一度設定し終わってもプログラムコーディングし始めるとこの設定をしたこと自体忘れてしまい、翌日あれ?てなことがないように
hosts(ホスツ)ファイルを設定しよう!

ここまででXAMPPのインストールと使い方を学んできました。
上記が設定できた状態は、PHPファイルを開く土台ができた状態です。
さてここからは、「作成したPHPファイルをブラウザで表示できるようにする」ための設定をおこないます。
その第一歩として「hosts(ホスツ)ファイル」の設定をしていきましょう!
hostsファイルって何?
hostsファイルというのは、ただのテキストファイルだぜ。
メモ帳とかでも開けるよ。
このhostsに情報を書き込むことで、IPアドレスと任意のURL(ドメイン)を紐づけることができるんだ。
ドメインって、webgui.jpみたいなURLの部分のことだよね!
IPアドレスってなぁに?
IPアドレスっていうのは、パソコンの識別番号(数字が並んだもの)のことだ。
実はパソコンとかサーバーとか、ネットにつなげられる機器には、ひとつひとつをネットワーク上で識別できるように、番号がふられているんだ。
その番号がIPアドレス。
ウェブサイトのデータが保存されているレンタルサーバーにも、IPアドレスがふられているぜ。
IPアドレス=住所っていう捉え方で問題ないよ!
英語のaddressって、住所っていう意味だしね。
IPアドレスについての説明動画、3つピックアップしておくぜ。
理解を深めたい時は見てみてくれ~!
良い動画だね!
なんとなくIPアドレスは理解したわ!
それで、なんでIPアドレスとドメインを紐づけないといけないの?
みんながブラウザで見ているURLって、それ単独だと住所の役割を果たせないのよ。
本当は、IPアドレスを指定しないといけないからね。
でもさ、「google.comにアクセスしたいな~」って思った時、ブラウザのURL欄にわざわざIPアドレスを打ち込むのって面倒でしょ?
うん、IPアドレスって数字だけだから、覚えられないし。。。
そうそう。
だからwebgui.jpみたいなURLを利用するのさ。
で、「webgui.jpにアクセスがあったら、このサーバーのIPアドレスにアクセスしてね~!」っていう設定をするんだ。
その役割を果たすのがhostsファイルってわけ。
うん、あんまり理解してないけど、とりあえずドメインとIPアドレスを紐づけろってことなんだね。
さっそくやってみよーっと!
あれ?hostsファイルが見当たらないよ。。。(泣)
もうやめたい。
hostsファイルは階層が深いところにあるから、普段触らないところにあるんだ。
hostsファイルの探し方から解説するぜ!
hostsファイルの場所
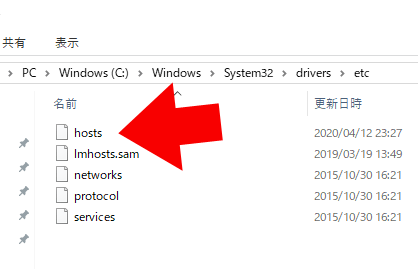
Windowsの場合
Windowsの場合、hostsファイルは以下にあります。
C:\Windows\System32\drivers\etc\hosts

▼見つからない場合はこちらの記事も参考にしてください。
hostsファイルはわりと深い階層にあり、アクセスするのが面倒なので、デスクトップにhostsのショートカットをおくのがおすすめです。
▼hostsショートカットの作成方法▼
Macの場合
Macの場合は以下にあります。
/private/etc/hosts
ファインダーを選択 → メニューバーの「移動」 → 「フォルダを移動」 → 「/private/etc」を選択して「移動」 → hostsファイルを探す
Macの場合は上記の流れでhostsファイルを見つけられます♪
また、ファインダーを選択した状態で「Cmd + Shift + G」のショートカットキーを使えば、すぐにフォルダを移動可能なので、試してみてくださいね!
▼以下記事もご参考になるかと思います。
⇒【macOS】hostsファイルの場所と編集方法、書き換え方法
hostsファイル発見!
こんなところに隠れてやがったか。
意外と大切なファイルだからね。
コピーして別の名前(hosts2など)をつけて、バックアップを取っておくのをおすすめするぜ!
オッケー!編集編集…。
よしできた!
あれ?hostsファイルが保存できないよ?
hostsファイル編集時の注意点
Windowsのhostsファイル変更方法
windowsの場合、hostsファイルは管理者権限を使って開かないと、保存することができません。
そのため、メモ帳を管理者権限で開きます!
| Windowsボタン → Windowsアクセサリ → メモ帳を右クリック → その他 → 管理者として実行 |
上記の流れで簡単に実行可能なので、hostsファイルを編集するときはこの流れを覚えておくと良いでしょう♪
またウイルスソフトによっては、セキュリティの観点から、hostsファイルの保存を禁止させるものもあります。
例えば、Aviraというウイルス対策ソフトだと、設定画面で「Windows hostsファイルの書き込みを防ぐ」のチェックボックスを外しておかないといけません。

