CSSのborderを使って枠線を引く方法を知りたい
borderで枠の太さや色を指定するにはどうすればいいの?
borderを使ってさまざまな形の図を作成したい
こんにちは!フリーランスエンジニア兼フリーライターの ワキザカ サンシロウ です。
HTMLやCSSを使ってサイトを作っている時、枠線を引きたい時ってありますよね。そんな時に使うのが、CSSのborderというプロパティです。
borderを使えば、ただ枠線を引くだけではなく、オシャレな図を作成したり、位置調整時に使用することもできます。
この記事では、CSSのborderの基本から、ちょっとした応用的な使い方までをわかりやすく解説していきます。
- CSSのborderとは?
- borderの種類や使い方
- borderの応用的な使い方
この記事を読んで、ぜひborderを使いこなせるようにしましょう!
目次
CSSのborderとは

borderはHTMLの部品に枠線を引くためのcssのプロパティの一つです。枠線を引くことで、HTML要素を強調したい場合や、位置調整時に一時的に枠線を表示して調整する場合などに利用することができます。
HTML + CSSについては以下に詳しく説明されているので、こちらも参考にしてみてくださいね!

【HTML/CSS入門】これから学習を始めるための基礎を解説!学習のコツも

プログラミング学習中、
誰かへ相談したいことはありませんか?
プログラミングはエラーの連続。作業を進めるなかで誰かに教えてほしい場面は多いですよね。
そんな悩みを解決できるのが、侍テラコヤです。登録無料で始められて、50種類以上のWEBスキルが身につくオリジナル教材があり、回答率100%のQA掲示版で学習に関する悩みを解決します!
気になる方はぜひ詳細をご覧ください。
CSSのborderを使いこなすための3つのステップ
まずはborderの書き方を理解しよう
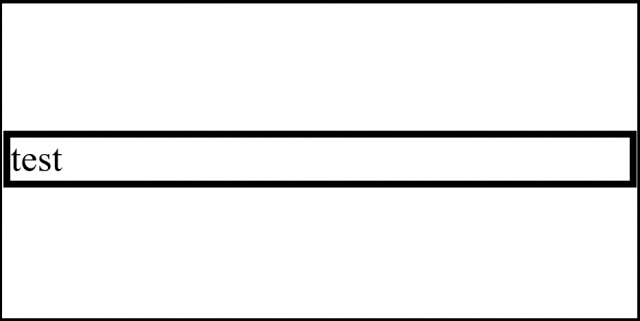
それでは、実際にborderの書き方を説明したいと思います。まずは、一番シンプルな例として、HTMLのdiv要素をborderで囲ったケースです。

【画面イメージ】
【css】
border.css.border-solid { border: solid; margin-top: 100px; /*見やすさを考慮し、画面上部に空間を入れる*/ width: 100%; /*画面の横幅を最大に設定*/ }
【html】
border.html<html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” type=”text/css” href=”border.css” /> <title></title> </head> <body> <div class=”border-solid”> test </div> </body> </html>
このように、cssのプロパティとして【border: XXXXXX;】を入力することで、枠線を引くことができます。
borderの種類と使い方を理解しよう
borderでは枠線の種類や、色・太さなどを変更することができます。
ボーダーのスタイルを指定する場合
〇書き方 border:solid; /*スタイル*/
〇ボーダータイプ
| No | 指定方法 | 概要 |
|---|---|---|
| 1 | none | 非表示 |
| 2 | solid | 1本線 |
| 3 | double | 2本線 |
| 4 | dotted | 点線 |
| 5 | dashed | 破線 |
| 6 | groove | 立体的に窪んだ枠線 |
| 7 | ridge | 立体的に隆起した枠線 |
| 8 | inset | 内面全体が窪んだ枠線 |
| 9 | outset | 内面全体が隆起した枠線 |
中でも、以下の四つは特によく使うので、ぜひ覚えてくださいね!
- solid:1本線で表示
- double:2本線で表示
- dotted:点線
- dashed:破線
ボーダーの太さを指定する場合
〇書き方 border:30%; /*線の太さ*/
〇太さの指定方法
| No | 指定方法 | 概要 |
|---|---|---|
| 1 | 数値で指定 | pxや%などで直接サイズ指定が可能 |
| 2 | キーワードで指定 | thin、medium、thickを指定してサイズ変更が可能 |
px(ピクセル)単位または、%指定はよく使うのでぜひ覚えてくださいね!
ボーダーの色を指定する場合
〇書き方 border: solid #FF0000; /*線の色*/
〇色の指定方法
| No | 指定方法 | 概要 |
|---|---|---|
| 1 | カラーコードで指定 | 16進数のカラーコード |
| 2 | カラーネームで指定 | redで赤、blueで青のようにカラーネームで指定が可能 |
色を指定できるカラーコード(#XXXXXX)を使用するケースが多いので、こちらを覚えてみてくださいね!
borderの応用的な使い方を理解しよう
borderはそのまま使うだけでなく、他のプロパティと組み合わせることでより便利に使うことができます。
実際に実践的な使い方に関してご紹介したいと思います。
角丸をまとめて指定する(border-radius)
角丸を指定することで、図形をちょっとおしゃれな形にすることができます。

