
...
</form>続いてformタグ内に下記どちらかのコードを書きます。(どちらを記述しても問題ありません)
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
<!-- ↑ どちらかを記述 ↓ -->
<input type="hidden" class="p-country-name" value="Japan">
</form>こちらのコードは表示する住所の国名です。書かないとフォームが動作しなくなるので忘れずに記述しましょう。
郵便番号入力欄
郵便番号を入力するフォームには class=”p-postal-code” を指定します。
ハイフンを含める場合はsize属性とmaxlength属性に8(8桁)を指定しましょう。ハイフンを含めない場合、size属性とmaxlength属性は7(7桁)で問題ありません。
<input type="text" class="p-postal-code" size="8" maxlength="8">郵便番号を入力するフォームを3桁と4桁で分けたい場合は、inputタグを2つ書き、両方のクラスに”p-postal-code” を指定します。
<input type="text" class="p-postal-code" size="3" maxlength="3">
<input type="text" class="p-postal-code" size="4" maxlength="4">住所表示欄
住所が表示されるフォームは、都道府県名・市町村区・町域・以降の住所のそれぞれ4つにクラスが割り当てられています。
| 住所欄 | クラス名 |
|---|---|
| 都道府県名 | p-region |
| 市町村区 | p-locality |
| 町域 | p-street-address |
| 以降の住所 | p-extended-address |
住所を一箇所のフォームに表示する場合、inputタグに上記クラスを全て指定します。
<input type="text" class="p-region p-locality p-street-address p-extended-address" />住所の表示箇所を分けたい場合はinputタグごとに表示したい区分のクラスを指定します。
<input type="text" class="p-region" readonly />
<input type="text" class="p-locality" readonly />
<input type="text" class="p-street-address" />
<input type="text" class="p-extended-address" />※inputタグ内の「readonly」は論理属性です。input 要素に指定するとユーザーが編集できなくなります。
ここまでに書いたformのコードは以下の通りです。
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="3" maxlength="3">-<input type="text" class="p-postal-code" size="4" maxlength="4"><br>
<label>
<span>都道府県</span>
<input type="text" class="p-region" readonly /><br>
</label>
<label>
<span>市町村区</span>
<input type="text" class="p-locality" readonly /><br>
</label>
<label>
<span>町域</span>
<input type="text" class="p-street-address" /><br>
</label>
<label>
<span>以降の住所</span>
<input type="text" class="p-extended-address" />
</label>
</form>郵便番号欄はハイフンで二つに分け、住所入力欄は都道府県や市区町村で分割しています。(解説では省いていましたが、それぞれのインプットタグはlabelタグで囲みラベル名もつけています)https://codepen.io/cresta_design/embed/jOzoOzB?default-tab=Cresult