hostsファイルが開けたら、『hostsの設定方法』に進みましょう▼
Macのhostsファイル編集方法
Macの場合はhostsファイルの編集方法が3つありますが、Mac標準搭載のツール「ターミナル」を使ったやり方が1番簡単かと思います。
はじめのうちは戸惑いますが、ターミナルを使えるようにすると便利なことが多いので、ぜひトライしておきましょう!
※ターミナルとは、「コマンド」と呼ばれる命令文を使って、自分のパソコンの設定などを変更するために使うツールです。
ターミナルでhostsファイルを開こう!
Finder→アプリケーション→ユーティリティの中にターミナルがあります。
ターミナルを開いたら、以下を入力してenterを押しましょう。
sudo vi /private/etc/hosts
パスワードの入力を求められるので、Macのパスワードを入力してください。
これでターミナル内にhostsファイルが表示されました。(以下のような画面が表示されればOKです)

「i」を叩いて編集できるようにしよう!
キーボードで「i」を叩く(押す)と「INSERT」という表示が下にでます。

この状態が編集できる状態です。
何を書くかについては後で詳しく解説するので、今は試しに「127.0.0.1 anshinweb.localhost」と記述しましょう。
「control + C」でインサートモードを終了しよう!
「127.0.0.1 anshinweb.localhost」と記述したら、「control + C」を叩きます。
こうすることで、編集モード(インサートモード)が終了されます。
「:wq」で保存しよう!
最後に、「:wq」というキーを叩けばhostsファイルは保存されます♪
「:(半角コロン)」wqです。
これでhostsファイルを編集・保存できました。
うぅ…気持ち悪くなってきた…。
ターミナルじゃなきゃダメ?
確かに最初は拒否反応でるよね(笑)
1番簡単なのはターミナルだと思うんだけど、他の方法でも編集できるから、ターミナルが嫌な人は以下サイトを参考にしてみてね♪
普通に保存はできない仕様だったのね。
さっそくhostsファイルの書き方を教えてちょ!
hostsの設定方法
hostsファイルの設定方法は、「IPアドレス(127.0.0.1)」を記述し、その横に「ドメイン名」を記載するだけです。
例えば、
127.0.0.1 yahoo.jp
と追記して保存すると、yahoo.jpにアクセスした時に、あなたのローカルパソコン(127.0.0.1)にアクセスされるようになります。
「127.0.0.1」と「yahoo.jp」の間には半角スペースが必要なことに注意しましょう。
追加する際の例を挙げます。
anshinweb.localhostというURLを追加する場合は、
127.0.0.1 yahoo.jp
127.0.0.1 anshinweb.localhostという形で下に追記していきます。
127.0.0.1 yahoo.jpを残したままにすると、yahoo.jpにアクセスできなくなるので、消しておきましょう。
以下画像のようになっていればOKですよ。

文頭の#(シャープ)はコメントアウトです。
メモを残したい時に使うと良いでしょう。
anshinweb.localhostは、任意のURLで大丈夫です♪
ローカルで表示するためのドメインと認識しやすいよう、「サイト名」+「.localhost」と記載するのがおすすめです。
これでブラウザに「anshinweb.localhost」って記述したら、自分のパソコン(127.0.0.1)にアクセスしてくれるようになるぜ♪
これだけでいいんだ…思ったより簡単だ。
ところでさ、127.0.0.1ってIPアドレスでしょ?
他の人と同じものを複数回使ってもいいの?
127.0.0.1はIPアドレスのことなんだけど、「ループバックアドレス」ってもののひとつなんだ。
簡単にいうと「127.0.0.1を指定したら、自分のパソコンを見に行く」っていうルールが組み込まれてる。
例えば、僕のPCで127.0.0.1をブラウザに打ち込んだら僕のPCが指定されるけど、キャバコのPCで127.0.0.1をブラウザに打ち込んだらキャバコのPCが指定されるって感じだ。
だから他の人と同じでも、絶対にかぶらないから問題ないぜ。
じゃあ、「127.0.0.1 = 自分のPCにアクセスするための番号」って覚えておけばいいのかな?
そうね、その覚え方で問題ないぜ!
なんとなく理解した!
次は「vhosts」だっけ?
V系のホストがたくさんいる地獄のことかな?
詳しく教えてよ!
vhostsの設定をしよう!