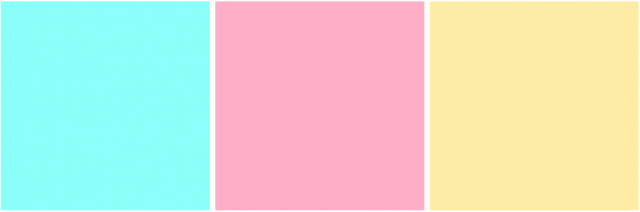
border-radius指定前

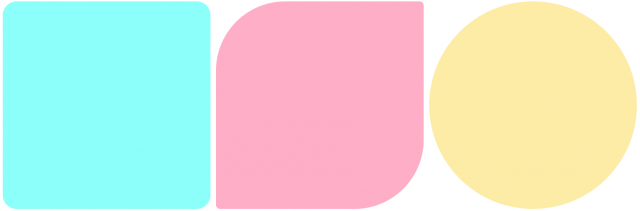
border-radius指定後
【css】
border.css
.img-1 {
background-color: #9df6f7;
border-radius: 10px;
height: 100px;
width: 100px;
display: inline-block;
}
.img-2 {
background-color: #efb2c8;
border-radius: 50px 3px;
height: 100px;
width: 100px;
display: inline-block;
}
.img-3 {
background-color: #fce9a8;
border-radius: 50%;
height: 100px;
width: 100px;
display: inline-block;
}【html】
border.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="border.css" />
<title></title>
</head>
<span class="img-1"></span>
<span class="img-2"></span>
<span class="img-3"></span>
</html>指定した数値によってさまざまな形に変えることができるので、実際に書いて色々試してみると良いかもしれませんね。
線を内側に指定する
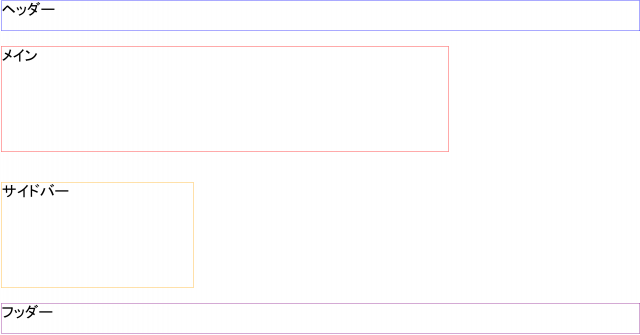
先ほど紹介した、ホームページ作成時に枠線を表示する例でいうと、メインとサイドバーは70%、30%でサイズ指定しているのですが、そのまま設定してしまうと横並びではなく折り返して表示されてしまいます。
折り返してしまう際のイメージ
これは、【メインの幅70% + 枠線1px】 + 【サイドバーの幅30% + 枠線1px】が、100%を超えてしまうことで起こります。この、1px分を70%または30%内に含めるための、borderを内側に設定する方法があります。box-sizing: border-box;
%で要素の横幅を指定して横並びにする場合は、【box-sizing: border-box;】を使ってみてくださいね!
まとめ
今回は、cssのborderで枠線を設定する方法について実践的な内容も含め、ご紹介させていただきました。borderは開発する際の効率を上げるための位置調整にも使えますし、border-radiusのようにデザインを意識した使い方にも応用が利きます。
覚えておくことで、WEB開発の効率が上がるので、ぜひチャレンジしてみてくださいね!