実際に作成したフォームが上のCODEPENです。郵便番号欄に入力すると、住所が自動で表示されることがわかります。
住所入力フォームが複数ある場合
同一ページ内に、送付先と請求先など、複数の住所入力欄が必要な場合もあるかと思います。
<div class="container">
<form>
<div class="h-adr">
<p>住所1</p>
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
<label>
<span>住所</span>
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</label>
</div>
<div class="h-adr">
<p>住所2</p>
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
<label>
<span>住所</span>
<input type="text" class="p-region p-locality p-street-address p-extended-address" />
</label>
</div>
</form>
</div>この場合formタグに書いたclass=”h-adr”を削除します。さらに、住所欄のinputタグをdivタグで囲み、そのdivタグにclass=”h-adr”を指定します。https://codepen.io/cresta_design/embed/MWVdWzr?default-tab=Cresult
class=”h-adr”をformタグに指定したままだと正しく動作しませんので注意してください。
WordPressでYubinBango.jsを使う方法
WordPressで作られたサイトのフォームにYubinBango.jsを設定する方法も解説します。
当記事ではフォーム実装で使われることの多いプラグイン「Contact Form 7」と「MW WP Form」について、それぞれ紹介します。
あわせて読みたい
>> 【超簡単!】WordPressでお問い合わせフォームを簡単に作る方法
なおここからの解説は、上で紹介している通りに、functions.phpでライブラリを読み込んでいる前提で進めます。
Contact Form 7
Contact Form 7にYubinBango.jsを使う方法は2つあります。
- formタグにclass=”h-adr”を指定する方法
- フォームを囲むdivタグにclass=”h-adr”を指定する方法
使い分けとしては、住所の入力欄が1つの場合は①、複数ある場合は②の方法を使います。
パターン1:住所欄がひとつの場合
住所欄がひとつの場合、formタグにclass=”h-adr”を指定します。Contact Form 7のフォーム作成画面上に、直接コードを入力しましょう。
<!-- 郵便番号欄(1行で表示する場合) -->[text address class:postal-code size:8 maxlength:8]
<!– 住所欄 –> [text address1 class:p-region class:p-locality class:p-street-address class:p-extended-address]
上のように書くと、WordPress側でinputタグに変換されます(=inputタグの代わりに入力する)

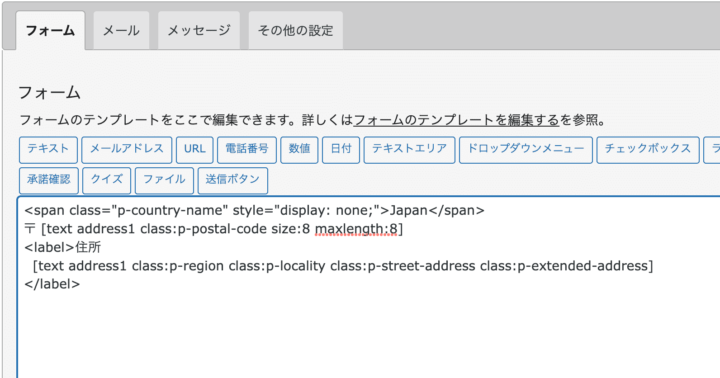
<span class="p-country-name" style="display: none;">Japan</span>
〒 [text address1 class:p-postal-code size:8 maxlength:8]
<label>住所[text address1 class:p-region class:p-locality class:p-street-address class:p-extended-address]
</label>