vhostsは「virtual host(バーチャルホスト)」というもので、「ふたつ以上のWEBサイトを扱う運用方法」のことです。
最初から意味を理解する必要はありませんが、1つのIPアドレスで複数のサイトを運用する場合はvhostsの設定が必要だと覚えておきましょう!
これからいくつもローカルでサイトを作ると思いますが、新規サイトを立ち上げるたびにvhostsの設定が必要となります。
vhostsについてもう少し教えて。
積極的なんだから♡
hostsを設定することで、「IPアドレスとドメインの紐付け」までが完了したよね?
けど実はさ、hostsファイルを設定しただけだと「anshinweb.localhostが自分のPCのIPアドレス(127.0.0.1)と紐づいた」だけで、anshinweb.localhostにアクセスした時に”どのフォルダにあるファイルを表示すればいいのか”は、設定されていない状態なんだ。
だから、「anshinweb.localhostにアクセスした時は、ここのフォルダにあるファイルを表示して!」っていう設定をしないといけないんだよね。
ふんふん、フォルダの指定が必要なのね!
どのファイルをイジイジすればいいの?
Apacheの設定ファイル「httpd-vhosts.conf」をイジイジしていこう!
vhostsなんて聞くと難しく感じるかもしれないけど、コピペして一部を変えていくだけで設定できるから、安心してくれ♪
httpd-vhosts.confはどこにあるの?
httpd-vhosts.confは、XAMPPフォルダの以下にあります。
【Windowsの場合】
C:\xampp\apache\conf\extra\httpd-vhosts.conf
【Macの場合】
/Applications/XAMPP/xamppfiles/etc/extra/httpd-vhosts.conf
vhostsの記述方法
以下をコピーした上で、httpd-vhosts.confに追記します。
意味もひとつずつ見ていきましょう!
# 安心ウェブ
<VirtualHost *:80>
DocumentRoot C:/xampp/htdocs/anshin/
DirectoryIndex index.php index.html
ServerName anshinweb.localhost
<Directory "C:/xampp/htdocs/anshin">
order deny,allow
allow from ALL
</Directory>
</VirtualHost>※スペースを全角で入力しないようご注意ください。
#はコメントアウト
# の後ろはコメントアウト(メモ)として使えるので、任意の文字を書いてOKです(どのサイトのvhosts設定かわかるようにするのが吉)。
DocumentRootはアクセス時に表示されるフォルダ
DocumentRoot(ドキュメントルート)というのが、anshinweb.localhostにアクセスした時に表示されるフォルダです。
上記でhttpd-vhosts.confを保存すると、anshinweb.localhost/test.htmlにアクセスした際に、C:/xampp/htdocs/anshin/test.htmlが表示されます。
ドキュメントルートはよく出てくるワードなので、ぜひ覚えておきたいですね!
DirectoryIndexは指定フォルダの中のどのファイルを表示させるかを決める
DirectoryIndexというのは、http://anshinweb.localhost/にアクセスした時に表示させるファイルです。
index.php index.htmlという書き方が一般的ですので、これは上記のままで良いでしょう。
この指定により、DocumentRootで指定したフォルダのindex.phpかindex.htmlを最初に表示するよう指定しています。
ServerNameはhostsで発行したドメイン名と紐付ける
ServerNameは、紐づけるドメインです。
あなたがhostsで設定したドメインを入力してください。
Directoryはフォルダのアクセス権限を指定している
Directoryの後ろのフォルダも、DocumentRootと同様に設定しましょう。
order deny,allowなどはアクセス権限などを指定しているだけなので、そのままの記述でOKです。
うわぁ〜やる気失くす〜。
確かに意味わかんないよね〜(笑)
ポイントは、「DocumentRoot」と「ServerName」と「Directory」を変えれば、あとはコピペでOKってところだ!
3つだけね。
これ以上は無理よ。。。
新しく「webgui」ってサイトをローカルで作るなら、vhostsは以下のようになるよ!
# 安心ウェブ
<VirtualHost *:80>
DocumentRoot C:/xampp/htdocs/anshin/
DirectoryIndex index.php index.html
ServerName anshinweb.localhost
<Directory "C:/xampp/htdocs/anshin">
order deny,allow
