【WordPress】投稿・固定・カテゴリーページへのリンク設定
WordPressでページ内リンクを設定する際、ドメインが変更になった場合などを考慮して
<a href="https://~~">○○</a>とは書かずに、テンプレートタグで「取得したURL」を利用して設定することが多いと思います。

でも、色々なテンプレートタグがあって迷ってしまいますよね?
リンクの設定方法には様々な方法がありますが、今回ご紹介する方法について簡単にまとめてみました。
| リンク先 | 使用するコード | |
| HOME | <?php echo esc_url(home_url()); ?> | |
| 投稿ページ (詳しく見る) | <?php echo esc_url(get_permalink( $id )); ?> | |
| 固定ページ (詳しく見る) | <?php echo esc_url(home_url( '/固定ページのスラッグ/' )); ?> | |
| カテゴリー(ループ内) (詳しく見る) | <?php the_category(); ?> | |
| カテゴリー(ループ外) (詳しく見る) | カテゴリー名 を指定 | get_category_link() と get_cat_ID()を使用 |
| スラッグ を指定 | get_term_by と get_term_link を使用 | |
テンプレートタグを「esc_url()関数」で囲っている理由は、安全なURLに変換するためにエスケープ処理(※)を行っているためです。ウェブ開発ではコードの品質向上のためにも、使用することが推奨されます。(※特殊文字や特定のコードを通常のテキストとして解釈されるように調整する作業。)
本記事では、「投稿」「固定」「カテゴリー」ページの設定方法や、各ページへのリンクの設定方法について初心者向けに詳しく解説します。
こんな人にオススメ!
- HTMLのWordPress化にチャレンジしている
- リンクの設定方法が色々あって迷っている
- そもそも固定ページのスラッグや、カテゴリーの設定がわからない

できるだけわかりやすく解説するので、ぜひ最後まで読んでみて下さいね!

https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-3033722715668146&output=html&h=280&slotname=3542895238&adk=2744657940&adf=2575306511&pi=t.ma~as.3542895238&w=780&fwrn=4&fwrnh=100&lmt=1700265226&rafmt=1&format=780×280&url=https%3A%2F%2Ftagnote.net%2Fwordpress%2Fpagelinks%2F&ea=0&fwr=0&fwrattr=true&rpe=1&resp_fmts=3&wgl=1&uach=WyJXaW5kb3dzIiwiMTUuMC4wIiwieDg2IiwiIiwiMTE5LjAuNjA0NS4xNjAiLG51bGwsMCxudWxsLCI2NCIsW1siR29vZ2xlIENocm9tZSIsIjExOS4wLjYwNDUuMTYwIl0sWyJDaHJvbWl1bSIsIjExOS4wLjYwNDUuMTYwIl0sWyJOb3Q_QV9CcmFuZCIsIjI0LjAuMC4wIl1dLDBd&dt=1700265226081&bpp=6&bdt=1275&idt=259&shv=r20231109&mjsv=m202311090102&ptt=9&saldr=aa&abxe=1&cookie=ID%3D55aabedcce025dec%3AT%3D1700231202%3ART%3D1700231202%3AS%3DALNI_MYcxFG63W3H6JL2GI5qRo10Yr2Wtw&gpic=UID%3D00000c8ca9c06553%3AT%3D1700231202%3ART%3D1700231202%3AS%3DALNI_MYF6FfxVwg9VUrS6dwwfGIQ1K4CHA&prev_fmts=0x0&nras=1&correlator=4862304989873&frm=20&pv=1&ga_vid=2009301201.1700231199&ga_sid=1700265226&ga_hid=1258579593&ga_fc=1&u_tz=540&u_his=1&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=402&ady=3024&biw=1903&bih=955&scr_x=0&scr_y=0&eid=44759875%2C44759926%2C31079759%2C31078297%2C31079773%2C44806141%2C44807764%2C44808149%2C44808284%2C44809056%2C318512601%2C31078663%2C31078665%2C31078668%2C31078670&oid=2&pvsid=3044637528308200&tmod=1773397931&uas=0&nvt=1&fc=1920&brdim=1920%2C0%2C1920%2C0%2C1920%2C0%2C1920%2C1032%2C1920%2C955&vis=1&rsz=%7C%7CeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&td=1&psd=W251bGwsbnVsbCxudWxsLDNd&nt=1&ifi=2&uci=a!2&btvi=1&fsb=1&dtd=266
記事ページへのリンク設定
記事ページのURLの取得は、「 get_permalink( $id ) 」を使って行います。
<a href=”<?php echo esc_url( get_permalink( $id ) ); ?>” >任意のテキストなど</a>
これは「記事IDからパーマリンク(URL)を取得する」テンプレートタグで、$id には記事ページの記事IDを数字で入力します。