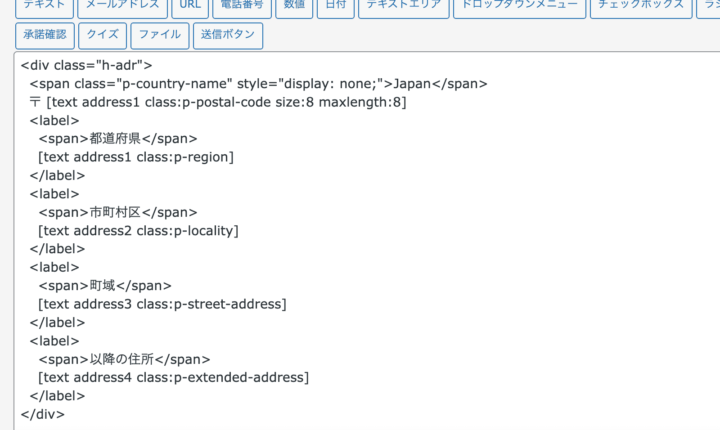
実際にはContact Form 7の編集画面で、上のように記述します。

次に、フォームを設置したい場所や、新たに作成した固定ページなどに、Contact Form 7で作成したフォーム毎のショートコードを入力します。
このとき、ショートコード内に html_class=”h-adr” を追記することで、formタグに自動でclass=”h-adr”が付与されます。

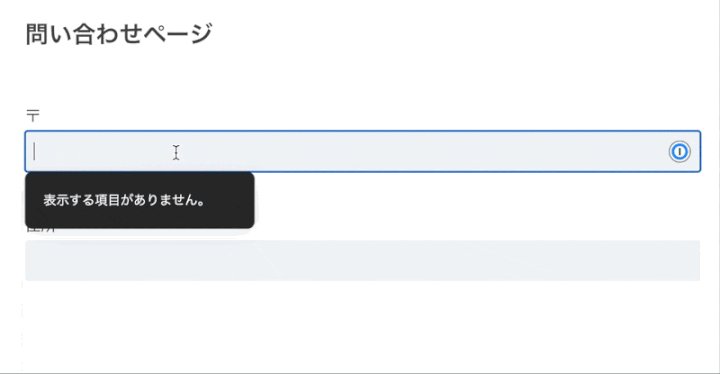
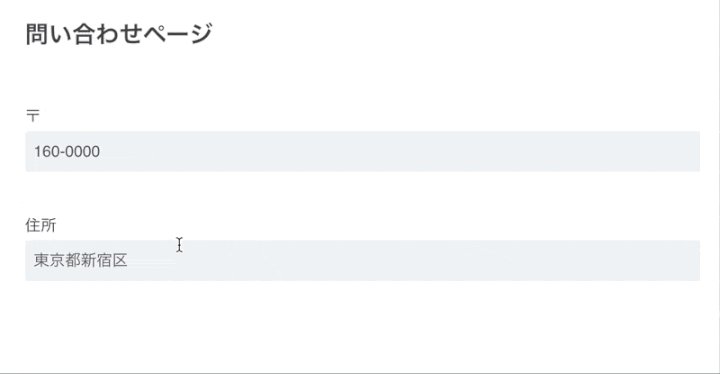
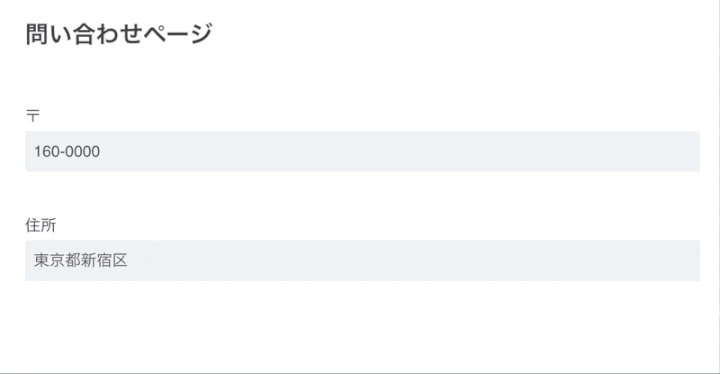
上の画像は、固定ページから新規ページを作成し、上記のショートコードを入力したときの動作確認動画です。
パターン2:住所欄が複数の場合
住所欄が複数の場合、フォームを囲むdivタグにclass=”h-adr”を指定します。

住所欄が複数ある場合、フォーム全体をclass=”h-adr”を付与したdivタグで囲みます。
<div class=”h-adr”>
// この中にショートコードを書く
</div>Contact Form 7の編集画面から、以下のように追加したいinputタイプと、各入力欄のクラスを指定します。
<!-- 郵便番号欄(1行で表示する場合) -->[text postal-code1 class:postal-code size:8 maxlength:8]
<!– 郵便番号欄(入力欄を分ける場合) –>
[text postal-code2 class:p-postal-code size:3 maxlength:3]
[text postal-code3 class:p-postal-code size:4 maxlength:4]
郵便番号欄には入力欄の数にあわせてショートコードで記述します。
<!-- 住所欄(1行で表示する場合) -->[text address class:p-region class:p-locality class:p-street-address class:p-extended-address]
<!– 住所欄(複数行で表示する場合) –> <!– 都道府県名 –>
[text address1 class:p-region]
<!– 市町村区 –>
[text address2 class:p-locality]
<!– 町域 –>
[text address3 class:p-street-address]
<!– 以降の住所 –> [text address4 class:p-extended-address]
住所欄もプラグインの記述ルールとYubinBango.jsのクラス名ルールを組み合わせて、ショートコードに記述します。
<div class="h-adr">
<span class="p-country-name" style="display: none;">Japan</span>
〒 [text address1 class:p-postal-code size:8 maxlength:8]
<label>
<span>都道府県</span>[text address1 class:p-region]
</label> <label> <span>市町村区</span>
[text address2 class:p-locality]
</label> <label> <span>町域</span>
[text address3 class:p-street-address]
</label> <label> <span>以降の住所</span>
[text address4 class:p-extended-address]
</label> </div>
コード全体は上の通りです。
MW WP Form
続いてMW WP Formでの設定方法を解説していきます。
function mwform_form_class() {
?>
<script>
jQuery(function($) {
$( '.mw_wp_form form' ).attr( 'class', 'h-adr' );
});