allow from ALL
</Directory>
</VirtualHost>
# webgui.localhost
<VirtualHost *:80>
DocumentRoot C:/xampp/htdocs/webgui/ ←変更箇所
DirectoryIndex index.php index.html
ServerName webgui.localhost ←変更箇所
<Directory "C:/xampp/htdocs/webgui"> ←変更箇所
order deny,allow
allow from ALL
</Directory>
</VirtualHost>ホントだ!
変更してるのは3箇所だけだね♪
これならキャバコでもできそう!
基本は前回のものをコピペして3箇所変えるだけでOKだよ。
新しくローカルにwebサイトを作るたびにvhostsの追記が必要だから、忘れないようにしようぜ!
ローカルでもhttps(SSL)に対応させる場合の設定方法
ローカルでもhttps(SSL)でアクセスしたい場合は追加で設定が必要です。
【ローカルでhttpsアクセスするための設定手順】
- PHPでOpenSSLを有効にする
- httpd-vhosts.confに追記
なんか難しそう…。
絶対に設定しなきゃダメ?
絶対必要ということではないぜ!
だから飛ばしてもらっても構わない。
「できるだけ本番環境に近い状態で開発したい」って人は設定しておこう!
※SSL化でエラーが出る可能性が高いので基本は設定しないでOKです!
PHPでOpenSSLを有効にしよう!(php.iniファイルを使います)
xampp\phpの下にある「php.ini」というファイルをエディターで開きましょう。
そして、下記の行がコメントアウトされていないことを確認してください。
文頭の「;(セミコロン)」がついていなければOKです。
// セミコロン付いてるとだめ
;extension=php_openssl.dll
// ↓以下のようにしましょう!
// セミコロン付いてなければOK
extension=php_openssl.dll通常は有効になっているので、ほとんどの人は触らなくて良いかと思います。
httpd-vhosts.confファイルに追記
xampp\apache\conf\extraと進んで、その下の「httpd-vhosts.conf」ファイルを開きます。
ファイルの最後に以下を追記しましょう!
<VirtualHost *:80>
DocumentRoot C:/xampp/htdocs/anshin/
DirectoryIndex index.php index.html
ServerName anshinweb.localhost
<Directory "C:/xampp/htdocs/anshin">
order deny,allow
allow from ALL
</Directory>
</VirtualHost>
# ここから追加
<VirtualHost *:443>
SSLEngine on
SSLCertificateFile conf/ssl.crt/server.crt
SSLCertificateKeyFile conf/ssl.key/server.key
DocumentRoot C:/xampp/htdocs/anshin/
DirectoryIndex index.php index.html
ServerName anshinweb.localhost
<Directory "C:/xampp/htdocs/anshin">
order deny,allow
allow from ALL
</Directory>
</VirtualHost>
# ここまで追加これで「https://〇〇.localhost」でもアクセス可能となります。
※ただし、最初は「この接続ではプライバシーが保護されません」といったエラー表記が出ます(詳しくは後述します)。
vhostsの設定後はApacheの再起動が必須
vhostsの設定は新規サイトを追加するたびにおこないますが、httpd-vhosts.confを保存しただけでは反映されません。
httpd-vhosts.confに修正を加えたら、必ずApacheの再起動をするようにしましょう!
Apacheの再起動方法
Apacheの再起動は、コントロールパネルの「Apache」の「Stop」をクリックし、少し待って「Start」に切り替わるので、再度「Start」をクリックするだけで完了です(XAMPPを毎回閉じる必要はありません)。
これで、httpd-vhosts.confに追記した設定が反映されます。
スタートした時にエラーが出てapacheが起動しなかった場合は、httpd-vhosts.confに何らかの記載ミスがありますので、見直しましょう。
うまく動けば、完了です!
新規サイトを作成してvhosts設定までしたのにブラウザで表示ができない場合は、Apacheの再起動を忘れている場合がかなり多いぜ!
httpd-vhosts.confに限らずXAMPPのファイルをいじったら、再起動するという癖をつけよう!
実際にブラウザでPHPファイルを表示させてみよう!

