
Free Style > WEB > WordPressでサイドバーを増やして複数のウィジェットをコントロールする
WordPressでサイドバーを増やして複数のウィジェットをコントロールする
更新日:2022/02/09|WEB

WordPressでWebサイトやブログを構築しているとサイドバーウィジェットをカスタマイズすることはよくあります。
そんな中で、サイトのデザインによってはサイドバーのカラムを増やしていくつかのサイドバーをいろんな場所に表示させるなどコントロールしたいこともあります。
1ページでいくつかのサイドバーウィジェットの表示位置をコントロールするのか、それともページ別で違うサイドバーウィジェットを表示させるのか。
ここではサイドバーを増やして複数のウィジェットをコントロールする方法をご紹介します。
管理画面にサイドバーカラムを増やして表示させるページのファイルに出力させるコードを記述する流れです。
管理画面にサイドバーを追加
まずは管理画面にサイドバーカラムを追加して増やしていきます。
functions.phpに以下のコードを記述します。
functions.php
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'サイドバー1',
'id' => 'sidebar-1',
'description' => 'サイドバー1の説明を入れます。',
'class' => 's1',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
register_sidebar(array(
'name' => 'サイドバー2',
'id' => 'sidebar-2',
'description' => 'サイドバー2の説明を入れます。',
'class' => 's2',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
));
}
WordPressでは、register_sidebar関数を利用してサイドバーウィジェットを追加していきます。
まずはじめに、if文を使ってfunction_exists関数でregister_sidebar関数が定義されているかどうかを確認します。
arrayの連想配列で項目を設定していきます。
「name」はサイドバーの名前になります。
「id」はサイドバーのIDで、sidebar.phpなどで出力する際に必要なIDです。
「description」はサイドバーの説明テキスト。
「class」サイドバーに割り当てられるCSSクラスになります。このクラスは管理画面のソースコードのみでフロントエンドには表示されませんので一般の方には必要ないので記述しなくてもいいです。
一応、サンプルコードのように(s1、s2)と入れると管理画面のソースコードでsidebar-s1、sidebar-s2という感じでクラス名が付きます。
「before_widget」はウィジェットの直前に出力するHTML、「after_widget」でウィジェットの直後、「before_title」はタイトルの直前、「after_title」はタイトルの直後に出力するHTMLになります。

サイドバーカラムを3つ、4つと増やす場合は、register_sidebar関数の部分を増やしていくだけとなります。
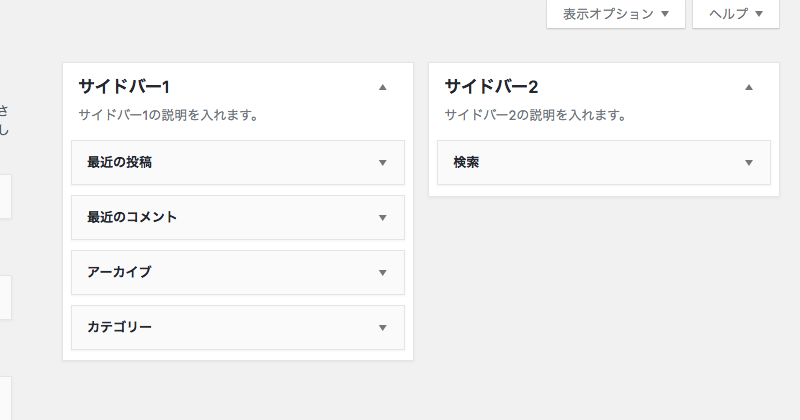
サイドバーカラムが作成できたので、管理画面で必要なウィジェットを設定していきます。
設定できたら表示させるページのファイルに出力させるコードを記述します。
追加したサイドバーの出力
出力には表示させる場所のファイルでdynamic_sidebar関数を使っていきます。
例えば、ブログ等でサイドバーに表示させる場合はsidebar.phpの表示させたい部分に以下のコードを追加します。
sidebar.php
<?php if ( is_active_sidebar('sidebar-1') ) : ?>
<?php dynamic_sidebar('sidebar-1'); ?>
<?php endif; ?>
is_active_sidebar関数で指定したウィジェットが存在するかを判定します。
存在する場合はdynamic_sidebar関数で設定したウィジェットを出力します。
上記のコードはIDがsidebar-1のサイドバーカラムの存在を確認して、ある場合はsidebar-1のウィジェットを出力します。
複数ある場合は、表示させる所々で出力するコードを書いて上げればいいです。
もちろん、サイドバーだけでなくフッターなどにもいくつかウィジェットを使っていきたい時は、register_sidebar関数でウィジェットを増やして追加した場所のファイルでdynamic_sidebar関数を使って出力してあげればいいですね。