</script>
<?php
}
add_action( 'wp_head', 'mwform_form_class', 10000 );MW WP Formはショートコードからformタグへ class=”h-adr” を追加出来ないため、上のようにfunctions.phpに追加するか、class=”h-adr”を指定したdivタグでフォームを囲みます。

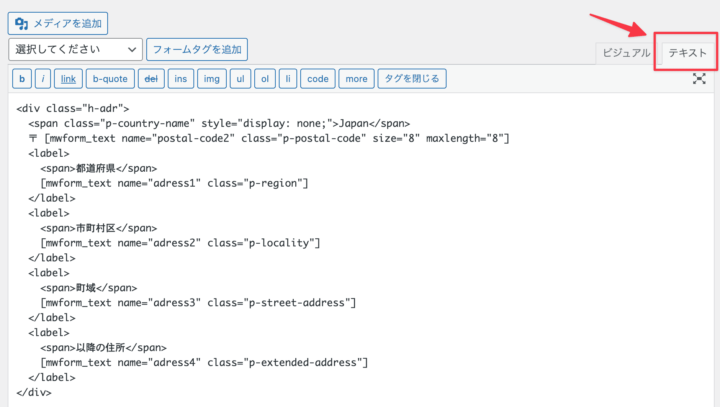
次にフォームを作成します。MW WP Formの管理画面では、「テキスト」を選択してコードを記述します。
<!-- 郵便番号(入力欄を分ける場合) -->[mwform_zip name=”postal-code1″ class=”postal-code”]
<!– 郵便番号(1行で表示する場合) –> [mwform_text name=”postal-code2″ class=”p-postal-code” size=”8″ maxlength=”8″]
MW WP Formは郵便番号専用の入力欄を追加出来ます。
入力欄は自動で3桁と4桁に分かれるため、入力欄を分けたい場合はそちらを使いましょう。反対に1行の入力欄にしたい場合、入力項目をテキストにしましょう。
<!-- 住所(1行で表示する場合) -->[mwform_text name=”address” class=”p-region p-locality p-street-address p-extended-address”]
<!– 住所(複数行で表示する場合) → <!– 都道府県 –>
[mwform_text name=”adress1″ class=”p-region”]
<!– 市町村区 –>
[mwform_text name=”adress2″ class=”p-locality”]
<!– 町域 –>
[mwform_text name=”adress3″ class=”p-street-address”]
<!– 以降の住所 –> [mwform_text name=”adress4″ class=”p-extended-address”]
郵便番号と同様に住所の入力フォームも編集画面から追加します。

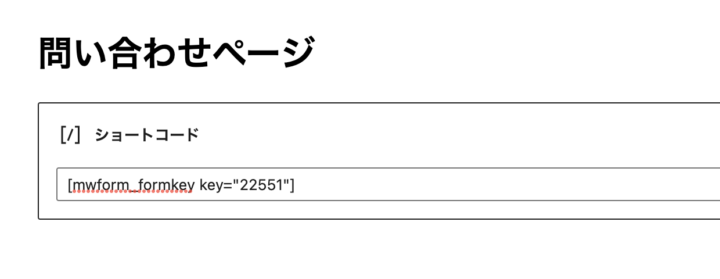
こちらもフォームを設置したい場所や、新たに作成した固定ページなどに、MW WP Formで作成したフォーム毎のショートコードを入力します。
<div class="h-adr">
<span class="p-country-name" style="display: none;">Japan</span>
〒 [mwform_text name="postal-code2" class="p-postal-code" size="8" maxlength="8"]
<label>
<span>都道府県</span>[mwform_text name=”adress1″ class=”p-region”]
</label> <label> <span>市町村区</span>
[mwform_text name=”adress2″ class=”p-locality”]
</label> <label> <span>町域</span>
[mwform_text name=”adress3″ class=”p-street-address”]
</label> <label> <span>以降の住所</span>
[mwform_text name=”adress4″ class=”p-extended-address”]
</label> </div>
コード全体は上の通りです。
YubinBango.jsのカスタマイズ例を紹介
ここからはYubinBango.jsのカスタマイズ方法について、汎用的なパターンをいくつか解説していきます。
ボタンクリック時に住所を反映させる

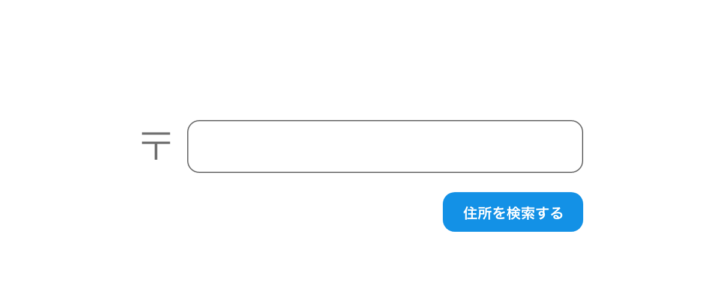
入力フォーム入力時に自動で住所表示はさせず、ボタンクリック時に表示させるカスタマイズ方法を解説します。
ライブラリのJavaScriptでは、keyupイベントが発生した時に住所を表示する処理が動いています。