これまでの作業で、PHPファイルをブラウザで表示する準備が整いました。
試しに、あなたがhttpd-vhosts.confで設定したフォルダにPHPファイルを配置していきましょう!
以下のコードを書いたindex.phpを作成してみてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XAMPPのインストールデモ</title>
</head>
<body style="background: orange; color: white;">
<?php
echo 'XAMPPのインストールからブラウザでの表示までできたぜ!';
?>
</body>
</html>上記ファイルを、htdocs内に作ったフォルダに配置します。
本記事の例の通りに作っている場合は、htdocs/anshinフォルダですね!
そして、http://anshinweb.localhost/にアクセスします。
※ブラウザによっては、localhostの後ろのスラッシュ(/)まで入れないと表示されないことがあるので、注意が必要です。
HTTPSの場合は、設定が正しくても以下のような画面が出ます。
(ブラウザによって多少画面に違いがあります)

この場合は「site01 にアクセスする(安全ではありません)」をクリックすればOKです!
ブラウザで以下の画像のように文字を表示できたら完成となります!

ちゃんと表示されましたか?
うまく表示されない場合は、もう一度このページを見返してみましょう!
ここまでできれば、あとはあなたのやりたい放題です。
PHPファイルの他、HTMLやCSS、画像ファイルなんかも配置できるようになります!
ふおぉぉ…!!!
無事に表示できたよ!
素晴らしすぎるぜ!
これで環境設定は完了だから、あとはコーディングやプログラミングを存分に学んでもらえればOKだ!
正直、hostsとvhostsの設定はやってれば勝手に覚えるから、何度もこのページを見返してもらえば問題ないぜ。
phpMyAdminの開き方

最後に、データベースに触れるために「phpMyAdmin」の開き方について学習しましょう!
PHPでWEBサービスを作成していると「データベース」に触れる機会が増えてきますし、WordPressサイト作成にいたっては必ず必要だからです。
データベースを操作するには「phpMyAdmin」というツールを使います。
コントロールパネルからphpMyAdminを開こう!
XAMPPのphpMyAdminは、コントロールパネルから開くことができます。
MySQLの右にある「Admin」をクリックするだけです。

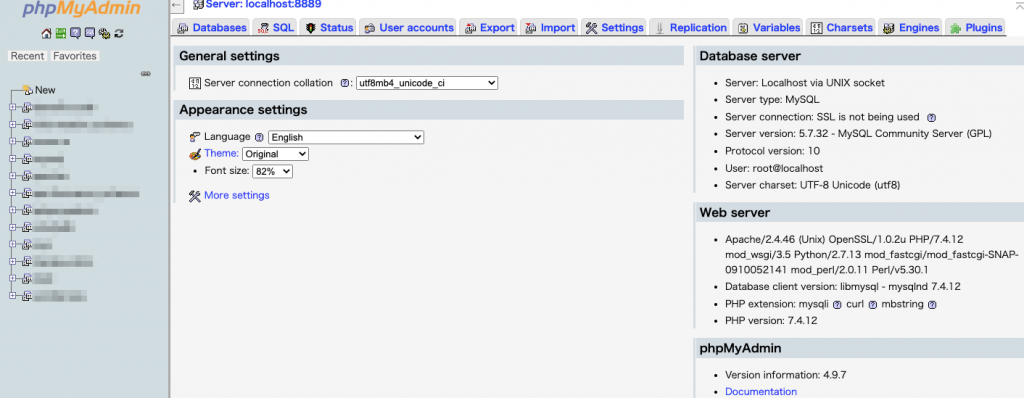
以下のような画面に移れば、phpMyAdminの表示が完了です♪

phpMyAdminでデータベースをいじるってことでOK?
その通り!
データベースって、コマンドでSQL文という言語を使わなきゃ操作できなかったんだけど、phpMyAdminが登場してからは直感的に操作できるようになったんだ♪
これからローカル開発でデータベースを触るってなったら、phpMyAdminを開くことになるから、開き方だけでも覚えておこう♪
【SQLについて学ぶならこちら】
⇒SQLの勉強!基礎をガバガバに習得しよう
これでMAMPをダウンロード、インストール、初期設定の全てが完了だよ!
あとはPHPでWEBサイトやサービスを作りまくってくれ♪
あぁ〜〜疲れた。。。
2度と環境設定はしたくない…。
お疲れ様!
基本的には環境構築は最初だけだから安心してくれ♪
PHPのバージョンを変えたいときとか、入れ直す可能性もあるけど、2回目はすんなりできるはずだ。