固定ページの記事IDを設定することもできるよ!
記事IDの調べ方
記事IDの調べ方として最も簡単な方法は、該当ページの編集画面で確認する方法です。
画面上部のURLに「post=○○」として表示されている○○の部分が記事IDです。

上の画面例の記事IDは「14921」なので、この記事ページへのリンク設定は次のように記述します。
<a href=”<?php echo esc_url(get_permalink( 14921 )); ?>” >任意のテキストなど</a>
固定ページへのリンク設定
固定ページのURLの取得は、「 home_url( $path ) 」を使って行います。
<a href=”<?php echo esc_url( home_url( $path ) ); ?>” >任意のテキストなど</a>
home_url( )はトップページのパスを返しますが、第一引数 $path にホームURLからの相対パス指定することができます。
つまり、( )内に固定ページのスラッグを入力することで「固定ページのパス」を取得することができます。
スラッグが「test」のURLへのリンク設定は、次のように記述します。
<a href=”<?php echo esc_url( home_url( ‘/test/’ ) ); ?>” >任意のテキストなど</a>

スラッグの前後のスラッシュ( / )は忘れないようにね!
スラッグの設定方法
スラッグの設定は、固定ページの編集画面で以下の手順で行います。
- 編集画面右側の「URL」をクリック
- 表示された入力欄にスラッグを入力


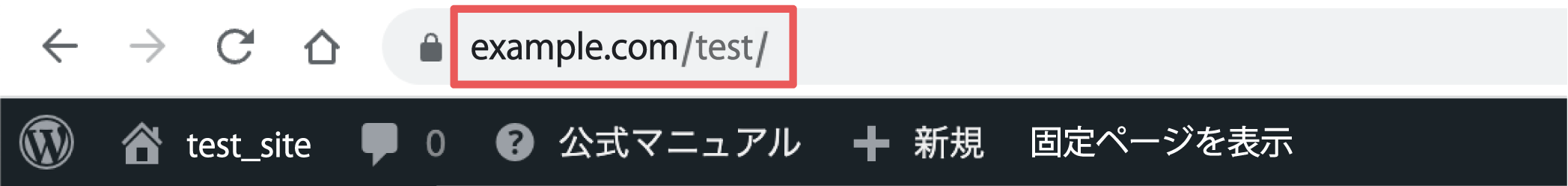
固定ページのURLが以下のように変更されます。

スラッグは、該当ページの関連のある単語を英語(小文字)で表記するのが一般的だよ
URL(パーマリンク)が変更できない場合

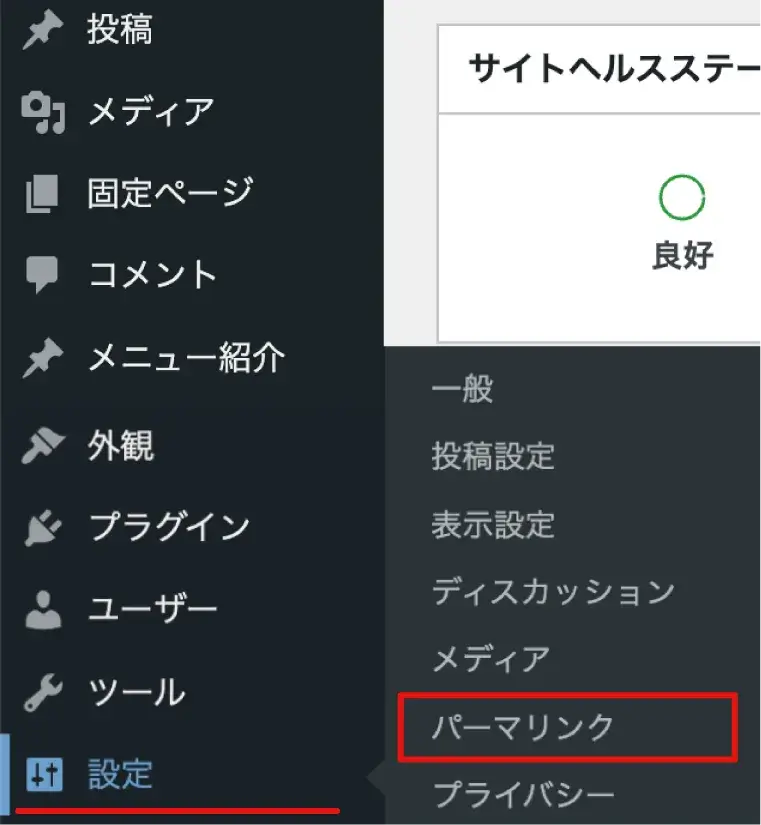
URLが変更できない場合は、メインナビゲーションメニューの「設定」>「パーマリンク」を選択して開くパーマリンク設定画面を確認します。
選択されている「パーマリンク構造」に、「投稿名」または「%postname%/」が含まれているか確認します。
※初期設定から変えていない場合は、「日付と投稿名」が選択されています。