※keyupイベントとは、キーボードのキーが押されて離れた時に動作するイベントです。郵便番号の入力時にkeyupイベントが発動することで、住所の自動表示処理が実行されます。
キーボードの入力ではなくボタンクリックで住所表示させる場合、keyupイベントを無効化し、clickイベントを処理条件にする変更する必要があります。https://codepen.io/cresta_design/embed/bGvXNge?default-tab=Cresult
//該当フォーム
const hadr = document.querySelector(".h-adr");
let cancelFlag = true;
//イベントをキャンセル
const onKeyupCanceller = function (e) {
if (cancelFlag) {
e.stopImmediatePropagation();
}
return false;
};
// 郵便番号の入力欄
const postalcode = hadr.querySelectorAll(".p-postal-code"),
postalField = postalcode[postalcode.length - 1];
//通常の挙動をキャンセルできるようにイベントを追加
postalField.addEventListener("keyup", onKeyupCanceller, false);
//ボタンクリック時
const btn = hadr.querySelector(".postal-search");
btn.addEventListener("click", function (e) {
//キャンセルを解除
cancelFlag = false;
//処理実行
let event;
if (typeof Event === "function") {
event = new Event("keyup");
} else {
event = document.createEvent("Event");
event.initEvent("keyup", true, true);
}
postalField.dispatchEvent(event);
//キャンセルを戻す
cancelFlag = true;
});class=”p-postal-code”に設定されているkeyupイベントをキャンセルし、「住所を検索する」ボタンのclass=”postal-search”にclickイベントを追加しました。
なおこの処理を追加する際は、ライブラリの読み込みの後に追加しないと動作しません。
プルダウンフォームにも住所を自動反映させる

都道府県のフォームがプルダウンになっている場合の対応方法について解説します。https://codepen.io/cresta_design/embed/wvmVBrz?default-tab=Cresult
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8" style="margin-bottom:20px;"><br>
<select class="p-region-id" style="margin:20px 0;">
<option hidden>都道府県</option>
<option value="01">北海道</option>
<option value="02">青森県</option>
<option value="03">岩手県</option>
<option value="04">宮城県</option>
<option value="05">秋田県</option>
<option value="06">山形県</option>
<option value="07">福島県</option>
<option value="08">茨城県</option>
<option value="09">栃木県</option>
<option value="10">群馬県</option>
<option value="11">埼玉県</option>
<option value="12">千葉県</option>
<option value="13">東京都</option>