スラッグを設定しても反映されない場合は、パーマリンク構造に問題がある可能性があります。一度確認してみることをお勧めします。
https://googleads.g.doubleclick.net/pagead/ads?client=ca-pub-3033722715668146&output=html&h=280&slotname=3542895238&adk=2744657940&adf=3816342329&pi=t.ma~as.3542895238&w=780&fwrn=4&fwrnh=100&lmt=1700265405&rafmt=1&format=780×280&url=https%3A%2F%2Ftagnote.net%2Fwordpress%2Fpagelinks%2F&ea=0&fwr=0&fwrattr=true&rpe=1&resp_fmts=3&wgl=1&uach=WyJXaW5kb3dzIiwiMTUuMC4wIiwieDg2IiwiIiwiMTE5LjAuNjA0NS4xNjAiLG51bGwsMCxudWxsLCI2NCIsW1siR29vZ2xlIENocm9tZSIsIjExOS4wLjYwNDUuMTYwIl0sWyJDaHJvbWl1bSIsIjExOS4wLjYwNDUuMTYwIl0sWyJOb3Q_QV9CcmFuZCIsIjI0LjAuMC4wIl1dLDBd&dt=1700265226118&bpp=2&bdt=1311&idt=335&shv=r20231109&mjsv=m202311090102&ptt=9&saldr=aa&abxe=1&cookie=ID%3D55aabedcce025dec%3AT%3D1700231202%3ART%3D1700265227%3AS%3DALNI_MYcxFG63W3H6JL2GI5qRo10Yr2Wtw&gpic=UID%3D00000c8ca9c06553%3AT%3D1700231202%3ART%3D1700265227%3AS%3DALNI_MYF6FfxVwg9VUrS6dwwfGIQ1K4CHA&prev_fmts=0x0%2C780x280%2C728x90&nras=2&correlator=4862304989873&frm=20&pv=1&ga_vid=2009301201.1700231199&ga_sid=1700265226&ga_hid=1258579593&ga_fc=1&u_tz=540&u_his=1&u_h=1080&u_w=1920&u_ah=1032&u_aw=1920&u_cd=24&u_sd=1&dmc=8&adx=402&ady=7301&biw=1903&bih=955&scr_x=0&scr_y=3496&eid=44759875%2C44759926%2C31079759%2C31078297%2C31079773%2C44806141%2C44807764%2C44808149%2C44808284%2C44809056%2C318512601%2C31078663%2C31078665%2C31078668%2C31078670&oid=2&psts=AOrYGsnOl3eZPNzI72cwNx8WUZFD35xJh4cBOxlRgDUZlmAhnzPfj2P40Fq_QzEswgrqNgDfJTZB8IYKsF_n-PouXBCpQg&pvsid=3044637528308200&tmod=1773397931&uas=3&nvt=1&fc=1920&brdim=1920%2C0%2C1920%2C0%2C1920%2C0%2C1920%2C1032%2C1920%2C955&vis=1&rsz=%7C%7CeEbr%7C&abl=CS&pfx=0&fu=128&bc=31&td=1&psd=W251bGwsbnVsbCxudWxsLDNd&nt=1&ifi=3&uci=a!3&btvi=3&fsb=1&dtd=M
カテゴリーページへのリンク設定
カテゴリーページのリンクの設定は、状況によって使用するテンプレートタグが異なります。
ここでは、リンク設定の状況に応じたテンプレートタグをそれぞれご紹介します。
WordPressループ内で使用する場合
WordPressのループ内でカテゴリーページへのリンクを設定する場合は「 the_category() 」を使用します。
<?php the_category(); ?>
<?php the_category(); ?> をHTMLで表示すると、ulタグとliタグに囲われた以下のようなリンクになります。
<ul class=”post-categories”>
<li><a href=”カテゴリーアーカイブページのURL” rel=”category tag”>カテゴリー名</a></li>
(1つの投稿に複数のカテゴリーを設定している場合は、 <li>…<li/> が続く)
</ul>

ulタグには「post-categories」クラスが付与された状態で表示されるよ!
使用例としては、WordPressループを使った記事一覧の中にカテゴリーボタンを設置する場合などです。