<option value="14">神奈川県</option>
<option value="15">新潟県</option>
<option value="16">富山県</option>
<option value="17">石川県</option>
<option value="18">福井県</option>
<option value="19">山梨県</option>
<option value="20">長野県</option>
<option value="21">岐阜県</option>
<option value="22">静岡県</option>
<option value="23">愛知県</option>
<option value="24">三重県</option>
<option value="25">滋賀県</option>
<option value="26">京都府</option>
<option value="27">大阪府</option>
<option value="28">兵庫県</option>
<option value="29">奈良県</option>
<option value="30">和歌山県</option>
<option value="31">鳥取県</option>
<option value="32">島根県</option>
<option value="33">岡山県</option>
<option value="34">広島県</option>
<option value="35">山口県</option>
<option value="36">徳島県</option>
<option value="37">香川県</option>
<option value="38">愛媛県</option>
<option value="39">高知県</option>
<option value="40">福岡県</option>
<option value="41">佐賀県</option>
<option value="42">長崎県</option>
<option value="43">熊本県</option>
<option value="44">大分県</option>
<option value="45">宮崎県</option>
<option value="46">鹿児島県</option>
<option value="47">沖縄県</option>
</select>
<label>
市区町村/番地:
<input type="text" class="p-locality p-street-address p-extended-address" />
</label>
</form>
</div>入力可能フォームであればinputタグに class=”p-region” を指定しますが、プルダウンにする場合はselectタグにclass=”p-region-id”を指定します。
入力カーソルを自動でフォーカスさせる
郵便番号を入力すると自動で住所を表示しますが、表示される住所は途中まで。番地などは手入力しなければいけません。住所表示後入力フォームへ自動でカーソルが移動(フォーカス)すると便利ですよね。
JavaScriptをいじることで、郵便番号を入力したら自動で住所のフォームへフォーカスを移動させる方法を紹介します。https://codepen.io/cresta_design/embed/eYMqNOQ?default-tab=Cresult
<form class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
〒<input type="text" class="p-postal-code" size="8" maxlength="8">
<label>住所
<input type="text" class="address p-region p-locality p-street-address p-extended-address" />
</label>
</form>document.querySelector(".p-postal-code").addEventListener(
"keyup",