複数のカテゴリーに区切り文字を指定する
また、このテンプレートタグはパラメータに区切り文字を指定することができます。
1つの記事に複数のカテゴリーを設定している場合は、テンプレートタグのパラメータに「 / 」などを指定することで、カテゴリー同士を区切った表示にすることができます。
(「/」はお好みで任意の文字列に変更可能。)
<?php the_category(‘区切り文字’); ?>
<?php the_category( ‘ / ‘ ); ?> をHTMLで表示すると、以下のようなリンクになります。
<a href=”カテゴリーアーカイブページのURL” rel=”category tag”>カテゴリー名</a>
/
<a href=”カテゴリーアーカイブページのURL” rel=”category tag”>カテゴリー名</a>
(1つの投稿に複数のカテゴリーを設定している場合は、「/」と <a>…</a> が下に続く)
区切り文字を指定しなかった時と比べ、<ul>タグと、<li>タグが表示されない点に注意して下さい。
また、カテゴリーを1つしか設定していない場合は、区切り文字を設定しても表示されません。
WordPressループ外で使用する場合
WordPressのループ外などで独立したカテゴリーページへのリンクボタンを作成する場合は、
次の2種類のリンクの作成方法があります
カテゴリーの名前を指定する場合
カテゴリーの名前を指定してリンクを作成する場合は、「 get_category_link() 」と「 get_cat_ID() 」の2つのテンプレートタグを使用します。
get_category_link()とは?
パラメータにカテゴリーのIDを指定することで、カテゴリーページのURLを取得することができます。
get_cat_ID()とは?
パラメータにカテゴリーの名前を指定することで、カテゴリーのIDを取得することができます。
そして、この2つのテンプレートタグを組み合わせて次のようにリンクを設定します。
<a href=”<?php echo esc_url( get_category_link(get_cat_ID(‘カテゴリー名’)) ); ?>”>
よって、カテゴリー名が「コラム」というページのリンクを設定する場合は次のように記述します。
<a href=”<?php echo esc_url( get_category_link(get_cat_ID(‘コラム’)) ); ?>”>

echoの記述は忘れないようにね!
カテゴリーのスラッグを指定する場合
カテゴリーのスラッグを指定してリンクを作成する場合は、「 get_term_by() 」と「 get_term_link() 」の2つのテンプレートタグを使用します。
get_term_by()とは?
パラメータにカテゴリーのID、名前、スラッグを指定して、カテゴリーやタグなどのターム情報を取得することができます。
get_term_link()とは?
パラメータにカテゴリーのスラッグを指定することで、リンクを取得することができます。
そして、この2つのテンプレートタグを組み合わせて次のようにリンクを設定します。
(今回は例として、「column」というスラッグを取得)
<?php
$cat_column = get_term_by( ‘ slug ‘, ‘ column ‘ , ‘ category ‘ );
$cat_column_link = get_term_link( $cat_column , ‘ category ‘ );
?>
<a href=”<?php echo esc_url( $cat_column_link ); ?>”>column</a>
使用例としては、記事内やサイドバーなどにカテゴリーページへのボタンを作成する場合です。

カテゴリーの設定方法

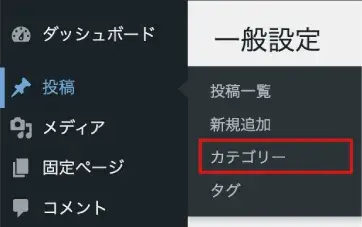
カテゴリーの設定方法は、WordPress管理画面のメインナビゲーションメニューの「投稿」>「カテゴリー」を選択して行います。
新規作成する場合は、画面左の「新規カテゴリーを追加」、既にあるカテゴリーの内容を編集する場合は、画面右側のカテゴリー名をクリックすると表示される「カテゴリーを編集」画面で次の内容を入力します。
- サイトに表示するカテゴリー名
- URLの一部となるカテゴリー名(英数字が推奨される)
- 親カテゴリーを指定(階層構造にする場合)

最後に
今回は「投稿ページ」「固定ページ」「カテゴリーページ」それぞれへのリンクの設定方法について解説しました。
WordPressについて、他にも詳しく知りたい方は他の記事もチェックしてみて下さいね。
WordPress
WordPressの基本的な使い方について解説した記事一覧ページです。 イラストを交えてやさしく解説していますので、ぜひご覧ください。
続きを見る

最後までお読みいただき、ありがとうございました!