function (e) {
if (this.value.toString().match(/^[0-9]{7}$/) || this.value.toString().match(/^\d{3}-?\d{4}$/)) {
document.querySelector(".address").focus();
}
},
!1
);keyupイベントで郵便番号の入力を検知し、郵便番号が正しく入力されたらfocusメソッドが実行され、addressクラスの要素(住所欄のinputタグ)にフォーカスが当たります。
※郵便番号は8桁(ハイフン有り)と7桁(ハイフン無し)の両方に対応しています。
スマホ入力時にキーボードを変更
スマホで入力する際、郵便番号であれば数字、住所であればテキストのキーボードを表示する方法を解説します。https://codepen.io/cresta_design/embed/qBoedPb?default-tab=Cresult
方法はカンタンで、郵便番号を入力するinputタグにinputmode属性を指定します。
<input type="text" class="p-postal-code" inputmode="tel" size="8" maxlength="8">inputmode属性は、スマートフォンやタブレットでフォームを入力する際に表示されるキーを指定出来ます。
値はinputタグのtype属性と同じように、入力したい型を指定します。
- inputmode=”text”:通常のテキストキー
- inputmode=”email”:英数字キー
- inputmode=”tel”:数字キー
- inputmode=”search”:通常のテキストキー
フォームで頻出の種類のみをピックアップしました。より詳しく知りたい方は inputmode|MDN に紹介されているためチェックしてみてください。
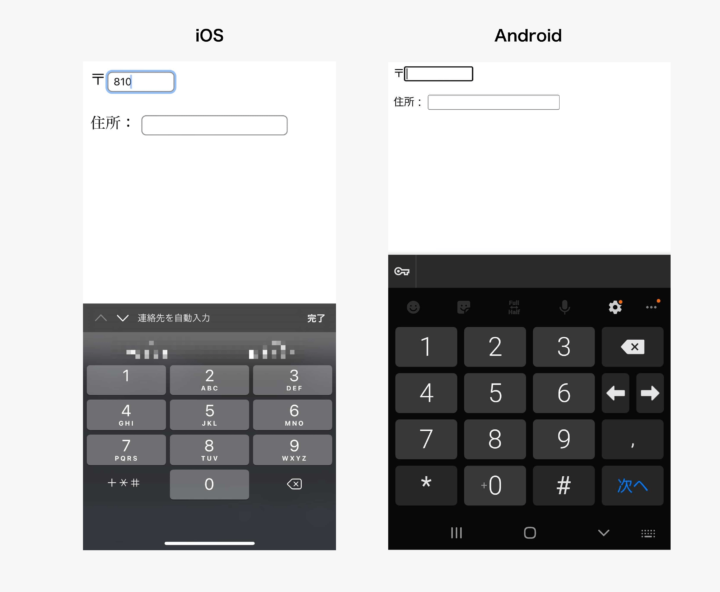
type=”text” を指定するだけだとテキスト入力のキーが表示されますが、inputmode=”tel” を指定すると、はじめから数字のキーが表示されます。

iOSとAndroidの実機で確認すると以下のような表示になります。
WordPressでContact form7やMW WP Formを使ってフォームを実装する場合、functions.phpにinputmode属性をjQueryで追加します。
jQuery(function($){
$('.p-postal-code').attr('inputmode', 'tel');
});YubinBangoが動作しない場合
YubinBango.jsが動作しない場合は以下の設定を忘れていないかチェックしましょう。
- headタグもしくはfunctions.phpでライブラリを読み込んでいますか?
- formタグもしくはinputを囲むdivタグにclass=”h-adr”は指定しましたか?
- 住所の国名を指定するコードは追加しましたか?
- 表示内容で決められているclassの指定はしましたか?
- クラス名は間違っていませんか?
1つでも漏れているとフォームが動作しなくなるため、うまくいかない場合は参考にしてみてください。
また、HTMLの要素を動的に追加しているページではYubinBango.jsが動作しないことがあります。
YubinBango.jsの処理は、DOMContentLoadedイベントで発動します。DOMContentLoadedイベントとは、HTMLの解析と読み込みが完了した時に動作するイベントです。
YubinBango.jsを適用させたい要素が読み込まれる前や、表示される前に実行されてしまうと、処理が途中で止まってしまう可能性があります。
new YubinBango.MicroformatDom();対策としてライブラリの読み込みコードの後に上記コードを実行してあげましょう。記述場所はJSファイルの中でも大丈夫です。
まとめ
今回は郵便番号を入力したら自動で住所を表示するYubinBango.jsについて解説していきました。
JavaScriptのコードを書く事なくクラス名を指定するだけで簡単に実装出来てしまうので、今後フォームを作る際にぜひ導入を検討してみてください!